Jika berbicara tentang filter, hal pertama yang mungkin terlintas di benak Anda adalah software menggambar seperti PhotoShop. Filter dari software tersebut dapat digunakan untuk mempercantik gambar. Di CSS, kita dapat mencapai banyak efek filter tanpa menggunakan perangkat lunak apa pun, seperti efek blur, efek transparansi, penyesuaian kontras warna, inversi warna, dll. Selain itu, elemen atau video pada halaman web juga dapat diolah melalui filter di CSS. Pada artikel ini, kita akan mempelajari cara menggunakan filter di CSS.
Untuk menerapkan efek filter di CSS, Anda perlu menggunakan atribut filter
Dan diimplementasikan dengan beberapa fungsi, seperti yang ditunjukkan di bawah ini:
Contoh:
<!DOCTYPEhtml><html><head><style>div{width:200px;height:200px;float:left;position:relative;}divspan{position:absolute;top:50%;left:50%;transform: terjemahkan(-50%,-50%);warna:putih;bayangan teks:1 px1px2pxblack;}img{width:100%;}divimg.blur{filter:blur(4px);}divimg.brightness{filter:brightness(250%);}divimg.contrast{filter:contrast(180%);}divimg .grayscale{filter:grayscale(100%);}divimg.h uerotate{filter:hue-rotate(180deg);}divimg.invert{filter:invert(100%);}divimg.opacity{filter:opacity(50%);}divimg.saturate{filter:saturate(7);} divimg.sepia{filter:sepia(100%);}divimg.bayangan{f ilter:drop-shadow(8px8px10pxgreen);}</style></head><body><div><imgsrc=./scenery.jpgalt=tulip><span>Gambar asli</span></div><div ><imgclass=blursrc=./scenery.jpgalt=tulip><span>blur(4px)</span></div><d iv><imgclass=brightnesssrc=./scenery.jpgalt=tulip><span>kecerahan(250%)</span></div><div><imgclass=contrastsrc=./scenery.jpgalt=tulip><span> kontras(180%)</span></div><div><imgclass=grayscal esrc=./scenery.jpgalt=tulip><span>grayscale(100%)</span></div><div><imgclass=huerotatesrc=./scenery.jpgalt=tulip><span>hue-rotate(180deg )</span></div><div><imgclass=invertsrc=./scenery.jpgalt= tulip><span>membalikkan(100%)</span></div><div><imgclass=opacitysrc=./scenery.jpgalt=tulip><span>opacity(50%)</span></div> <div><imgclass=saturatesrc=./scenery.jpgalt=tulip><span>jenuh(7)</span> </div><div><imgclass=sepiasrc=./scenery.jpgalt=tulip><span>sepia(100%)</span></div><div><imgclass=shadowsrc=./scenery.jpgalt= tulip><span>bayangan jatuh(8px8px10pxhijau)</span></div></body></html>Gambar pemandangan:

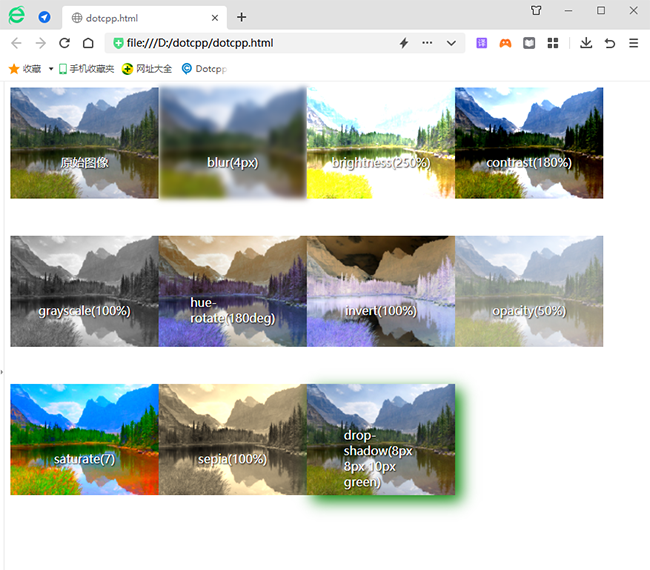
Hasil berjalan: