wechat app issues
1.0.0
私はミニ プログラムの落とし穴が非常に深いことを以前から知っていましたが、1 か月以上練習した後、この落とし穴は当然であることがわかりました。
しかし、開発された小さなプログラムは予定通りに開始されました。これはまだ祝う価値があります。 ! !はは、立ち止まってしまうポイントを記録しておきます。
<image/>タグを使用できます。 < view hover hover-class =" item-hover " > url: url,
data: data,
method: "POST",
dataType: "json",
header: {
'content-type': 'application/x-www-form-urlencoded' //==> 此处若为application/json则服务端无法获取POST的参数
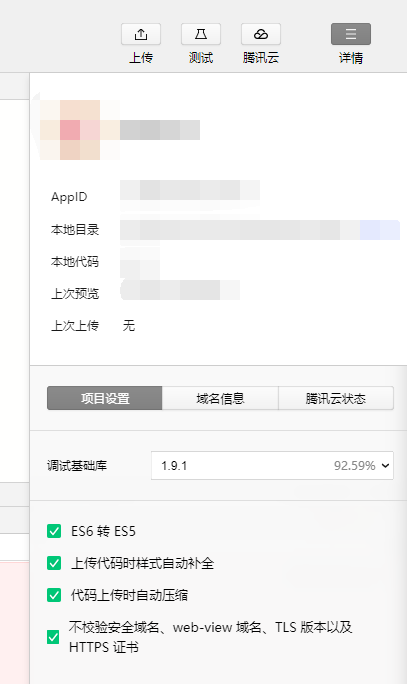
}1.6.4からweb-viewコンポーネントをサポートしています。つまり、ミニ プログラムは Web ページを埋め込む機能をサポートしていますが、それを使用すると、Web ページを埋め込むことができないことがわかりました。開発者ツールに表示されますが、モバイル プレビューは [WeChat クライアントの最新バージョンにアップグレード] できます。原因は、使用している基本ライブラリがweb-viewコンポーネントをサポートしていないためですが、最新の基本ライブラリを選択することで解決できます。次のように: 
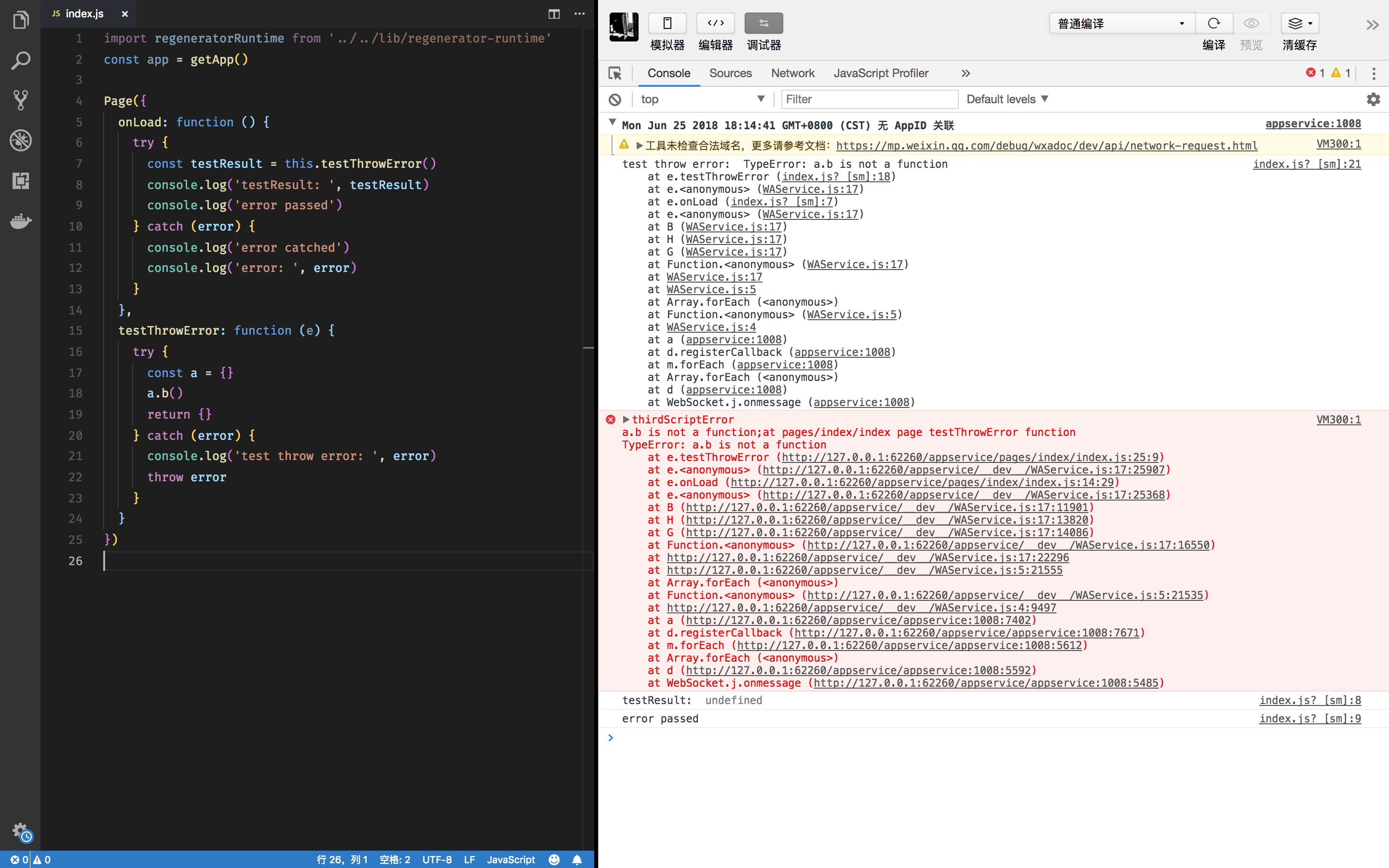
web-view URL で運ぶこともできますが、お勧めできません。公式アカウントを使用して認証できます。 Web ビューのオープン機能 (Web ページには jssdk を埋め込む必要があります): Web ページでサポートされる JSSDK インターフェイス:try...catchステートメントのcatch部分でthrow使用してエラーをスローします。このエラーは、外側のtry...catchではキャッチできません。 
公開は管理者アカウントでのみ実行できます。手順は次のとおりです。
注: レビューにかかる時間は変動し、2 ~ 6 日かかります。
他の WeChat ミニ プログラム プラットフォームでよくある拒否状況
/**
* 发起的是 HTTPS 请求
* @pram url: 请求地址,协议必须为https
* @pram data 请求参数请求参数
* @param success 请求成功回调
* @param fail 请求失败回调
* @param complete 请求完成(成功或者失败)回调
*/
function request ( url , data , success , fail , complete ) {
var _url = url ,
_data = data ,
_success = success ,
_fail = fail ,
_complete = complete ;
wx . request ( {
url : url ,
data : data ,
method : "POST" ,
dataType : "json" ,
header : {
'content-type' : 'application/x-www-form-urlencoded' ,
'Client-Agent' : getSystemInfo ( ) ,
'WX-SESSION-ID' : wx . getStorageSync ( constant [ 'WX-SESSION-ID' ] ) //每次请求带上登录标志
} ,
success : function ( res ) {
if ( res . data . code == "-9999" ) { //会话失效重新登录
requestLogin ( function ( ) {
constant [ 'NUM_TRY_LOGIN' ] ++ ;
//设置请求上限,防止重复提交并死循环
if ( constant [ 'NUM_TRY_LOGIN' ] < constant [ 'LIMIT_NUM_TRY_LOGIN' ] ) {
request ( _url , _data , _success , _fail , _complete ) ;
}
} ) ;
return ;
}
if ( res . data . code == "0" ) {
if ( typeof _success == "function" ) {
_success ( res . data ) ;
}
} else {
wx . showToast ( { title : res . data . msg , icon : 'loading' , duration : 2000 } ) ;
return ;
}
} ,
fail : function ( res ) {
if ( typeof _fail == "function" ) {
_fail ( res ) ;
}
if ( typeof _fail == "string" ) { //请求失败的弹框提示
wx . showToast ( { title : _fail , icon : 'loading' , duration : 2000 } ) ;
}
} ,
complete : function ( res ) {
if ( typeof _complete == "function" ) {
_complete ( res ) ;
}
}
} ) ;
} /**
* 请求登录,获取用户相关信息
* @param callback
*/
function requestLogin ( callback ) {
var _callback = callback ;
wx . login ( {
success : function ( event ) {
// 获取到请求码,继续请求用户的基本信息
if ( event . code ) {
var code = event . code ;
wx . getUserInfo ( {
success : function ( res ) {
var data = {
code : code ,
encryptedData : res . encryptedData ,
iv : res . iv ,
signature : res . signature ,
rawData : res . rawData
}
var url = domain + "/wx_xxx" ; //请求登录地址
request ( url , data ,
function ( res ) { //success
if ( res . code == "0" ) {
//此处可以将服务端返回的登录状态保存起来
wx . setStorageSync ( constant [ 'WX-SESSION-ID' ] , res . object . sessionId ) ;
if ( typeof _callback == "function" ) {
_callback ( ) ;
}
}
} ,
function ( res ) { //fail
wx . showToast ( { title : '请求登录失败' , icon : 'loading' , duration : 2000 } ) ;
}
) ;
} ,
fail : function ( res ) {
//用户拒绝授权
if ( res . errMsg == "getUserInfo:cancel" || res . errMsg == "getUserInfo:fail auth deny" ) {
wx . redirectTo ( { //跳转至未授权页面
url : '../xxx-page/xxx-page'
} ) ;
}
}
} )
} else {
wx . showToast ( { title : '微信登录失败' , icon : 'loading' , duration : 2000 } ) ;
}
} ,
fail : function ( res ) {
wx . showToast ( { title : '微信登陆失败!' , icon : 'loading' , duration : 2000 } ) ;
}
} ) ;
}