VueFirebasePanelApp
1.0.0
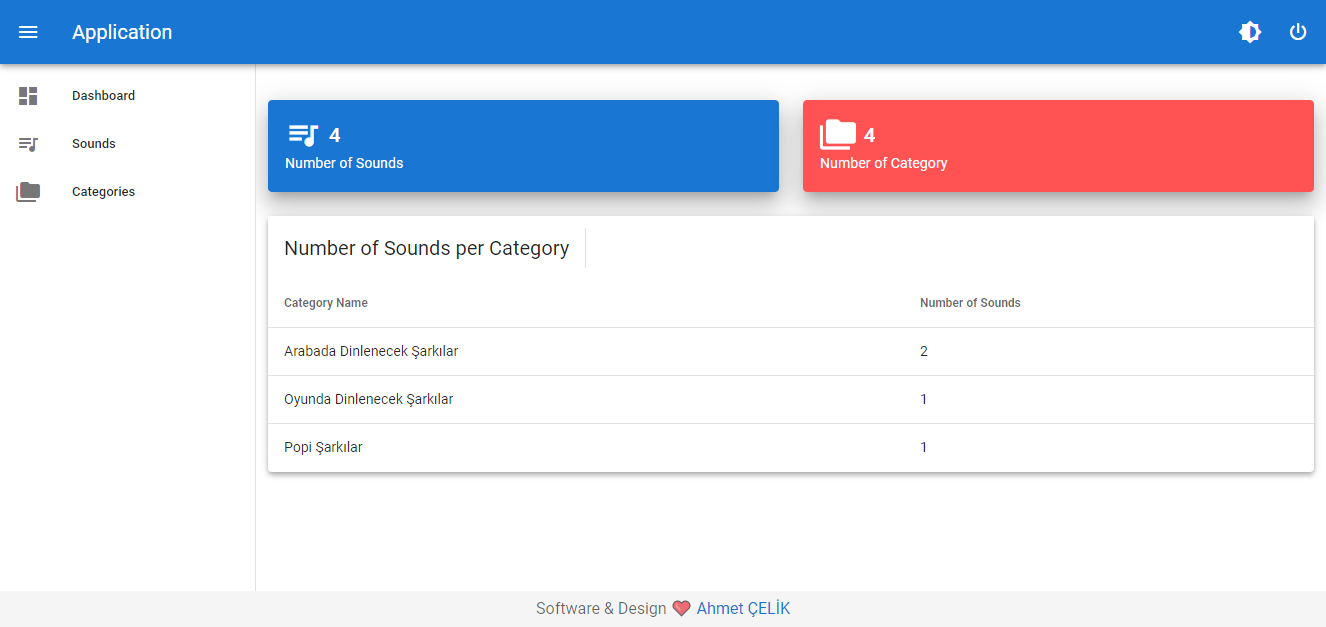
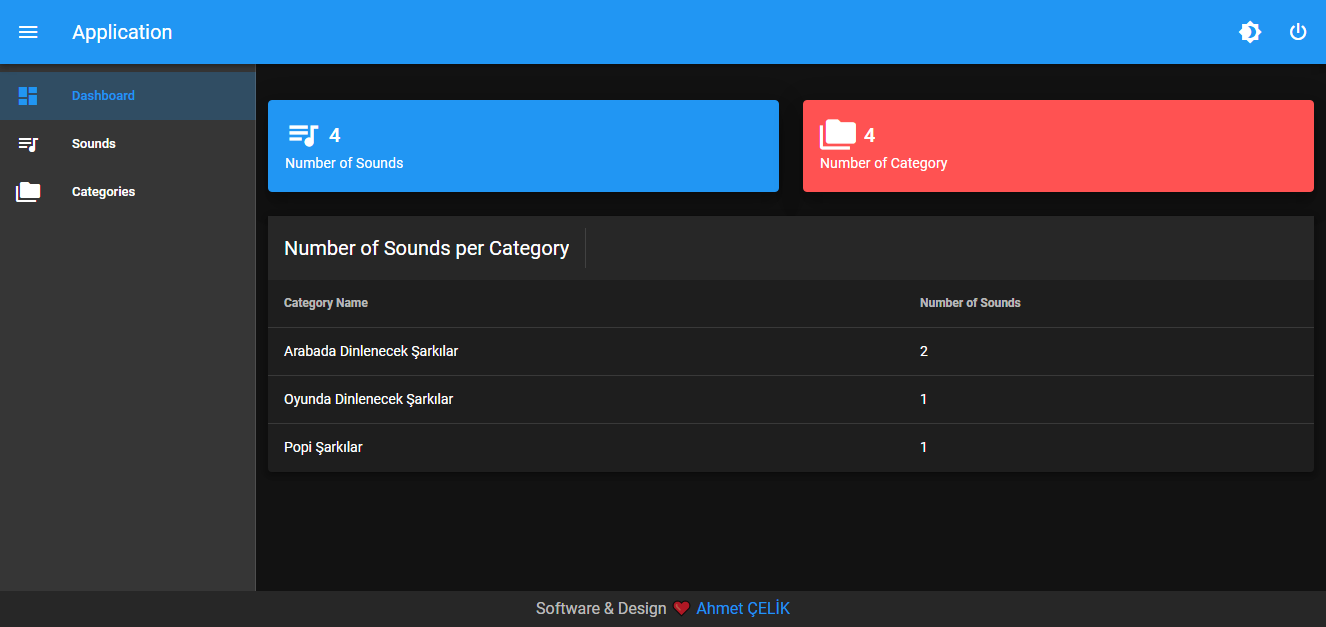
Vue.js を使用した Firebase 管理パネル (vuex、vuetify、vuefire)


src/main.js にプロジェクト構成設定を入力します。
const configOptions = {
apiKey : "API_KEY" ,
authDomain : "AUTH_DOMAIN" ,
databaseURL : "DATABASE_URL" ,
projectId : "PROJECT_ID" ,
storageBucket : "STORAGE_BUCKET" ,
messagingSenderId : "MESSAGING_SENDER_ID" ,
appId : "APP_ID"
} ; npm install
npm run serve
npm run build
npm run lint
「構成リファレンス」を参照してください。