1. Apa itu Web?
Yang umum di Web adalah situs web dan halaman web, yang hadir dalam tiga bentuk umum: hiperteks, hipermedia, dan protokol transfer hiperteks. Pengembangan web adalah pengembangan situs web. Sebuah situs web terdiri dari banyak halaman web, dan halaman web terdiri dari baris kode tag dan kode data. Pengembangan web adalah proses penulisan kode-kode ini ke dalam tag yang dapat dipahami oleh browser, dan setelah browser menerimanya, orang biasa dapat melihatnya.
Front-end Web terutama bertanggung jawab atas efek tampilan browser front-end. Saat halaman front-end Web ditampilkan, data dinamis diperlukan. Arsitektur sistem ini disebut sistem struktur B/S (B: Browser, S: Server)
1. Pengenalan istilah terkait web
(1) www adalah singkatan dari world wide web, yang kami sebut sebagai global wide area network, juga dikenal sebagai World Wide Web;
(2) Web adalah sistem informasi grafis terdistribusi global, dinamis, lintas platform berdasarkan protokol http
(3) Situs web adalah kumpulan beberapa halaman web;
(4) Halaman web adalah file html yang ditampilkan melalui browser dan berisi gambar, teks, link, suara, dll;
(5) Halaman web diurai dan ditampilkan di browser;
2. Aplikasi web
Yang disebut aplikasi Web secara khusus mengacu pada beberapa aplikasi yang biasa kita buka dengan browser, yaitu situs web. Seperti Weibo, Momen, Zhihu, dll. Aplikasi web harus ada dalam bentuk "grup sumber daya".
Ambil contoh Weibo, sebuah aplikasi web. Ini terdiri dari banyak skenario yang kita kenal meliputi:
(1) Skenario login dan registrasi;
(2) Adegan penjelajahan Weibo;
(3) Publikasikan adegan Weibo;
(4) Halaman pusat pribadi;
Dalam skenario ini, setiap adegan umumnya memiliki halaman utamanya sendiri, yang biasanya merupakan sumber halaman HTML; dalam skenario ini, terdapat area fungsional tertentu. Secara umum, setelah adegan ditentukan, hanya ada satu atau dua area fungsional mewujudkan suatu fungsi, ternyata menyelesaikan serangkaian tindakan, seperti registrasi, login, dan browsing.Untuk menyelesaikan suatu tindakan, beberapa sumber perlu bekerja sama satu sama lain untuk menyelesaikannya.HTML hanyalah tampilan digitalisasi konten dalam sumber daya ada di kami Fase pembelajaran terutama berasal dari database.
Pertama-tama kita mendapatkan data melalui database, lalu menandai sumber daya yang diperoleh sebagai konten terstruktur melalui HTML untuk membentuk sumber daya yang lengkap. Beberapa sumber daya digabungkan untuk membentuk suatu fungsi. Beberapa fungsi disambung dan disusun untuk membentuk sumber daya yang lengkap aplikasi atau sistem Web yang lengkap.
3. Server web
Kalau ada client pasti ada servernya. Karena Web server menggunakan protokol HTTP, kita sering menyebutnya server HTTP (HTTP Sever). Misalnya: Apache, Tomcat, Netty, dll.
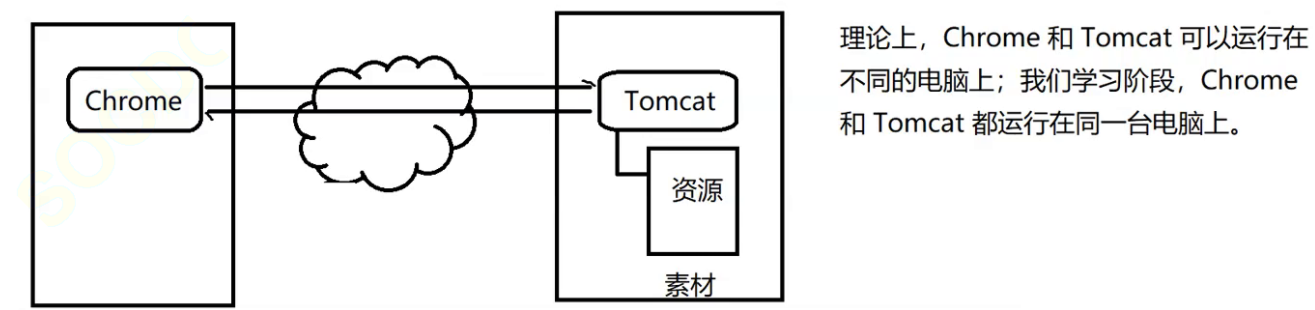
Browser kami akan berkomunikasi dengan klien kami melalui jaringan. Baik browser dan klien diimplementasikan oleh orang lain. Tugas kami terutama mengimplementasikan beberapa materi plug-in (juga disebut sumber daya) untuk klien mengakses, ia sebenarnya mengakses sumber daya yang kami sediakan, seperti yang ditunjukkan pada gambar.

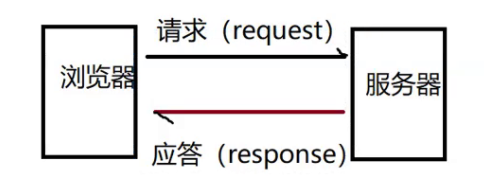
Ada seperangkat standar untuk komunikasi antara browser dan server. Kumpulan standar ini disebut protokol HTTP, yang nama lengkapnya adalah (Hyper (Super) Text (Text) Transfer (Transmission) Protocol (Protocol)). Selama komunikasi, browser mengirimkan permintaan dan server merespons.

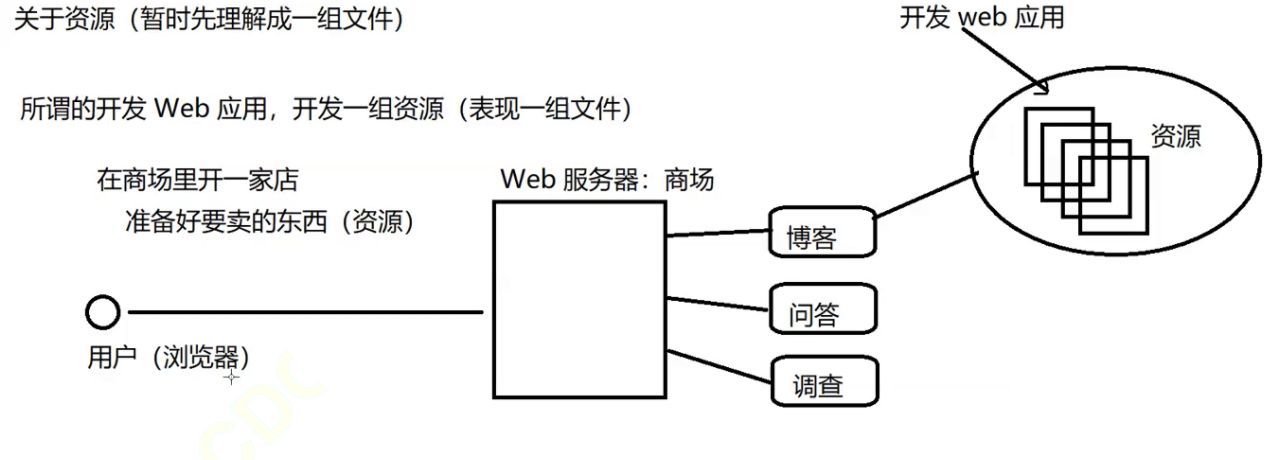
4. Sumber Daya
Untuk saat ini, kita dapat memahami sumber daya sebagai sekumpulan file, dan apa yang disebut pengembangan aplikasi Web adalah mengembangkan sekumpulan sumber daya (dinyatakan sebagai sekumpulan file). Untuk pemahaman yang lebih baik, Anda dapat membayangkan browser sebagai pusat perbelanjaan, dan bayangkan kita mengembangkan aplikasi Web. Bayangkan aplikasi itu seperti membuka toko di pusat perbelanjaan ini, sebelum membuka toko, kita perlu menyiapkan barang yang akan dijual, yang setara dengan sumber daya. Ada beberapa aplikasi web di browser, dan setiap aplikasi web memiliki serangkaian sumber daya. Sumber daya yang kami kembangkan harus melalui klien untuk menyediakan layanan eksternal. Pengguna mewakili browser, dan browser terhubung langsung ke server Web. Kami akan melampirkan sumber daya yang sesuai ke server Web, sehingga aplikasi Web kami akan resmi bekerja. Bangun.

5. Komposisi standar web
Komposisi: Ini terutama mencakup tiga aspek: Struktur , Presentasi , dan Perilaku .
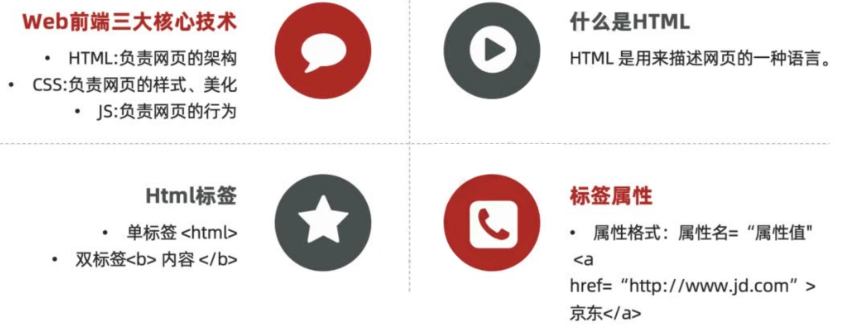
(1) Standar struktural: Struktur digunakan untuk mengatur dan mengklasifikasikan elemen halaman web. Kami terutama mempelajari HTML. Bagian terpenting dari sebuah halaman web
(2) Standar kinerja: Kinerja digunakan untuk mengatur tata letak, warna, ukuran, dan gaya tampilan elemen halaman web lainnya, terutama mengacu pada CSS
(3) Standar perilaku: Perilaku mengacu pada definisi model halaman web dan penulisan interaksi. Yang terutama kami pelajari adalah JavaScript (JavaScript adalah bahasa pemrograman milik HTML dan Web)
Idealnya kode sumber kami: .HTML .css .js
2. Pengenalan dasar HTML
1. Definisi dasar: Hypertext Markup Language, hyper adalah hyperlink;
2. Versi paling populer saat ini adalah HTML5.0, dan organisasi W3C bertanggung jawab untuk merumuskan standar bahasa HTML;