Artistify.ai
1.0.0
画像をアートに変換する Web アプリ
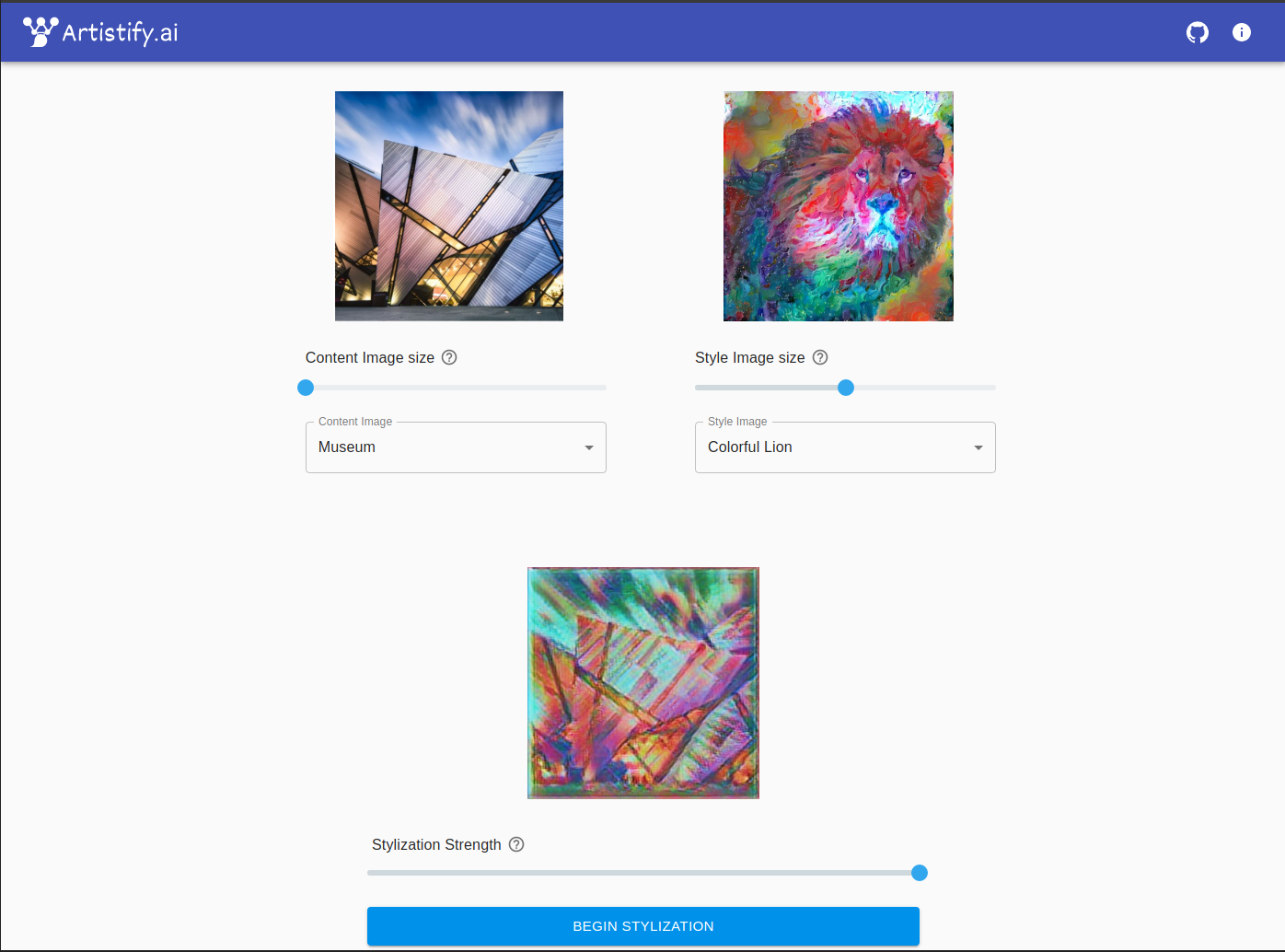
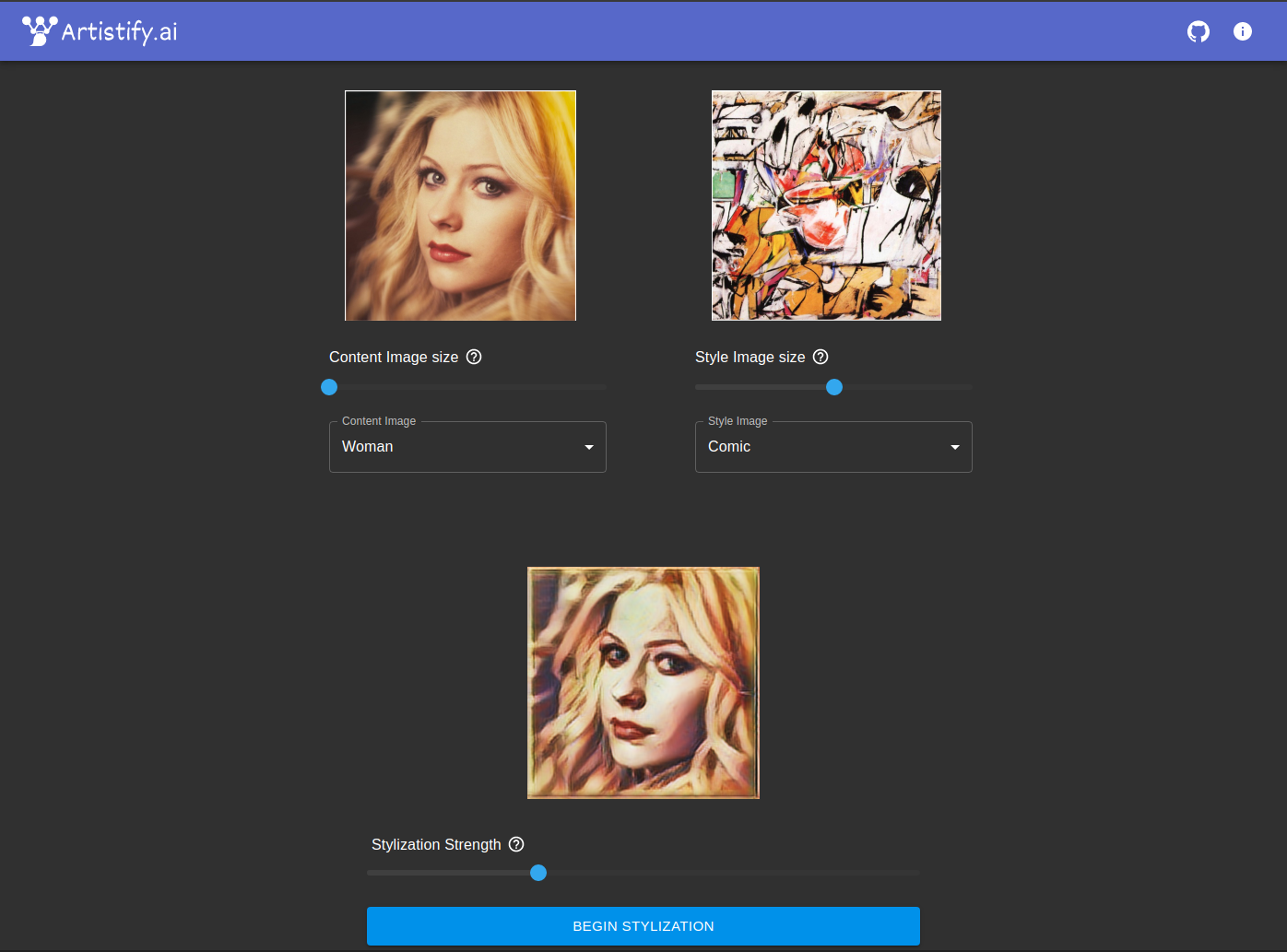
Artistify.ai は、ブラウザーで直接ニューラル スタイル転送を実装する Web アプリです。その核心は、ニューラル スタイル転送を実装する tensorflow.js モデルです。したがって、他のニューラル スタイル転送ベースのモデルと同様に、コンテンツ イメージとスタイル イメージを受け取り、スタイル イメージのスタイルに従って描画されたコンテンツ イメージを返します。したがって、アート作品をスタイル画像として使用すると、通常のコンテンツ画像をその芸術的なバージョンに変換できます。
次に、React.js を使用し、Google のマテリアル デザイン ガイドラインに従って、モデルを操作して本格的な Web アプリとして使用するための、使いやすく洗練されたインターフェイスを提供します。
ライブ Web サイトをチェックアウトしてください: https://rahul-jha98.github.io/Artistify.ai/



プロジェクト ディレクトリでは、次を実行できます。
npm startアプリを開発モードで実行します。
http://localhost:3000 を開いてブラウザで表示します。
編集を行うとページがリロードされます。
コンソールには lint エラーも表示されます。
npm run build実稼働用のアプリをbuildフォルダーにビルドします。
React を本番モードに正しくバンドルし、最高のパフォーマンスが得られるようにビルドを最適化します。
ビルドは縮小され、ファイル名にはハッシュが含まれます。
アプリをデプロイする準備ができました。