vConsole
v3.15.1
英語 | 简体中文
モバイル Web ページ用の軽量で拡張可能なフロントエンド開発者ツール。
vConsole はフレームワークフリーなので、Vue、React、またはその他のフレームワーク アプリケーションで使用できます。
現在、vConsole は WeChat ミニプログラムの公式デバッグ ツールです。
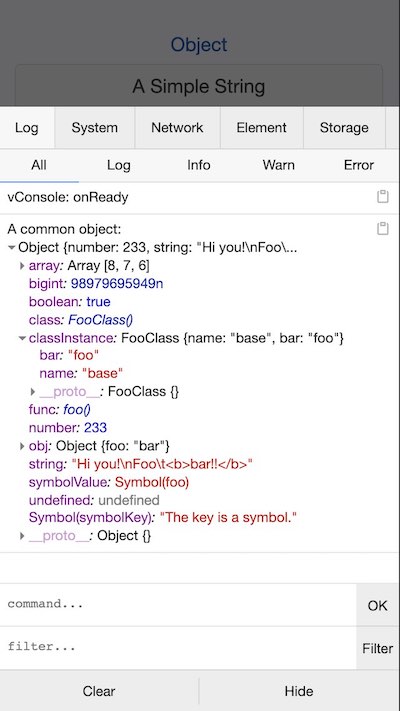
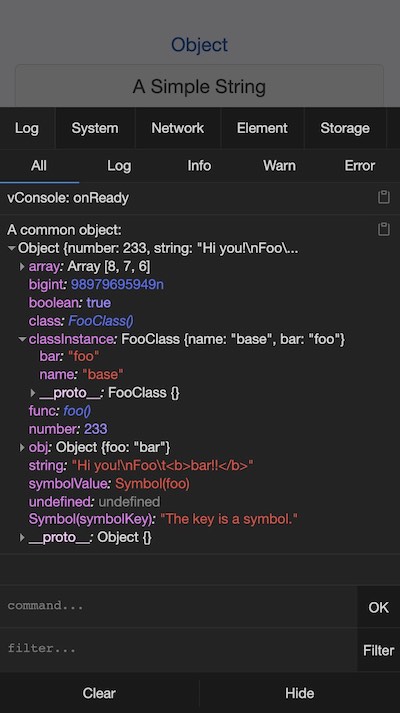
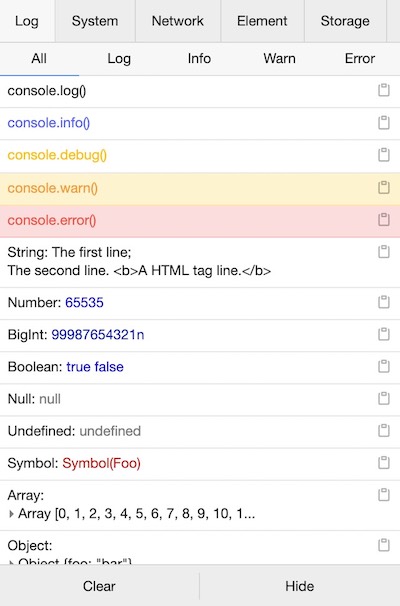
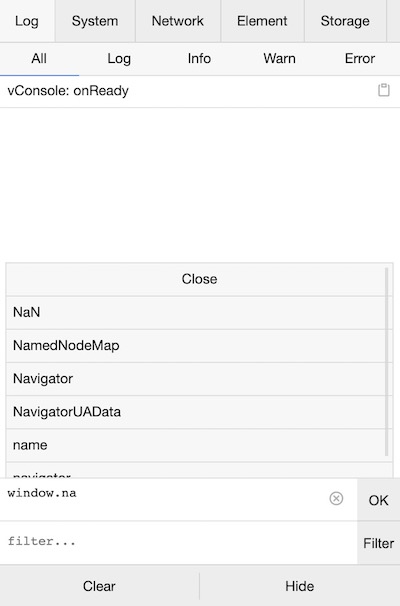
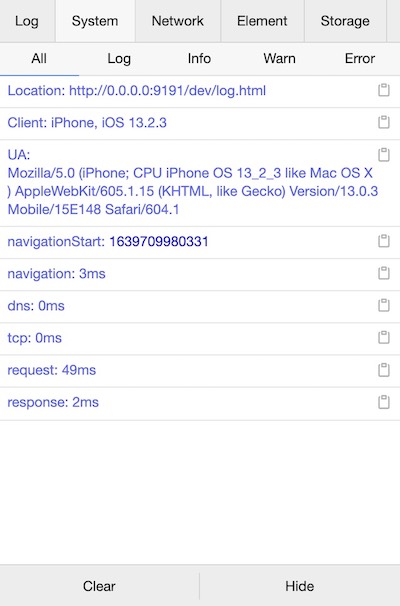
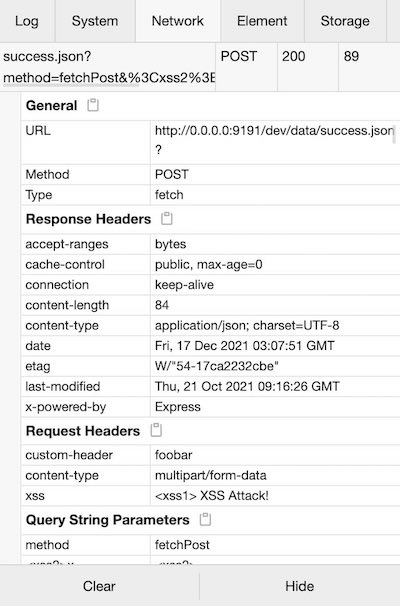
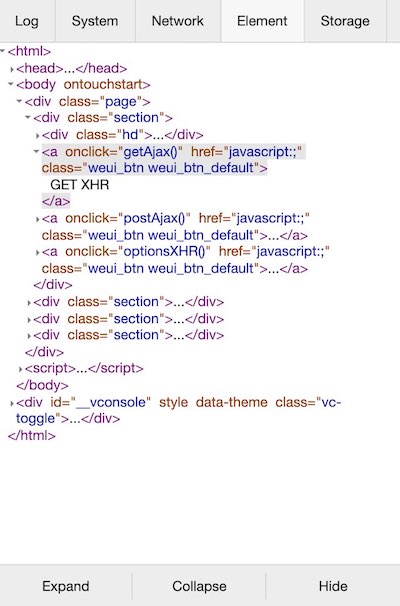
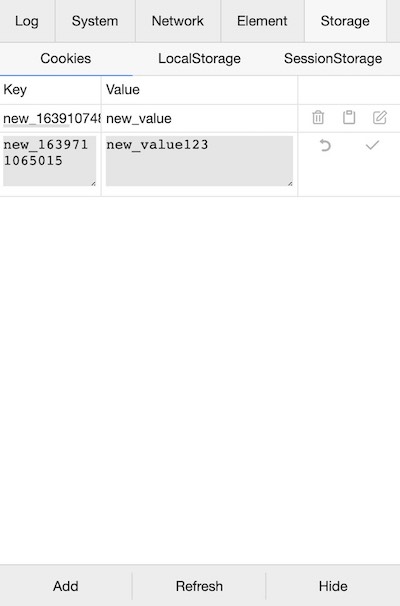
console.log|info|error|...XMLHttpRequest 、 Fetch 、 sendBeaconCookies 、 LocalStorage 、 SessionStorage詳細については、以下のスクリーンショットを参照してください。
最新バージョン:
各バージョンの詳細なリリース ノートは変更ログで入手できます。
使用法の詳細については、「チュートリアル」を参照してください。
インストールには、vConsole をプロジェクトに追加する主な方法が 2 つあります。
$ npm install vconsole import VConsole from 'vconsole' ;
const vConsole = new VConsole ( ) ;
// or init with options
const vConsole = new VConsole ( { theme : 'dark' } ) ;
// call `console` methods as usual
console . log ( 'Hello world' ) ;
// remove it when you finish debugging
vConsole . destroy ( ) ; < script src =" https://unpkg.com/vconsole@latest/dist/vconsole.min.js " > </ script >
< script >
// VConsole will be exported to `window.VConsole` by default.
var vConsole = new window . VConsole ( ) ;
</ script >利用可能な CDN:
http://wechatfe.github.io/vconsole/demo.html






console . log ( 'output to Log panel.' )
console . log ( '[system]' , 'output to System panel.' )


vコンソール:
カスタムプラグイン:
QQグループ: 497430533

MITライセンス