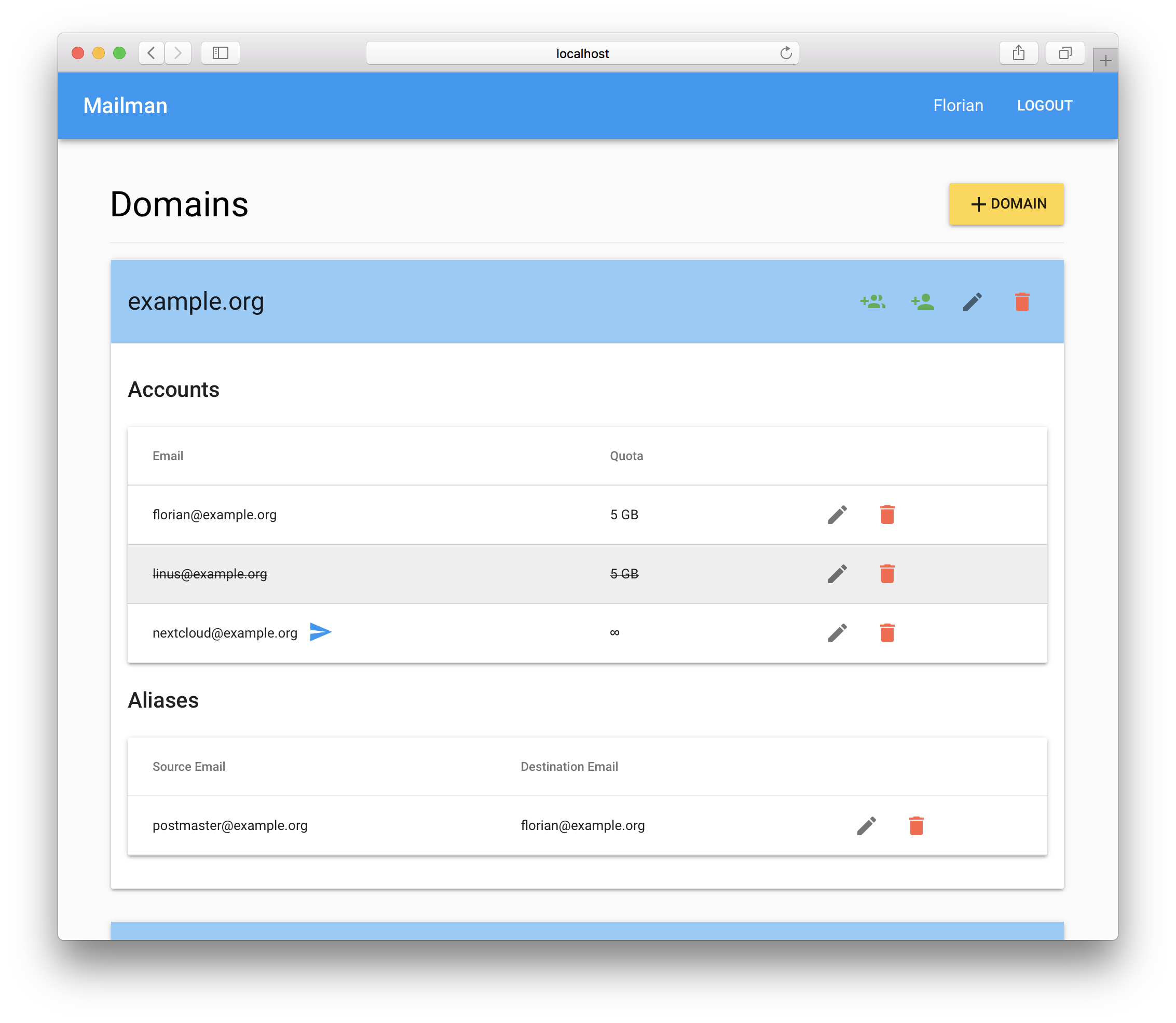
Mailman は、電子メール サーバー データベースの管理を支援する React で書かれた SPA です。

Thomas Leister 氏の素晴らしいメールサーバー チュートリアル「Dovecot、Postfix、MySQL および Rspamd を使用した Debian 9 ストレッチのメールサーバー」で提供されているデータベース モデルを備えた機能的なメールサーバーが必要です。
vmail データベース ユーザーの権限を更新して、クエリの挿入、更新、削除を許可します。
grant select , insert, update , delete on vmail. * to ' vmail ' @ ' localhost ' identified by ' vmaildbpass ' ;または、新しいユーザーを作成します。
grant select , insert, update , delete on vmail. * to ' vmail_mailman ' @ ' localhost ' identified by ' vmaildbpass ' ;サーバーにdockerがインストールされている場合は、Docker コンテナーで Mailman を実行できます。それ以外の場合は、「デプロイメント」セクションに進み、手動でデプロイする方法を確認してください。
sample.envファイルをダウンロードします。
wget https://github.com/phiilu/mailman/raw/master/sample.env -O .env .env内の変数を更新して、mailman を起動します。
docker run -d --net= " host " --env-file .env --restart=always --name mailman phiilu/mailman説明:
-d 、コンテナをデーモン プロセス (別名バックグラウンド) として実行します。--net="host"ネットワークをホストと共有するように docker に指示します。これは vmail データベースにアクセスするために必要です--env-file .envコンテナ内の環境変数を設定します--name mailman Docker コンテナの名前を mailman に設定します。サブフォルダー構成を備えた Docker:
http root /ではなくサブフォルダー/mailmanを介して mailman にアクセスする場合は、以下を変更する必要があります。
sample.subfolder.envファイルをダウンロードします。
wget https://github.com/phiilu/mailman/raw/master/sample.subfolder.env -O .env .env内の変数を更新し、:subfolder タグを使用して mailman を起動します。
docker run -d --net= " host " --env-file .env --restart=always --name mailman phiilu/mailman:subfolder注:この Docker イメージはパス/mailman専用です。変更することはできません。
sudo apt install build-essential pythoncurl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.6/install.sh | bashnvm をインストールした後は、ほとんどの場合、ログアウトして再度ログインします。
nvm を使用してノードをインストールする
nvm install 9.1.0$ node -v
v9.1.0
$ npm -v
5.5.1npm i -g pm2Mailman のクローンを root 以外のユーザーのホーム ディレクトリに作成するのが最も簡単です。
git clone https://github.com/phiilu/mailman.gitcp sample.env .envテキスト エディタで .env を開き、環境変数を構成に合わせて調整します。
MAILMAN_SECRET JWT トークンに署名するための長い一意のランダム文字列MAILMAN_DB_ENGINE mailman によって使用されるエンジン。値が指定されていない場合、デフォルトは maria になります。MAILMAN_DB_USER vmailデータベース ユーザーMAILMAN_DB_PASSWORD vmailデータベース ユーザーのパスワードMAILMAN_DB_DATABASE vmailデータベースMAILMAN_HOST mailman がバインドする IP アドレス。デフォルトは0.0.0.0ですMAILMAN_PORTメールマンがバインドする TCP ポート。デフォルトは4000ですMAILMAN_BASENAME HTTP ベース。デフォルトは/ですMAILMAN_ADMIN vmailデータベースの管理を許可されているユーザーの電子メール アドレスサブフォルダーの構成:
http root /ではなくサブフォルダー/mailmanを介して mailman にアクセスする場合は、以下を変更する必要があります。
これらの手順は、Mailman を構築する前に行う必要があります。
mailman/client/package.jsonを開き、 "homepage": "http://localhost:4000/"を"homepage": "http://localhost:4000/mailman"に変更します。mailman/client/.env.productionを開き、 REACT_APP_BASENAME=/ REACT_APP_BASENAME=/mailmanに変更します。mailman/.envを開き、 MAILMAN_BASENAME=/をMAILMAN_BASENAME=/mailmanに変更します。npm install && cd client && npm install && cd - && npm run buildpm2 pm2 kill killnpm startランダムなハッシュを生成するには、ターミナルでコマンドを使用します。
head /dev/urandom | tr -dc A-Za-z0-9 | head -c 128 ; echo ' ' cd mailman && npm install && cd client && npm install && cd - && npm run buildnpm start Mailman はサーバーのポート4000で実行されているはずです。
mailman ディレクトリ内で次のコマンドを実行します。
git stash && git pull && npm install && cd client && npm install && cd - && npm run build && pm2 restart alldocker pull phiilu/mailman:latest新しいイメージをプルした後は、新しいコンテナを起動するだけです。
server {
listen 80 ;
server_name mailman.example.org;
##
## Uncomment one of the two possibilities
##
# Subdomain
#location / {
# proxy_pass http://localhost:4000;
# proxy_set_header Host $host;
# proxy_set_header X-Real-IP $remote_addr;
#}
# Subfolder
#location /mailman {
# proxy_pass http://localhost:4000;
# proxy_set_header Host $host;
# proxy_set_header X-Real-IP $remote_addr;
#}
}キャッチオール電子メールアドレスを使用したい場合は、トーマスガイドを参照してください。
キャッチオールのアドレスを設定しますか? (ドイツ語)
このプロジェクトは MIT ライセンスに基づいてライセンスされています