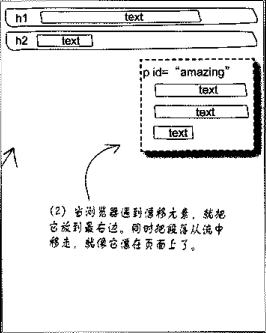
1. Penyimpangan elemen
Hapus elemen dari aliran halaman dan arahkan ke arah tertentu. Elemen blok lainnya akan ditempatkan di bawah elemen ini. Ketika elemen sebaris dimasukkan ke elemen blok lain, elemen sebaris akan mengelilingi elemen ini.
#luar biasa{
lebar: 200 piksel;
mengapung: benar;
}
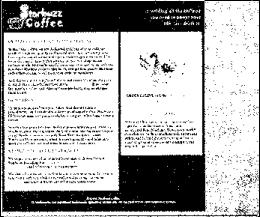
Seperti yang ditunjukkan pada gambar:

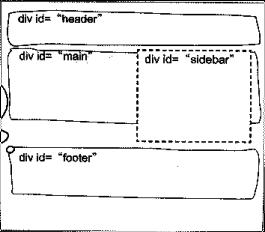
Jika elemen lain ingin menghindari elemen ini
Salin kode
Kodenya adalah sebagai berikut:
#footer{
jelas: keduanya;
}
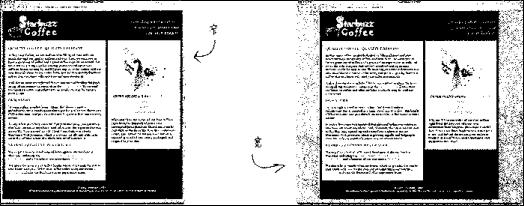
Seperti yang ditunjukkan pada gambar:

2. Bekukan tata letak
Elemen ini tetap berada dalam aliran halaman. Elemen ini terkunci dan dibekukan di halaman. Terlepas dari apakah jendela diperbesar atau diperkecil, ukuran elemen ini tetap tidak berubah.
Salin kode
Kodenya adalah sebagai berikut:
#semua konten{
lebar: 800 piksel;
}
Seperti yang ditunjukkan pada gambar:


3. Struktur gel
Kunci lebar area konten di halaman dan letakkan di tengah browser
Salin kode
Kodenya adalah sebagai berikut:
#semua konten{
lebar: 800 piksel;
margin-kiri: otomatis;
margin-kanan: otomatis;
}
Seperti yang ditunjukkan pada gambar:

4. Tata letak mutlak
Hapus elemen dari aliran halaman dan letakkan di suatu tempat di halaman.
Salin kode
Kodenya adalah sebagai berikut:
#bilah samping{
posisi: mutlak;
atas: 128 piksel;
kanan: 480 piksel;
}
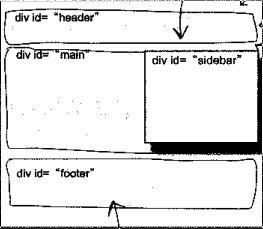
Seperti yang ditunjukkan pada gambar:

5. Tata letak tetap
Hapus elemen dari aliran halaman dan letakkan di suatu tempat di jendela.
Salin kode
Kodenya adalah sebagai berikut:
#kupon{
posisi: tetap;
atas: 300 piksel;
kiri: 100 piksel;
}
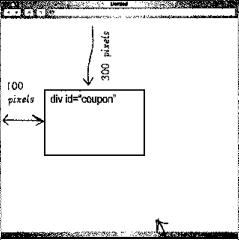
Seperti yang ditunjukkan pada gambar:

6. Tata letak relatif
Elemen tersebut tetap berada dalam aliran halaman, namun elemen tersebut diimbangi ke posisi yang ditentukan sebelum halaman ditampilkan. Karena posisi aslinya masih dalam aliran, maka tidak akan ditempati oleh elemen lain.
.beanheading img{
posisi: relatif;
kanan:120 piksel;
}
Seperti yang ditunjukkan pada gambar: