1. Apa itu peta sprite?
Saat pengguna mengunjungi suatu situs web, browser akan mengirimkan serangkaian permintaan ke server. Misalnya, setiap gambar di halaman web harus melalui permintaan sebelum akhirnya dapat ditampilkan kepada pengguna. Namun, halaman web sering kali berisi sejumlah besar sumber gambar (seperti gambar yang ditampilkan di halaman, gambar latar belakang halaman web, dan beberapa gambar dekoratif, dll.), yang akan menyebabkan browser sering meminta ke server, secara signifikan. mengurangi kecepatan memuat halaman web. Untuk secara efektif mengurangi jumlah permintaan ke server dan meningkatkan kecepatan pemuatan halaman, telah muncul teknologi CSS Sprite, juga dikenal sebagai teknologi sprite .
Yang disebut peta sprite adalah teknologi penggabungan gambar. Ini menggabungkan beberapa gambar kecil menjadi satu gambar besar, dan menampilkan ikon kecil di peta sprite melalui atribut background-position di CSS.

Gambar: Peta sprite di Taobao
Bagan spritenya adalah sebagai berikut:

2. Keuntungan dari sprite chart
1. Penggunaan teknologi sprite dapat mengatasi masalah waktu loading yang lama yang mempengaruhi pengalaman pengguna.
2. Mengurangi kecepatan pemuatan halaman sampai batas tertentu dan mengurangi tekanan pada server sampai batas tertentu.
3. Penggunaan sprite dapat secara efektif mengurangi berapa kali server menerima dan mengirim permintaan, sehingga meningkatkan kinerja pemuatan halaman.
3. Penggunaan dasar grafik sprite
1. Alat: PS, HBuilder
2. Bahan: Peta sprite apa pun bisa digunakan
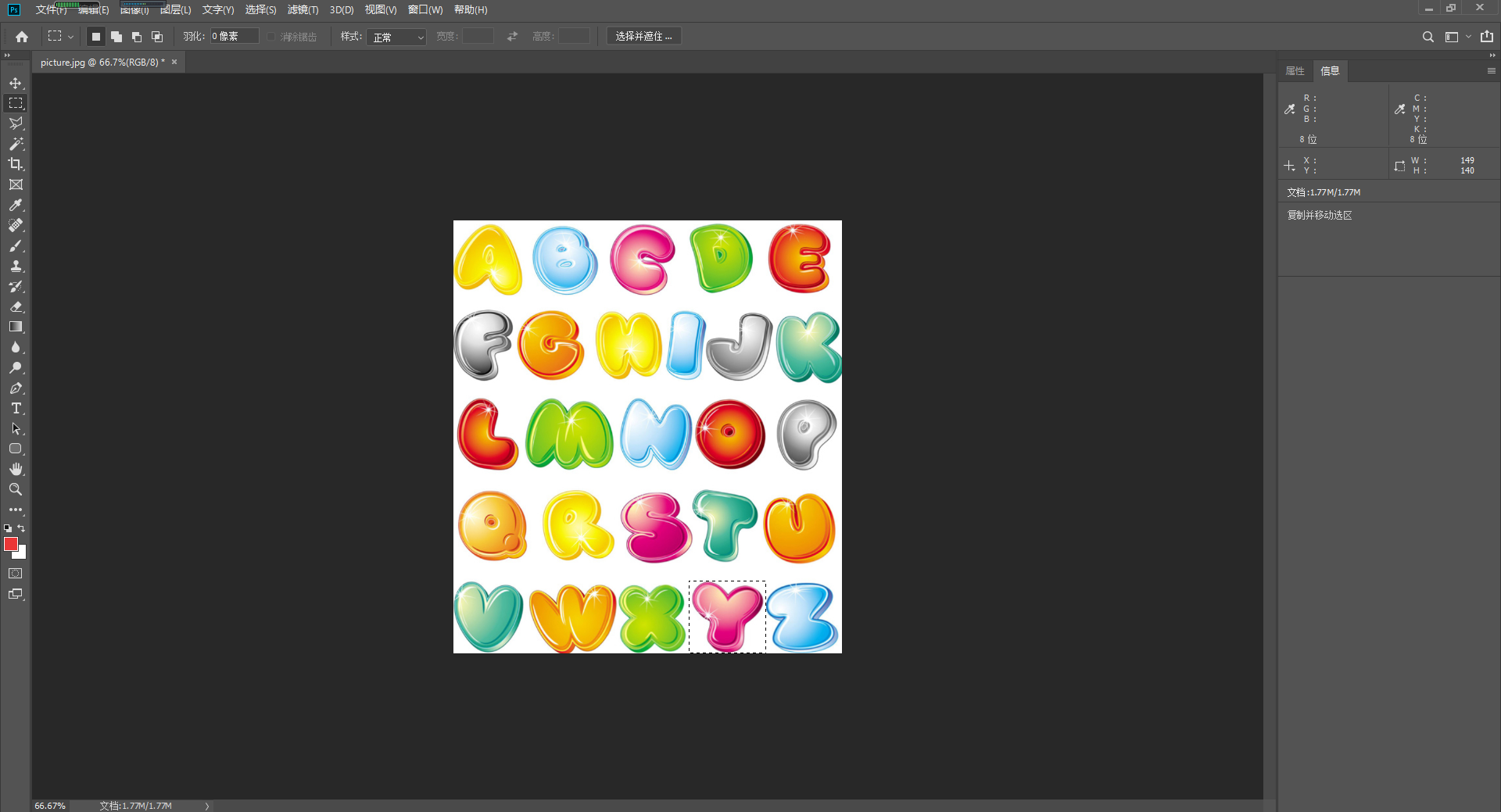
Langkah 1: Buka ps dan impor peta sprite
Huruf yang dieja di sini adalah YY

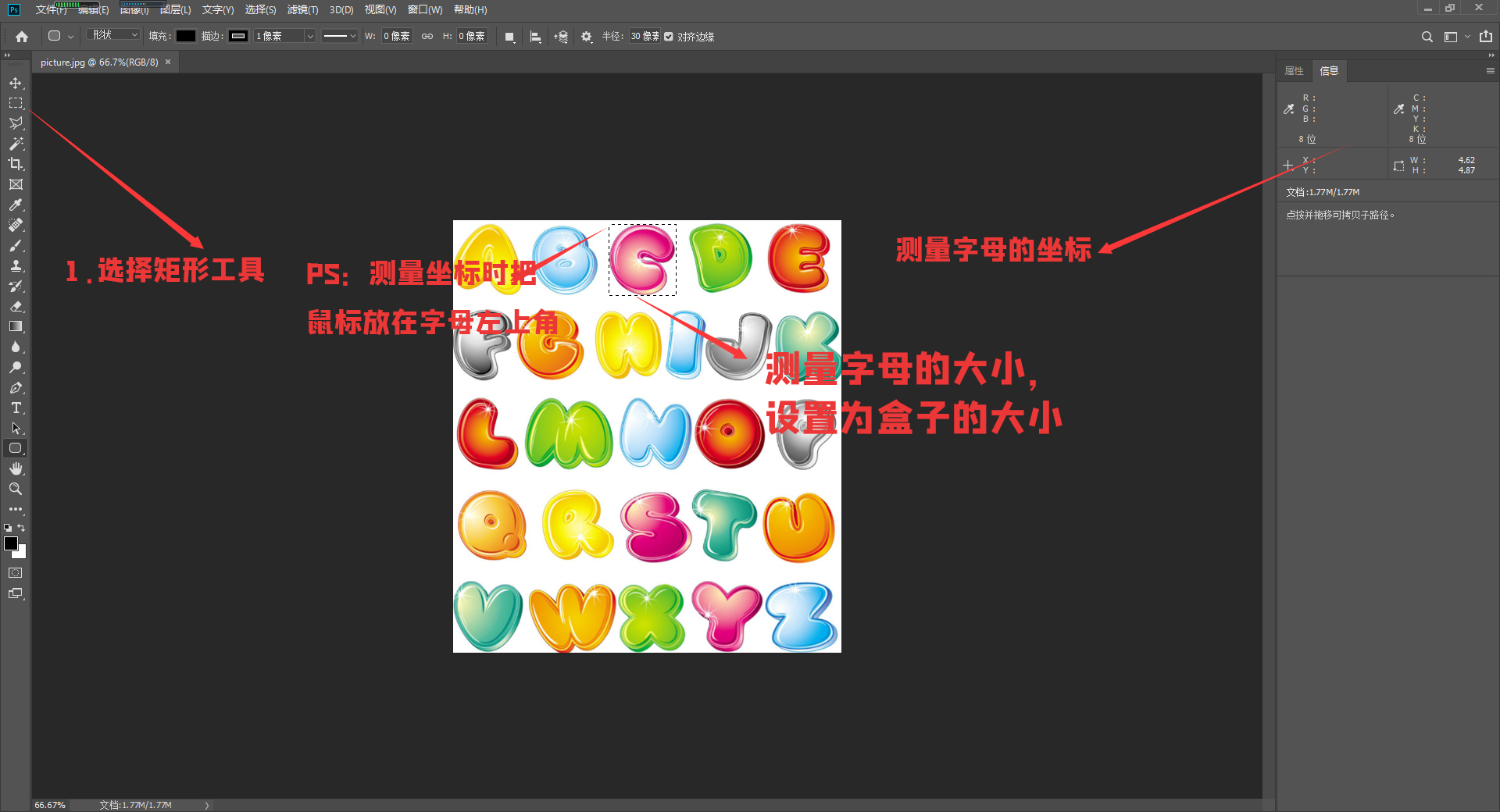
Langkah 2: Ukur ukuran dan koordinat huruf
(1) Gunakan alat tenda persegi panjang untuk mengukur ukuran huruf dan mengatur ukuran div dengan ukuran huruf.
(2) Buka informasi di bilah menu jendela, dan Anda dapat menanyakan informasi lebar huruf, tinggi, sumbu x, dan sumbu y.
(3) Gerakkan kursor mouse ke pojok kiri atas huruf, dan ukur nilai x dan y melalui panel informasi di sebelah kanan.
(4) Tulis gaya dalam css dan cari posisi huruf melalui posisi latar belakang.

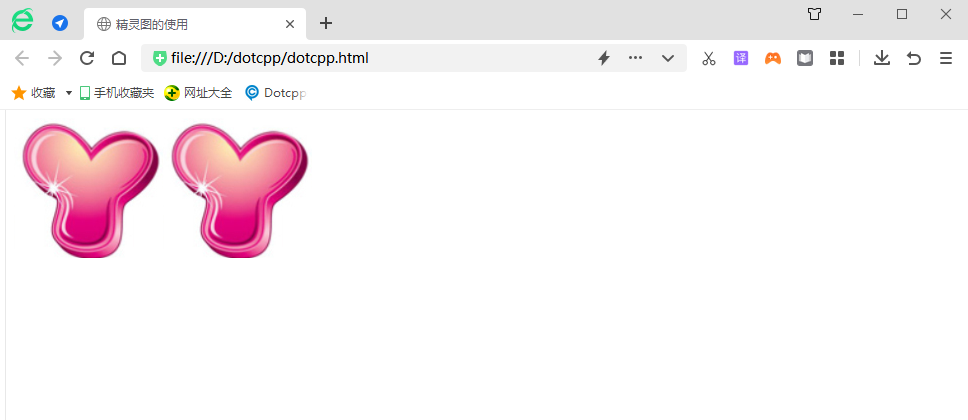
rendering

Kode:
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Penggunaan sprite</title><style>/*Gaya umum*/div{background:url(D:/dotcpp/img /picture .jpg);/*Impor sumber daya sprite*/float:left;/*Set floating left*/}.box1{/*Tinggi dan lebar kotak harus sesuai dengan ukuran sprite*/width:149px; height :140px;background-position:296px143px;/*Sesuai dengan sumbu x dan y masing-masing*//*Saat memposisikan di PS, letakkan kursor di sudut kiri atas pilihan persegi panjang untuk mendapatkan posisi*/}.box2 {/* Tinggi dan lebar kotak harus konsisten dengan ukuran sprite */width:149px;height:140px;background-position:296px143px;/*sesuai dengan sumbu x dan y*//*Saat posisi di ps, letakkan kursor Di sudut kiri atas pilihan persegi panjang, Anda bisa mendapatkan posisi */}</style></head><body><divclass=box1></div><divclass=box2> </div></tubuh></html>