Mulai minggu ini, kami akan merangkum salah satu pertanyaan desain web yang dijawab oleh pembaca di grup komunikasi QQ setiap hari, dan menyusunnya menjadi artikel sesuai siklus mingguan untuk dibaca dan dirujuk oleh semua orang. Dibandingkan dengan tutorial desain yang sering kami publikasikan, Q&A semacam ini lebih menyasar individu dan lebih dekat dengan pekerjaan desain kita sehari-hari. Saya pribadi juga mengalami hal ini. Terkadang satu atau dua masalah membekas di benak saya dalam waktu yang lama dan tidak dapat diselesaikan. Secara kebetulan, saya menemukan artikel yang hanya menyentuh aspek ini, dan saya tiba-tiba merasa tercerahkan. Jadi formulir ini juga sangat berharga. Di bawah ini adalah semua pertanyaan dan jawaban dari minggu 1. Saya harap ini dapat membantu semua orang dalam desain.
1. Ekspresi tekstur dan evaluasi kualitas karya (Xiao Li Feidao pada Jumat, 24 Agustus)
Bagaimana cara mengekspresikan tekstur di situs web? Sangat bersih dan mengejutkan. ‏Saya ingin ketua kelompok memberi Anda jawaban. Sebaiknya lebih spesifik. Misalnya, ada beberapa cara untuk mengekspresikan perasaan navigasi yang cerah, bagaimana tata letaknya harus ditata, dan bagaimana Anda mengetahuinya apakah karya yang anda buat itu baik atau buruk, seperti poster-poster yang ada di poster supermarket. Bagaimana cara memperbaikinya? Saya merasa pertanyaan saya terlalu luas, atau mungkin saya tidak menjelaskannya dengan jelas. Bagaimanapun, saya berharap pemilik grup dapat mendengar suara saya. Saya mengalami hambatan dan saya tidak tahu betapa bagusnya pekerjaan dalam hal poster.
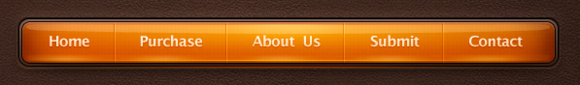
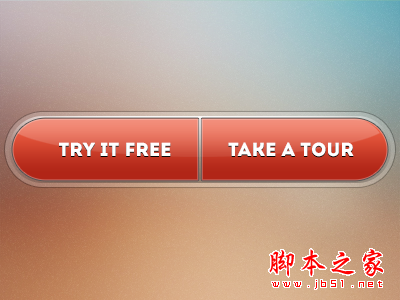
Jawaban: Ada banyak sekali gaya desain yang bernuansa cerah, namun sebenarnya itu terutama bergantung pada perubahan detailnya. Kuncinya adalah melihat struktur elemen dan perubahan highlight dan bayangan. Struktur elemen dan efek cahaya yang berbeda dapat menghasilkan gaya elemen yang berbeda. Berikan saja beberapa contoh untuk diilustrasikan:




Karena perbedaan struktur dan cahaya, perbedaan antara keempat elemen di atas bisa dikatakan sangat jelas. Gaya dan warna spesifik yang harus Anda gunakan dalam desain Anda harus terkait dengan isi informasi desain dan dapat menciptakan asosiasi visual. Misalnya, jika Anda ingin mendesain desain tentang reli mobil, tentu saja gaya bersih dan cerah ini tidak cocok. Sebaliknya, Anda harus mempertimbangkan pengalaman visual yang kasar, orisinal, dan alami efek kuas yang kasar dibandingkan gaya desain di atas.
Untuk menjawab pertanyaan kedua Anda, tentang bagaimana cara mengevaluasi kualitas sebuah karya. Beberapa orang mengatakan bahwa ini sepenuhnya tergantung pada yang melihatnya, dan tidak ada standar sama sekali. Saya pribadi merasa pernyataan ini hanya benar sebagian saja, namun tidak bisa dikatakan merangkum seluruhnya. Desain yang baik harus memiliki standar tertentu. Misalnya, apakah karakteristik produk yang akan ditampilkan atau konsep tertentu yang diungkapkan tercermin dengan baik dalam desain? Apakah informasi penting tercermin secara visual? Apakah informasi sekunder diperlakukan sebagai informasi sekunder? produknya? Apakah suasana desain secara keseluruhan cukup? Saya pikir harus ada pandangan yang relatif konsisten mengenai masalah ini.
2. Klasifikasi sumber daya, perbaikan ketika menghadapi kemacetan (Weison pada Senin, 27 Agustus 2012)
Halo Saudara Feiyu! Saya telah mendengarkan beberapa ceramah Anda dan membaca blog Anda, dan saya merasa Anda sangat profesional. Saya seorang mahasiswa desain yang telah lulus lebih dari dua bulan, dan saya berencana untuk terlibat dalam pekerjaan yang berhubungan dengan desain web (desain antarmuka).
1. Dalam kehidupan sehari-hari, saya akan mengumpulkan beberapa gambar dan situs web yang menurut saya menarik dan berkualitas tinggi, tetapi sulit untuk menemukan dan mengelolanya jika jumlahnya terlalu banyak. Saya ingin bertanya bagaimana cara mengklasifikasikannya?
2. Saya sudah sangat mahir dalam teknologi PS, tetapi saya merasa karya yang dirancang tidak berkualitas dan tidak bisa membuat orang terkesan. Saya hanya merasa "Wah bagus sekali" setelah membacanya, saya ingin bertanya , apa yang harus saya lakukan untuk mencapai efek ini?
3. Saya merasa pemikiran desain saya kurang luas. Meskipun saya telah melihat banyak desain orang lain, jika menyangkut karya sebenarnya, saya hanya dapat menambahkan beberapa gradien, proyeksi, sorotan, dll. Apa yang harus saya lakukan untuk menjadi kreatif? ? Terlampir adalah pekerjaan saya, menantikan saran Anda, terima kasih!
Jawaban: Izinkan saya menjawab setiap pertanyaan satu per satu.
1. Menurut pengalaman pribadi saya, metode klasifikasi terbaik adalah mengklasifikasikan menurut industri yang terlibat dalam desain, seperti hotel, pendidikan, studio desain, dll. Buat folder sesuai dengan nama tersebut dan masukkan karya desain terkait ke dalam kategori. Saya sudah mengklasifikasikannya menurut gaya sebelumnya, seperti gaya Cina, gaya web2.0, dll, namun menurut saya tidak mudah untuk menemukannya saat dibutuhkan, karena ketika kita ingin merujuk ke karya lain, ide kita biasanya adalah " Coba saya lihat." Situs web terkait hotel seperti apa yang dibuat orang lain?" Jadi saat ini kita hanya perlu mencari folder hotel, yang sangat nyaman.
2. Sebenarnya, inilah tujuan yang dikejar oleh semua desainer. Setelah membaca karya pribadi yang Anda kirimkan kepada saya, saya sarankan Anda mengerjakan dua poin berikut. Yang pertama adalah detail desainnya. Bisa kita amati bahwa semua karya yang membuat kita tanpa sadar berteriak "Wah, bagus sekali!" bisa dikatakan sempurna dari segi detailnya. Mengambil contoh pekerjaan Anda, saya pribadi merasa bahwa detailnya masih perlu diperbaiki. Izinkan saya memberikan dua contoh sederhana, seperti:

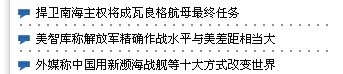
Pada website China Navy, jarak antara daftar proyek dan sisi kiri halaman terlalu kecil sehingga membuat halaman terlihat penuh dan agak ramai. Kontras antara teks hitam dan latar belakang putih terlalu besar. Jika teks terlalu banyak, seluruh halaman akan terlihat kotor. Disarankan untuk menyesuaikannya menjadi abu-abu sambil memastikan keterbacaan. Garis pemisah putus-putus jelas merupakan elemen sekunder dibandingkan dengan teks, jadi jangan membuatnya terlalu mencolok.

Ikon gelombang di sisi kiri judul Misi Militer Diversifikasi tidak sesuai dengan isi judulnya. Ikonnya sendiri tidak cukup jelas gaya keseluruhan halaman, sehingga Anda dapat melihat bahwa ada banyak hal yang perlu dipertimbangkan saat menggunakan ikon, dan ini dapat dikatakan sebagai detail. Ketika masalah ini dipertimbangkan, tingkat desain akan ditingkatkan. Selain itu, tempat dimana warna background hijau penelitian teoritis dan warna background biru yang bersentuhan langsung terlihat sangat kabur sehingga membuat orang merasa desainnya kurang hati-hati dalam desain web, tempat seperti 1 piksel ini sering menjadi perwujudannya keindahan desain.
Setelah mempertimbangkan detailnya, langkah selanjutnya adalah mendesain suasana. Suasana adalah sesuatu yang sulit untuk dijelaskan dengan jelas. Pemahaman pribadi saya adalah bahwa keseluruhan suasana desain web diciptakan oleh kesatuan gaya visual setiap elemen. Untuk memastikan bahwa keseluruhan suasana cukup, harus ada kesatuan dalam desain arah. Misalnya saja lihat gambar di bawah ini:

Ini adalah halaman khusus Bell, pembawa acara kelangsungan hidup di alam liar yang semua orang kenal. Anda dapat mengamati bahwa tidak peduli elemen apa pun di halaman itu, navigasi tertulis di batu, teks kv yang usang dan usang, dan konten yang digambar. sapuan kuas kasar Latar belakang konten yang terdiri dari garis pemisah dan kertas sobek memiliki gaya visual yang berbeda tetapi menyatu dalam arahnya. Jadi saat Anda membuka halaman ini, Anda akan disambut oleh suasana orisinal, alami, dan liar. Ini adalah aspek penting dari upaya kami menciptakan pemandangan yang mendalam dalam desain kami.
3. Pertanyaan ini menunjukkan bahwa Anda belum cukup melakukan dan melihat, dan teknik ekspresi Anda kurang dan tidak memadai. Ambil halaman di atas sebagai contoh. Jika Anda diminta untuk membuat halaman ini, Anda dapat memikirkan untuk menggunakan navigasi yang ditulis di atas batu, teks kv yang sudah usang, garis pemisah konten yang digambar dengan guratan kasar, dan kertas sobek untuk melengkapi setiap halaman bagian dari konten informasi tidak hanya memungkinkan mereka untuk menjalankan fungsi aslinya, tetapi juga memastikan pengalaman visual? Ini adalah level yang hanya dapat dicapai setelah banyak latihan, jadi seperti kata pepatah lama, belajar itu selalu benar lebih banyak dan berbuat lebih banyak. Mengenai teknik yang Anda sebutkan seperti menambahkan gradien dan highlight, keduanya hanya mewakili satu jenis gaya desain. Melihat halaman desain liar di atas, saya rasa kami dapat langsung memahami keterbatasan kami.
3. Quick layout menggunakan framework css (ds pada Selasa, 28 Agustus 2012)
Halo! Guru. Saya ingin bertanya kepada guru bagaimana saya dapat membangun kerangka tata letak div+css lebih cepat dan tata letak halaman lebih cepat. Apakah Anda memiliki sistem kerangka div+css yang matang? Juga, apakah Anda punya saran bagus untuk saya?
Jawaban: Saya tidak memiliki persyaratan mendesak mengenai kecepatan saat menggunakan CSS untuk penyusunan huruf, jadi saya selalu menggunakan EditPlus untuk tulisan tangan. Jika Anda memerlukan kerangka siap pakai untuk meningkatkan efisiensi tata letak, Anda dapat mencoba sistem grid 960. Sistem grid 960 tidak hanya menyediakan file template psd yang diperlukan untuk desain, tetapi juga mendukung kode awal. Meskipun penggunaan bingkai dapat meningkatkan efisiensi desain awal dan penyusunan huruf, prasyaratnya adalah Anda harus memahami struktur dan nilai default bingkai. Kode penyusunan huruf dasar sistem grid 960 adalah sebagai berikut:
<div class="container_12"> /*Menunjukkan total 12 kolom dalam 960 piksel*/
<div class="grid_7 prefix_1"> /*Total 7 kolom, dengan 1 kolom dicadangkan di depan*/
<div class="grid_2 alpha"> /*Menempati total 2 kolom, pemilih kelas pertama di baris pertama perlu menambahkan kelas alpha*/
</div>
<div kelas="grid_3">
</div>
<div class="grid_2 omega"> /*Menempati total 2 kolom, pemilih kelas terakhir di baris pertama perlu menambahkan kelas omega*/
</div>
</div>
<div class="grid_3 suffix_1"> /*Menempati total 7 kolom, menyisakan 1 kolom*/
</div>
</div>
4. Apakah ada yang disebut standar industri desain? (LoidCo pada Rabu, 29 Agustus 2012)
Saya ingin bertanya kepada semua orang, dalam desain web, apakah ada yang disebut standar industri desain? Misalnya, font umumnya menggunakan ukuran font bernomor genap Dinasti Song secara default, atau di masa lalu, banyak desain logo situs web menyertakan ikon + Cina + nama domain. Bagaimana seharusnya status yang dipilih pada bilah navigasi di bawah dirancang agar sesuai dengan standar industri? Jika status yang dipilih pada bilah navigasi seperti kelopak berwarna merah, lalu jika warna logo saya biru, apakah pantas menggunakan warna biru?
Jawaban: Saya pribadi percaya bahwa tidak ada yang disebut standar industri, dan desain apa pun bisa digunakan. Pertimbangan utamanya adalah apakah informasi diungkapkan dengan jelas, apakah pengalaman pengguna bagus, dan apakah nyaman secara visual. Yang disebut aturan desain hanya bisa dikatakan umum digunakan oleh semua orang, seiring berjalannya waktu, sepertinya sudah menjadi aturan desain. Faktanya, aturan desain ini bisa dilanggar kapan saja Font Cina, mereka menggunakan 12 piksel dan 14 piksel. Alasannya adalah kedua ukuran font ini memastikan keterbacaan dan terlihat indah, tetapi sebagai judul, teks 14 piksel terkadang tampak terlalu kecil ukuran mungkin Lebih cocok. Contoh lainnya, huruf tebal jarang digunakan dalam teks dibandingkan dengan font Arial, alasannya adalah keterbacaan huruf tebal 14 piksel pada teks umum tidak sebaik font Arial , huruf tebal mungkin lebih cocok. Jadi tergantung situasinya. Tidak perlu sengaja menghentikan kebiasaan tersebut, apalagi terikat dengan kebiasaan tersebut. Untuk bahasa Inggris, desain web sering kali menggunakan font sans-serif seperti Arial, Tahoma, dan Verdana, dan font serif seperti font Georgia.
5. Kepercayaan dan kegelisahan website dalam penyesuaian desain (Xi pada Kamis 30 Agustus 2012)
1. Bagaimana cara memberikan rasa aman pada desain? Misalnya: halaman pembayaran perbankan online/Alipay?
2. Bagaimana cara membimbing pengguna agar memiliki keinginan lebih untuk terus menonton? Atau bagaimana cara mengatur ketegangan dalam komposisi?
3. Bagaimana cara mengatur emosi Anda tentang kelelahan desain? Pada periode ini, Anda akan selalu menjadi manik...
Jawaban: Pertanyaan pertama. Pertanyaan yang ingin Anda ajukan adalah bagaimana sebuah situs web dapat memberikan rasa percaya kepada pengunjungnya? Bagaimana pengunjung dapat merasa percaya diri dalam mengisi informasi pribadi dan melakukan operasi pada informasi keuangan sensitif? Namun ada banyak faktor yang mempengaruhi kepercayaan pengunjung terhadap sebuah website, faktor visual yang Anda sebutkan, seperti pencocokan warna, komposisi dan faktor lainnya, hanyalah salah satu aspek, dan mungkin merupakan aspek kecil. Namun bukan berarti aspek visual tidak penting. Pikirkan tentang situs web dengan wajah mengerikan dan penuh iklan, bisakah orang mengoperasikan informasi sensitif di dalamnya? Namun faktor-faktor berikut mungkin membuat kita lebih percaya:
1. Kesadaran merek. Pengoperasian akun online pribadi saya pada dasarnya diselesaikan menggunakan Alipay, tetapi jika Apple atau Microsoft meluncurkan layanan pembayaran pihak ketiga lokal, saya rasa saya akan bebas untuk mencobanya.
2. Pelayanan prima. Pengalaman pembayaran cepat dan bebas repot, penarikan tunai cepat, transfer, pembayaran kartu kredit dan fungsi lainnya.
3. Pengalaman pengguna yang baik. Hal ini tercermin dalam setiap detail website. Misalnya, ketika mengisi nomor kartu kredit, nomor kartu kredit secara otomatis dibagi menjadi empat kelompok, atau teks deskripsi formulir yang jelas dan ringkas, dll. situs web yang paling banyak mempertahankan orang.
4. Pengalaman visual yang nyaman. Ini adalah pencocokan warna, komposisi dan elemen lain yang Anda sebutkan di atas.
Ada banyak hal yang perlu dilakukan oleh sebuah website yang baik. Aspek visual adalah hal yang paling kita rasakan secara intuitif, namun dibandingkan dengan informasi dan fungsi website, ini bukanlah aspek yang paling penting perhatian ke. tempat.
Pertanyaan kedua. Menurut saya pribadi, itu tidak terlalu misterius. Ketika saya membuat sesuatu, saya tidak pernah memiliki kesadaran untuk mengatur ketegangan dalam komposisinya. Haha, mungkin levelnya tidak cukup selesai.
Pertanyaan ketiga. Ini seharusnya menjadi masalah yang relatif umum. Setiap orang pasti merasakan hal ini selama proses desain. Apalagi ketika tugasnya berat dan waktunya terbatas, mereka akan semakin cemas muncul, saya segera melaksanakannya tanpa mengambil dua langkah. Begitu saya menemukan tempat yang membutuhkan kesabaran dan kerja lambat, saya segera beralih ke rencana lain. Setelah melakukan dua langkah, saya merasa Tidak, semakin saya melakukannya, semakin cemas Saya jadinya, dan semakin saya cemas, semakin sedikit kinerja saya, dan ini menjadi lingkaran setan. Untuk menghindari situasi ini, saya pribadi merasa bahwa betapapun ketatnya waktu, lebih baik tidak terburu-buru bertindak. Pertimbangan dan sketsa awal mutlak diperlukan. Anda harus menahan keinginan untuk membuka PS, lakukan sedikit demi sedikit dan ikuti arahan yang telah Anda pertimbangkan. Terapkan dengan tegas. Saya pikir ini tidak hanya akan menjamin kualitas pekerjaan, tetapi juga membuat proses desain tidak terlalu menyakitkan, istirahat dan melakukan hal lain adalah hal yang baik jalan.