Data table
1.0.0
これは、 ShadCN UIコンポーネントとTanstackテーブルで構築されたデータテーブルです。
このテーブルは、ShadCNドキュメントにある優れたチュートリアルと例に従って構築され、拡張されています。

このプロジェクトはReact-Vite上に構築されており、 TypeScriptを使用しています。
$ npm create vite@latest
shadcnとtailwind:instruce:link for instructionsをインストールしてください
次に、各ShadCNコンポーネントが個別にインストールされます。
$ npx shadcn-ui@latest add dropdown-menu
$ npx shadcn-ui@latest add button
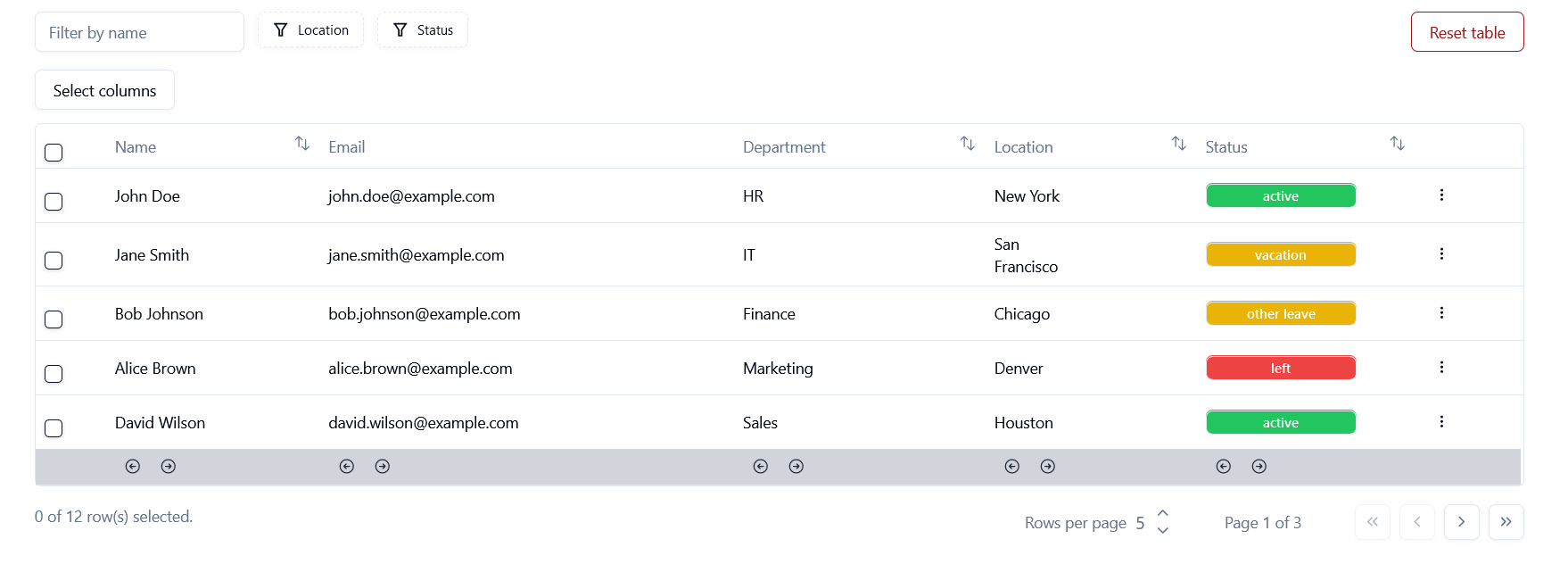
表は、従業員の架空のリストを示しています。
データは、実際のデータベースから取得されるのではなく、プロジェクト自体の配列内の単に偽のデータです。
これらはテーブルの特徴です。
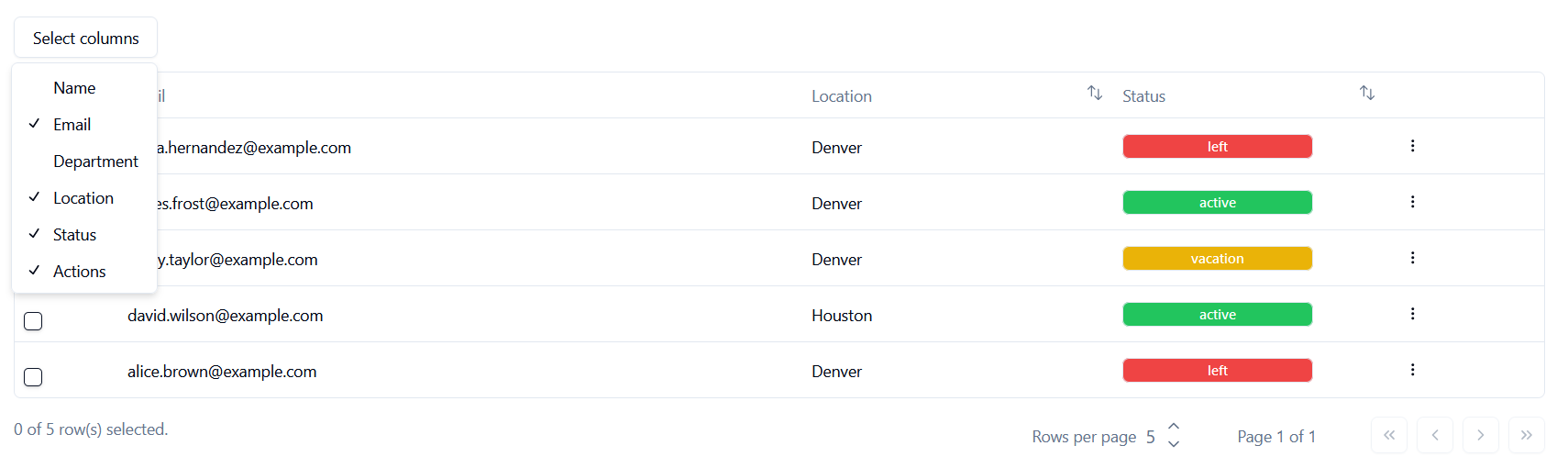
列の可視性: 
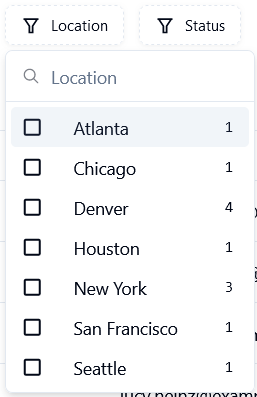
ファセットフィルタードロップダウン: 
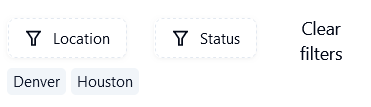
フィルタータグとクリアボタン: 
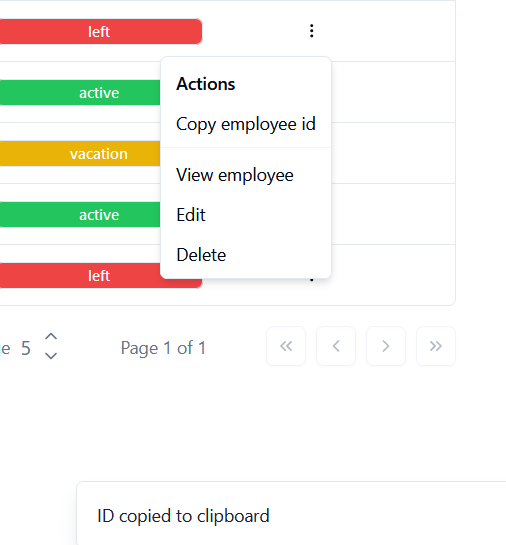
より多くのアクション: 
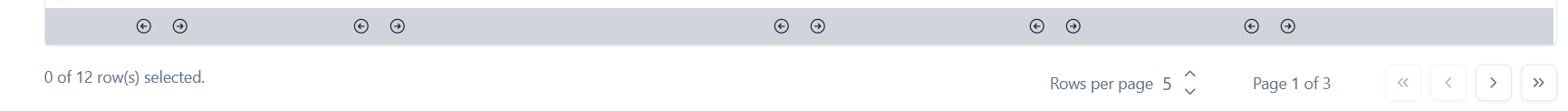
フッター: 
テーブルは3つの主要な部分で構成されています。
再利用可能なコンポーネント:
tableテーブルコンポーネントを再利用可能なコンポーネントに要約し、小さなコンポーネントに分割します。
prop->異なるコンポーネントで発生する可能性があるため、テーブルデータをプロップとして渡すことを避けるために、テーブルデータの渡されないようにコンテキストを紹介します。