Textview を使用してタグ/メンションを追加および検出します。

CocoaPods は、Objective-C および Swift の依存関係マネージャーです。次のコマンドでインストールできます。
$ gem install cocoapodsCocoaPods を使用してDPTagTextView Xcode プロジェクトに統合するには、それをPodfileで指定します。
source 'https://github.com/CocoaPods/Specs.git'
platform :ios , '10.0'
target 'TargetName' do
use_frameworks!
pod 'DPTagTextView'
end次に、次のコマンドを実行します。
$ pod installCarthage は、依存関係を構築し、バイナリ フレームワークを提供する分散依存関係マネージャーです。
次のコマンドを使用して、Homebrew で Carthage をインストールできます。
$ brew update
$ brew install carthage Carthage を使用してDPTagTextView Xcode プロジェクトに統合するには、それをCartfileで指定します。
github "Datt1994/DPTagTextView"
carthageを実行してフレームワークを構築し、フレームワーク ( DPTagTextView.framework ) を Xcode プロジェクトにドラッグします。
Swift パッケージ マネージャーは、Swift コードの配布を自動化するツールであり、 swiftコンパイラーに統合されています。
ライブラリをパッケージ依存関係として Xcode プロジェクトに追加するには、[ファイル] > [Swift パッケージ] > [パッケージ依存関係の追加] を選択し、リポジトリ URL https://github.com/Datt1994/DPTagTextView.gitを入力します。
プロジェクトをダウンロードし、 DPTagTextView.swiftファイルをコピーしてプロジェクトに貼り付けます

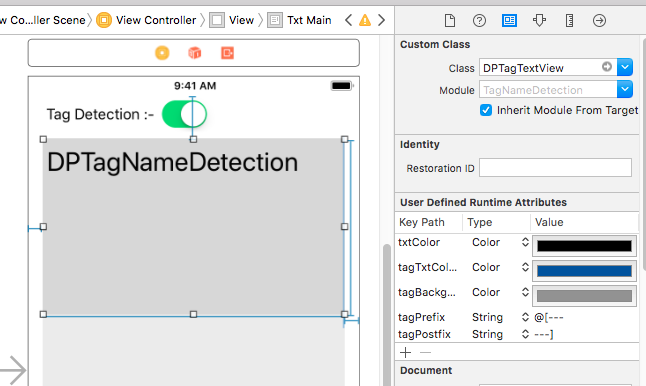
?DPTagTextViewをUITextViewカスタムクラスに追加します。
設定
tagTextView . dpTagDelegate = self // set DPTagTextViewDelegate Delegate
tagTextView . setTagDetection ( true ) // true :- detecte tag on tap , false :- Search Tags using mentionSymbol & hashTagSymbol.
tagTextView . mentionSymbol = " @ " // Search start with this mentionSymbol.
tagTextView . hashTagSymbol = " # " // Search start with this hashTagSymbol for hashtagging.
tagTextView . allowsHashTagUsingSpace = true // Add HashTag using space
tagTextView . textViewAttributes = [ NSAttributedString . Key . foregroundColor : UIColor . black ,
NSAttributedString . Key . font : UIFont . systemFont ( ofSize : 15 ) ] // set textview defult text Attributes
tagTextView . mentionTagTextAttributes = [ NSAttributedString . Key . foregroundColor : UIColor . blue ,
NSAttributedString . Key . backgroundColor : UIColor . lightGray ,
NSAttributedString . Key . font : UIFont . boldSystemFont ( ofSize : 15 ) ] // set textview mentionTag text Attributes
tagTextView . hashTagTextAttributes = [ NSAttributedString . Key . foregroundColor : UIColor . red ,
NSAttributedString . Key . backgroundColor : UIColor . lightGray ,
NSAttributedString . Key . font : UIFont . boldSystemFont ( ofSize : 15 ) ] // set textview hashTag text Attributes
//Set pre text and tags
let tag1 = DPTag ( name : " Lorem Ipsum " , range : NSRange ( location : 41 , length : 11 ) )
let tag2 = DPTag ( id : " 567681647 " , name : " suffered " , range : NSRange ( location : 86 , length : 9 ) , data : [ " withHashTag " : " #suffered " ] , isHashTag : true , customTextAttributes : [ NSAttributedString . Key . foregroundColor : UIColor . green , NSAttributedString . Key . backgroundColor : UIColor . black , NSAttributedString . Key . font : UIFont . boldSystemFont ( ofSize : 15 ) ] )
let tag3 = DPTag ( name : " humour " , range : NSRange ( location : 133 , length : 7 ) , isHashTag : true )
tagTextView . setText ( " There are many variations of passages of Lorem Ipsum available, but the majority have #suffered alteration in some form, by injected #humour, or randomised words which don't look even slightly believable. " , arrTags : [ tag1 , tag2 , tag3 ] )
//Clear textview
tagTextView . setText ( nil , arrTags : [ ] )
//Add tag replacing serached string
//tagTextView.addTag(allText: String?, tagText: String, id: String, data: [String : Any], customTextAttributes: [NSAttributedString.Key : Any], isAppendSpace: Bool)
tagTextView . addTag ( tagText : " User Name " )デリゲートメソッド
extension ViewController : DPTagTextViewDelegate {
func dpTagTextView ( _ textView : DPTagTextView , didChangedTagSearchString strSearch : String , isHashTag : Bool ) {
}
func dpTagTextView ( _ textView : DPTagTextView , didInsertTag tag : DPTag ) {
}
func dpTagTextView ( _ textView : DPTagTextView , didRemoveTag tag : DPTag ) {
}
func dpTagTextView ( _ textView : DPTagTextView , didSelectTag tag : DPTag ) {
}
func dpTagTextView ( _ textView : DPTagTextView , didChangedTags arrTags : [ DPTag ] ) {
}
}