
Mac App ストア
ユーザーが macOS アプリや音楽を見つけて検索するための動的な Web サイト
ウェブサイトはこちらからチェックしてください!
目次
- プロジェクトについて
- ロジック設計
- ユーザー認証
- 動的なWebページ
- APIとAJAX
- スクロール
- ローカルストレージ
- 要件
- はじめる
- ライセンス
- 謝辞
プロジェクトについて

Mac App Store Web サイトは、ユーザーが実際の Mac App Store で入手可能なあらゆるアプリを見つけるためのハブとなると同時に、専用の Apple Music セクションを通じて曲を見つけることができる場所として機能することを目指しています。ユーザーは、専用の購入セクションから購入したアプリ (デモ目的のみ) をダウンロードすることもできます。 Mac App Store のミニマルなデザインと、特集、トップ チャート、カテゴリ、検索、Apple Music などの機能により、ユーザーは次のアプリや曲をすぐに見つけることができます。
で構築
- HTML
- CSS
- JavaScript
- jQuery
- PHP
- iTunes 検索 API
ロジック設計
ユーザー認証

- PHP は、ユーザーが新しいアカウントを登録した後、セッション Cookie に資格情報を保存するために使用されます。
- Bycrypt は、登録時にユーザーが送信したパスワードをハッシュして保存するために使用されます。ユーザーがサインインしたい場合、保存されているハッシュが新しいハッシュと比較され、ユーザーが承認されます。
- ユーザーが新しいアカウントを正常に作成するには、登録ページに有効な電子メール アドレスと強力なパスワードが必要です。
- ユーザーはログアウトするまで、サインイン/登録ページに戻ることはできません。ユーザーは、サインインしない限り、ログイン/登録ページ以外の他のページに移動することもできません。
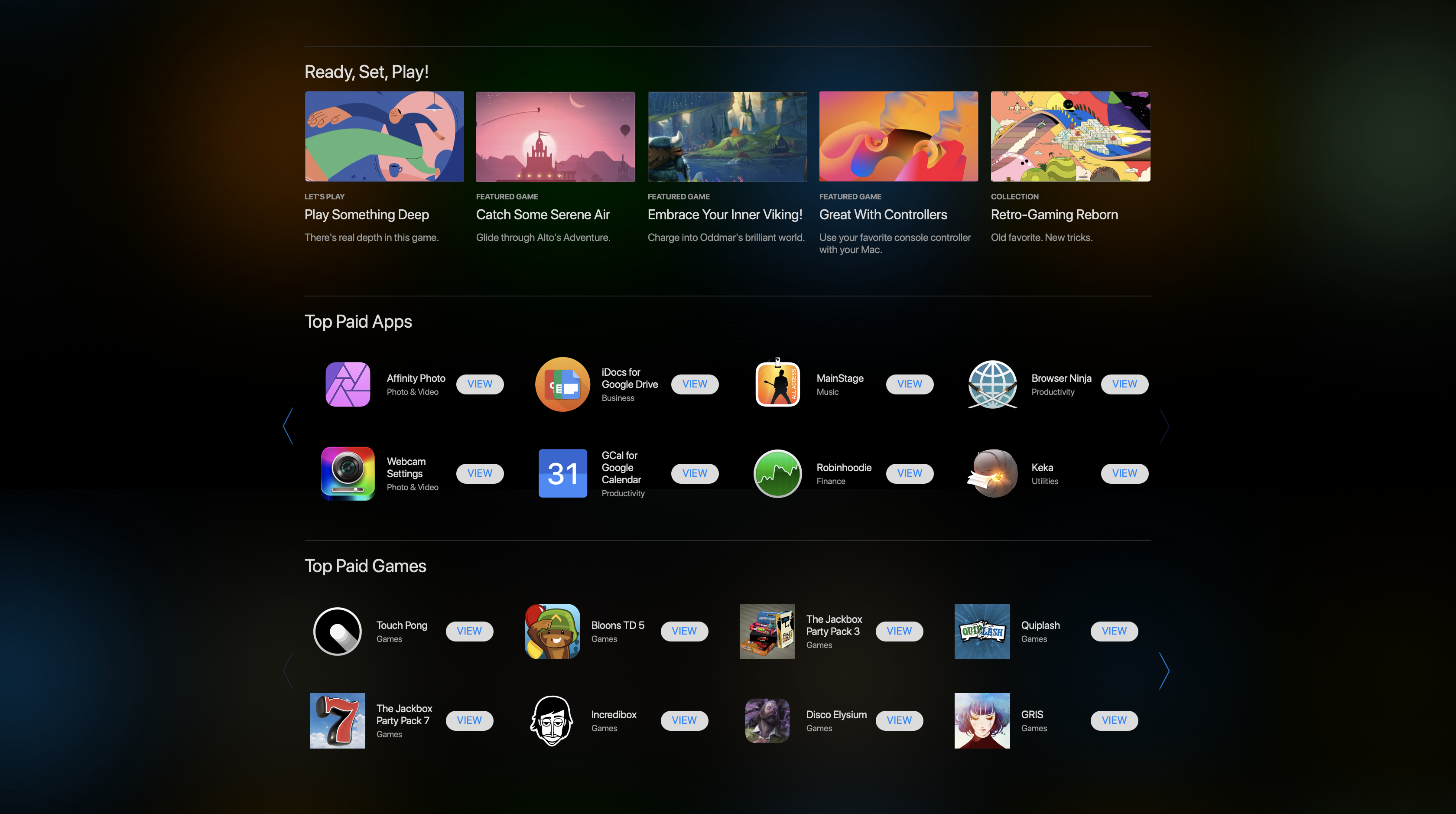
動的なWebページ


- ログイン/登録:ユーザーが「作成」をクリックすると、新しいアカウントを登録するためのリンクを使用すると、新しい登録ウィンドウがポップアップ表示され、既存のログイン本文が置き換えられます。登録ウィンドウを閉じると、登録ウィンドウが消え、再度ログインウィンドウが表示されます。
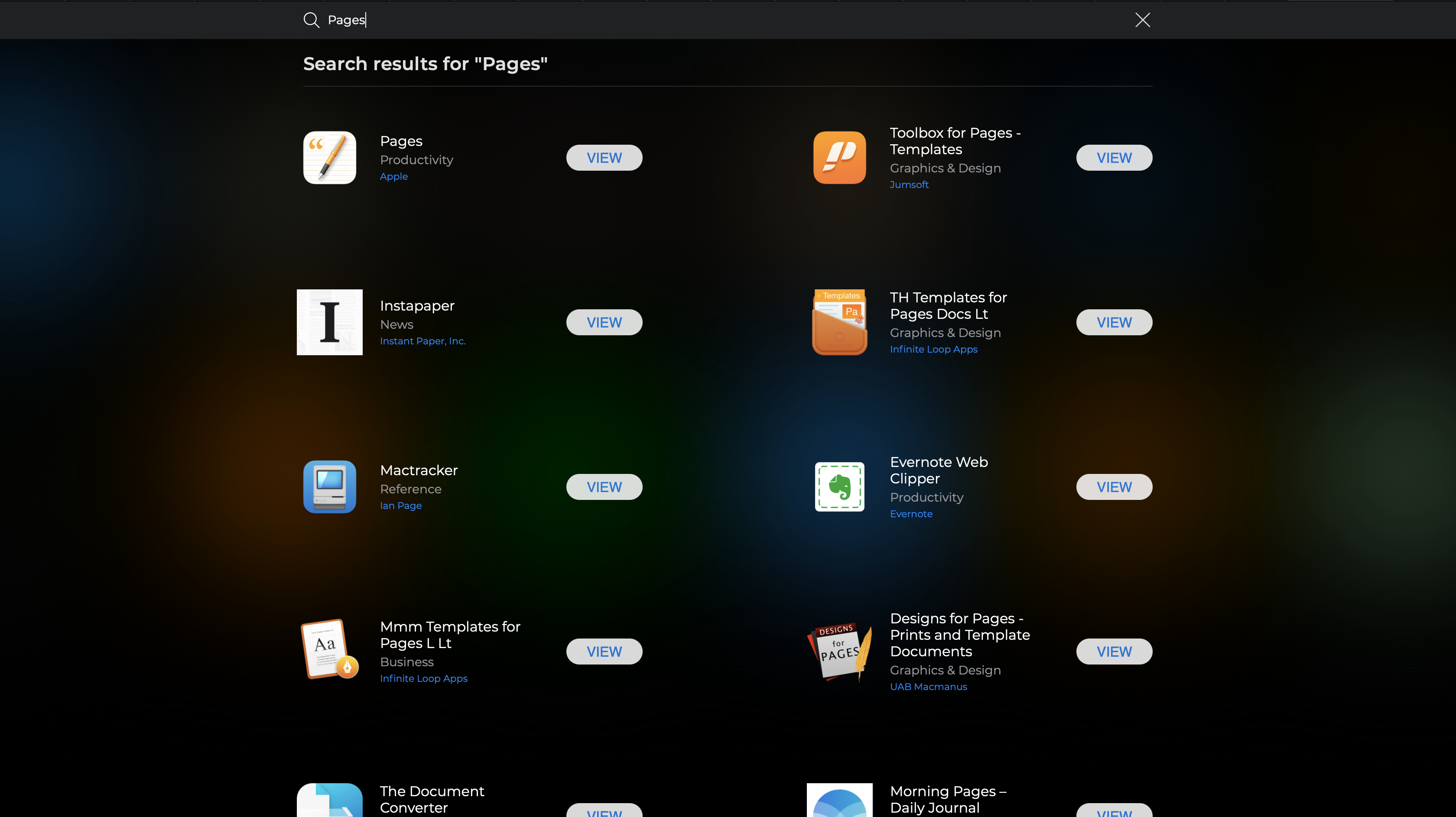
- 検索:ホーム ページでアプリを検索すると、本文内の既存のコンテンツが消去され、アプリ (見つかった場合) がアプリのページへのリンクとともに表示されます。検索ウィンドウを閉じると、前の画面に戻ります。
- アプリ ページ: Web サイト上のアプリをクリックすると、ユーザーはその特定のアプリのみの説明、スクリーンショット、レビューなどを表示する動的な Web ページに移動します。
- 音楽ページ:このページは、ユーザーが音楽を検索すると動的に変化します。このページも、ユーザーのアクションに応じて、ページ自体と検索ページの間を動的に行き来します。
- 購入ページ:このページは、ユーザーのアクションに応じて、ページ自体と検索ページの間を動的に行き来します。
APIとAJAX

AJAX メソッドを使用して iTunes API にアクセスし、Web サイト全体のすべてのアプリと曲に関するデータを取得し、jQuery を介して HTML コードに挿入します。
スクロール

ホームページの左/右ボタンをクリックすると、コンテンツが左右にスクロールします。また、ボタンは、左/右ボタンをクリックするか、手動で水平スクロールを開始することによって変更できるコンテンツの位置に応じて、シームレスにフェードまたは再表示されます。
ローカルストレージ

ユーザーがアクセスしたいアプリ、またはユーザーが購入したアプリに関する情報はローカル ストレージに保存され、さまざまなページで特定のアプリのデータを取得するために使用されます。
要件
はじめる
ここ
- リポジトリからすべてのファイルをダウンロードする
- zip フォルダーを PHP フォルダー/サーバーに解凍します。
- localhost経由でindex.htmlを開く
ライセンス
MIT ライセンスに基づいて配布されます。
謝辞