
jsの面接の質問
1.jsデータ型
基本データ型 Number、String、Boolean、Null、Unknown、Symbol、bigInt 参照データ型 object、Array、Date、Function、RegExp2. jsの変数宣言と関数宣言の改善
JSでは、変数と関数の宣言は、同じ名前の外部変数が関数内で宣言されている場合、機能が上位に宣言されます。匿名関数はホイストされません。3。閉鎖
閉鎖は、他の機能の内部変数を読み取ることができますオブジェクトのプライベートメソッド4。==と===の差
==は、値が等しい場合は、等しい意味で等しくなりますアドレスは等しい場合にのみ等しくなります。5。これ
this は常に関数の直接の呼び出し元を指します。 new キーワードがある場合、this はイベントをトリガーしたオブジェクトを指します。6. JSアレイとオブジェクトを通過する方法
for infoforそれぞれの場合7。マップとforeachの違い
forEach メソッドは、走査とループの最も基本的なメソッドです。デフォルトで渡されるパラメータは、走査された配列のコンテンツ項目、配列のインデックス、および現在の走査された配列の Arraymap メソッドです。基本的な使用法は forEach と同じです。ただし、新しい配列が返されるため、コールバックには戻り値が必要です。そうでない場合は、unknown が返されます。8. アロー関数と通常の関数の違いは何ですか?
関数本文のこのオブジェクトは、それが使用されるオブジェクトではなく、それが使用されることはできません。引数オブジェクトは使用できません。使用する場合は、代わりにRESTパラメーターを使用できます。そのため、矢印関数はジェネレーター関数として使用できません。9. 同一起源戦略
相同性は、同じドメイン名、プロトコル、およびポート番号を指します。10. クロスドメインの問題を解決する方法
JSONPクロスドメインdocument.domain + iframe cross-domain nodejsミドルウェアプロキシクロスドメインバックエンドは、ヘッダー情報に安全なドメイン名を設定します11.ストリクトモードの制限事項
変数は、関数を使用する前に宣言する必要があります。そうしないと、エラーを使用することはできません。12. es6の新機能
新しいテンプレート文字列矢印関数(配列の値など、データを通過するために使用される)es6は、仕様に約束オブジェクトを組み込み、ネイティブの約束オブジェクトを提供します。変数を宣言するための let および const コマンドを追加しました。モジュールモジュールの概念の導入もあります13. 属性とプロパティの違いは何ですか?
属性は、DOM要素がドキュメント内のHTMLタグとして持っている属性です。 HTMLの標準属性の場合、属性とプロパティは同期され、カスタム属性の場合は同期されません。14. let と const の違いは何ですか?
LETコマンドに変動するプロモーションはありません。エラーが報告されますただし、定義がオブジェクトの場合は、オブジェクト内のデータを変更できます。15. メモリリーク
定義:プログラムがリリースしない、または何らかの理由でプログラムで動的に割り当てられたヒープメモリをリリースできないことによって引き起こされるさまざまな問題。 JSのメモリリークの可能性:結果:減速、クラッシュ、大きな遅延など。グローバル変数DOMがクリアされている場合、JSのメモリリークの可能性のある原因は、依然としてクリアされていない子要素の存在によって引き起こされるメモリリークがあります。基準タイマー。16. スクリプトの導入方法は?
html static <script> JSダイナミック挿入<script> <スクリプトdefer>:非同期負荷、要素解析が完了した後に実行される非同期荷重<scrip17. 配列法
マップ:配列を通過して、コールバックリターン値で構成される新しいアレイを返します。 1つのアイテムがfalseを返す場合、全体の値はfalseJoinです。コネクタプッシュ/ポップを指定して文字列を生成します。最後にプッシュとポップ、元の配列を変更し、プッシュ/ポップアイテムを返してくださいUnshift/Shift:プッシュとポップ先頭、元の配列を変更、操作項目を返す sort (fn) / reverse: ソートとリバース、元の配列を変更 concat: 元の配列に影響を与えずに配列を接続、浅いコピースライス(開始、終了): を返す元のアレイスプライスを変更せずに切り捨てられた新しい配列(Start、Number、Value ...):削除された要素で構成される配列を返し、値は挿入されたアイテムであり、元の配列インデックスOf / lastIndexof(value、fromindex)を変更します:配列項目と返品対応するサブスクリプトの削減 / reduceright(fn(prev、cur)、defaultprev):ペアで実行されます。18. JavaScript の深いコピーと浅いコピー?
浅いコピー Object.assign の深いコピーは JSON.parse(JSON.stringify(object)) で解決できます19. 非同期プログラミングの実装について話しますか?
コールバック関数の利点: シンプルで理解しやすい 欠点: メンテナンスに役立たない、コードの結合度が高い イベント監視 長所: 理解しやすい、複数のイベントをバインドできる、各イベントで複数のコールバック関数を指定できる 欠点: イベント駆動型、プロセスは非同期リリース /サブスクリプション(オブザーバーモード)はイベントリスニングに似ていますが、「メッセージセンター」を使用して、Promise Objectの利点を知ることができます。エラーが発生した場合、コールバックを書き込むことができます。 、より広い適用性、return Promise とは何か、明確な構造 短所: エラー処理メカニズム20. オブジェクト指向プログラミングのアイデアについて話しますか?
基本的な考え方は、オブジェクト、クラス、継承、カプセル化などの基本的な概念を利用してプログラムを設計することで、保守や拡張が容易で、開発作業の再利用性や継承性が高く、重複作業の負荷が軽減されるというメリットがあります。開発サイクルの短縮21. プロジェクトのパフォーマンスの最適化
HTTPリクエストの数を減らします。など。CSSSPRITEを使用して、コンテンツを可能な限り削減し、空の画像を避け、javaScriptを下に配置します。ページの。22. シングルスレッドと非同期との関係とは何ですか?
シングルスレッド: 1 つのことだけを実行できるスレッドは 1 つだけです。 理由: DOM レンダリングの競合を避けるために、ブラウザーは DOMJS をレンダリングする必要があります。JS が実行されると、ブラウザーの DOM レンダリングが一時停止されます。 2 つの JS を同時に実行することはできません (両方とも変更されます)。Webworker はマルチスレッドをサポートしますが、DOM ソリューションにアクセスできません: 非同期23. 負荷分散について話しますか?
単一のサーバーは、1つまたは数のサーバーが過剰に機能するのを防ぎ、サーバーの役割を最大化します。初めて効果があり、その後の操作はこのサーバーでのDNSロードバランスを維持します。ドメイン名を解決する場合、複数のIPサーバーのいずれかにアクセスすると(弱いモニター性)理由 - DOMレンダリング競合を回避します。サーバーのスケジュール実際のサーバーにアクセスするには、統一されたサーバーが必要であり、そのパフォーマンスはサーバーグループの数の影響を受けます。24. スコープチェーン?
スコープチェーンは、親や独自の変数オブジェクトを含む一連のオブジェクトリストとして理解できるため、Scopeチェーンを介して親に宣言された変数または関数にアクセスできます。25. プロトタイプ、プロトタイプチェーン、継承とは何ですか?
すべての関数には、すべてのオブジェクトが__proto__属性を持っています。各関数には、独自のプロトタイプを指します。プロトタイプ、および関数のプロトタイプはオブジェクトであるため、このオブジェクトには独自のプロトタイプを指すプロトがあり、これはオブジェクトオブジェクトのプロトタイプまでレイヤーごとに深くなり、プロトタイプチェーンを形成します。26。JSガベージコレクションメカニズムは何ですか? 1. 概要
JSのごみ収集メカニズムは、メモリの漏れを防ぐことです(もはや必要とされていないメモリが存在します)。 JSでは、JSの実行環境は、コード実行中に使用されるメモリを管理する責任があります。
2。変数のライフサイクル
変数のライフサイクルが終了すると、それが指すメモリがリリースされます。 JSには、ローカル変数とグローバル変数があります。
3. JSガベージコレクションには2つの方法があります。マーククリアリングとリファレンスカウント。
マークスイープ:ほとんどのブラウザは、この種のガベージコレクションを使用します(変数が宣言されます)。
参照カウント:この方法は、主に低いバージョンのブラウザでメモリリークを引き起こすことがよくあります。そのメカニズムは、特定の値への参照の数を追跡し、参照タイプが変数に割り当てられると、参照の数が1つ増加します。 0 の場合、リサイクル メカニズムが開始されます。
27。進歩的な強化と優雅な劣化
Progressive Enhancementは、低バージョンブラウザのページを構築して、最も基本的な機能を確保し、効果、相互作用を改善し、高バージョンブラウザーの追加機能を追加してユーザーエクスペリエンスを向上させます。優雅なダウングレード:最初から完全な機能を構築し、低いバージョンのブラウザと互換性のあるものにします面接での質問
1。Vueの利点
軽量、速く、学習しやすい、低カップリング、再利用可能、独立した開発ドキュメントは完了し、ドキュメントは中国語です
2。vue親コンポーネントは、データを子コンポーネントに渡します
小道具3. 子コンポーネントがイベントを親コンポーネントに渡す
$エミット4. v-show命令とv-if命令の共通点と相違点
同様の点: どちらも DOM 要素の表示と非表示を制御できます。
違い: v-show は表示属性を変更するだけで、dom 要素は消えず、切り替え時にページを再レンダリングする必要はありません。
v-if は、ページから dom 要素を直接削除します。再度切り替えるには、ページを再レンダリングする必要があります。
5.現在のコンポーネントでのみCSSを機能させる方法
範囲指定された6. <keep-alive></keep-alive> の機能は何ですか?
主に、ページを再レンダリングせずに頻繁に切り替える必要があるキャッシュコンポーネントに使用されます。7. ドムの入手方法
ref='refname' を dom 要素に追加し、this.$refs.refname を通じて dom 要素を取得します。
8。Vueとその使用法のいくつかの指示に名前を付けます
v モデル
ヴオン
v-html
v-テキスト
v-once
v-if
Vショー
9. vue-loaderとは何ですか?何に使われますか?
template/js/style を js モジュールに変換する vue ファイルのローダー
目的: js は es6 とスタイルを記述できます。
10. キーを使用する理由
各DOM要素に一意の識別子としてキーを追加します。11。Axiosとインストール?
VUEプロジェクトでAJAXを使用する場合、Axiosプラグインが必要です
ダウンロード方法 cnpm install axios --save
12。Vモデルの使用
Vモデルは、フォームの双方向の結合に使用され、リアルタイムでデータを変更できます。13. vue.cliプロジェクトのsrcディレクトリ内の各フォルダとファイルの使い方を教えてください。
コンポーネントはコンポーネントを格納します
app.vueメインページの入り口
index.jsメインファイルエントリ
ASSは静的リソースファイルを保存します
14. computed と watch の使用シナリオをそれぞれ簡単に説明します。
公式 Web サイトの文を使用すると、計算する必要があるものはすべて計算されたプロパティを使用する必要があります。複数のデータが 1 つのデータに影響を与える場合は、計算されたプロパティを使用し、シーン ショッピング カートを使用します。
データ変更が複数のデータに影響する場合は、ウォッチを使用し、シーン検索ボックスを使用します。
15。v-onは複数の方法を監視できますか?
はい、たとえばv-on = "onclick、onbure"16。$ nexttickの使用
data()での変更後、ページ内ではdataの変更データを取得できませんでしたが、$nextTickを使用すると、data内のデータが変更された場合にリアルタイムでページを描画できます。17. Vue コンポーネント内のデータはなぜ関数でなければならないのですか?
JavaScript の特性上、コンポーネントではデータは関数の形式で存在する必要があり、オブジェクトにすることはできません。
コンポーネント内のデータは関数として記述され、データは関数の戻り値の形式で定義されるため、コンポーネントが再利用されるたびに新しいデータが返されます。プライベート データ スペースとその値 混乱を引き起こすことなくデータを個別に維持する責任があります。単純にオブジェクト形式で記述すると、すべてのコンポーネント インスタンスが同じデータを共有するため、1 つを変更するとすべてが変更されます。
18. 進歩的な枠組みの理解
最低限のことを擁護する
さまざまなニーズに応じて、さまざまなレベルを選択できます
19.Vueはどのように双方向データバインディングを実装しますか?
VUE 2方向のデータバインディングは、データとパブリッシュサブスクライブモードを介して実装されています。
コア: vue の双方向データ バインディングに関して、そのコアは Object.defineProperty() メソッドです。
20。単一ページアプリケーションとマルチページアプリケーション間の違いと短所
単一ページアプリケーション(SPA)は、レイマンの用語で、最初からすべてのJS、HTML、およびCSSをロードするアプリケーションを指します。すべてのページ コンテンツはこのメイン ページに含まれています。しかし、書くときはまだ個別に書かれており、保護するとき、ルーティングプログラムは動的にロードされ、シングルページのページジャンプが行われ、ローカルリソースのみが更新されます。主にPCで使用されます。
マルチページ (MPA) とは、アプリケーション内に複数のページがあり、ページがジャンプするとページ全体が更新されることを意味します。
単一ページの利点: ユーザー エクスペリエンスは良好で高速であり、コンテンツの変更にページ全体をリロードする必要がありません。これに基づいて、スパではフロント エンドとバック エンドが分離され、ページの効果が軽減されます。クーラー。
単一ページの欠点: SEO に役立たない; ナビゲーションが必要な場合は、自分で前後に移動する必要があります。初めてロードするときは時間がかかり、ページの複雑さが大幅に増加します。
21. VUEプロジェクトのリストコンポーネントにキーを記述する必要があるのはなぜですか?その機能は何ですか?キーは、各vNodeに与えられた一意のIDです。
キーを使用すると、Samenode関数=== B.Keyの比較がないため、より正確です。したがって、より正確になります。キーの一意性を使用してMAPオブジェクトを生成して対応するノードを取得する方が速いです。これは、トラバーサル法よりも速いです。22. 親コンポーネントと子コンポーネントのライフサイクルフックの実行順序は何ですか?
レンダリング処理をロードする親 beforeCreate -> 親が作成されました -> 親 beforeMount -> 子 beforeCreate -> 子が作成されました -> 子 beforeMount -> 子がマウントされました -> 親がマウントされました
サブコンポーネントの更新プロセス親 beforeUpdate -> 子 beforeUpdate -> 子更新 -> 親更新
親コンポーネントの更新プロセス親 - >親が更新されました
破壊プロセス親 beforeDestroy -> 子 beforeDestroy -> 子が破壊される -> 親が破壊される
23. nextTick についてのあなたの理解について教えてください。 データの値を変更してすぐに dom 要素の値を取得する場合、更新された値を取得することはできません。正常に取得する前に、$nextTick コールバックを使用して、変更されたデータ値をレンダリングして dom 要素に更新する必要があります。 。
24. Vueコンポーネントのデータが関数である必要があるのはなぜですか? JavaScriptの特性のため、コンポーネントでは、データは関数の形で存在する必要があり、オブジェクトではない必要があります。 コンポーネント内のデータは関数として記述され、データは関数の戻り値の形式で定義されるため、コンポーネントが再利用されるたびに新しいデータが返されます。プライベートデータスペース。単にオブジェクト形式で書かれている場合、すべてのコンポーネントインスタンスが同じデータを共有するため、それらの1つを変更するとすべてが変更されます。
25。VueとjQueryの違いは、Selector($)を使用して、割り当て、値の獲得、イベントバインディングなどの操作を実行します。 DOMを選択して操作し、データとインターフェイスが一緒になります。たとえば、ラベルタグのコンテンツを取得する必要がある場合:$( "lable")。val();、それはまだdom要素の値に依存します。 Vueはデータを完全に分離し、Vueオブジェクトを介して表示します。データを操作するには、対応するDOMオブジェクトを参照する必要があります。これは伝説的なMVVMです。
26. 配列の削除における delete と Vue.delete の違いは、削除された要素のみが空/未定義に変更されます。他の要素のキー値は変更されません。 Vue.delete は配列を直接削除し、配列のキー値を変更します。
27. CDN リソースを使用して動的遅延読み込みに必要なプラグインをインストールすることで、SPA の最初の画面の読み込みが遅い問題を解決する方法。
28. Vue プロジェクトは 1 つの js ファイル、1 つの css ファイル、または複数のファイルをパッケージ化しますか? vue-cli スキャフォールディング仕様によると、1 つの js ファイルと 1 つの CSS ファイルです。
29。vueのshift();
30. vue のライフサイクルとは何ですか?それは何をするのですか? 各VUEインスタンスは、作成されたときに一連の初期化プロセスを通過する必要があります。たとえば、データ監視をセットアップし、テンプレートをコンパイルし、インスタンスをDOMにマウントし、データが変更されたときにDOMを更新する必要があります。同時に、このプロセス中にライフサイクルフックと呼ばれる一部の関数も実行され、ユーザーは異なる段階で独自のコードを追加する機会を提供します。
31. ページが初めてロードされたときにどのフックがトリガーされますか? beforecreate、作成、beforemount、マウント
32。Vueは一般に、期間関数が作成されるデータを取得しますbeforemountマウント
33. Created と Mounted の違い: created: テンプレートが HTML にレンダリングされる前に呼び出されます。つまり、通常、特定の属性値が初期化されてからビューにレンダリングされます。マウント:通常、初期化ページが完了した後、テンプレートがHTMLにレンダリングされた後に呼び出され、HTMLのDOMノードで必要な操作を実行します。
34。Vueライフサイクルの理解は、作成前/作成後、読み込み前後、更新前/更新後、および破壊の前後/後/後の8つの段階に分割されます。 作成前/作成後: beforeCreated ステージでは、マウント要素 $el と vue インスタンスのデータ オブジェクト データは両方とも未定義であり、初期化されていません。作成されたフェーズでは、vue インスタンスのデータ オブジェクト データは利用可能ですが、$el は利用できません。 ロード前/ロード後:beforemount段階では、$ elとvueインスタンスのデータが初期化されますが、前の仮想Domノードはまだマウントされており、data.messageは置き換えられていません。マウントフェーズでは、VUEインスタンスがマウントされ、データが正常にレンダリングされます。 更新前/更新後: データが変更されると、beforeUpdate メソッドと updated メソッドがトリガーされます。 破壊の前/後:破壊方法を実行した後、データの変更は周期関数をトリガーしなくなり、VUEインスタンスがイベントの監視とDOMへのバインディングをリリースしたことを示しますが、DOM構造は依然として存在します。
35. vuexとは何ですか? VUEフレームワークの国家管理。
36. vuex の属性は何ですか? 状態、ゲッター、突然変異、アクション、モジュール状態の5つのタイプがあります。基本データ(データソースストレージ場所)ゲッター:基本データから派生したデータ変異:変更されたデータを送信する方法、同期!アクション:デコレーターのように、変異を包み、非同期にすることができます。モジュール: モジュラー Vuex
37。VueファミリーバケツVue-Cli、Vuex、Vuerouter、Axios
38。Vue-CLIプロジェクトで一般的に使用されているNPMコマンドは何ですか?
NPMインストールは、node_modulesリソースパッケージをダウンロードします。レポートは、VUE-CLIの生産環境展開リソースファイルを表示するために使用されます39。各フォルダーの目的を教えてください。Vue-CLIプロジェクトにファイルしますか?
ビルドフォルダーには、Webpackの初期構成を保存します。構成フォルダーは、プロジェクトがNPMでロードされることに依存するモジュールです.vueは、プロジェクトのプロジェクトエントリファイルmain.jsです40. V-IFとV-SHOWの違いは何ですか?
それらが共通しているもの:v-ifは、domツリーにDOM要素を動的に追加または削除します。スイッチには部分的なコンパイルがある場合、スイッチングプロセス中に内部イベントリスナーとサブコンポーネントを適切に破壊して再構築します。より高い初期レンダリングコストは、V-Showを変更する可能性が低い動作条件に適しています。41。V-ForとV-IFが同時に使用される場合、V-Forは次々と実行されることを優先します。つまり、V-ForがV-IFの判断よりも優先度が高い場合、各ループ割り当てで呼び出されます。同じラベルで。
42。vueで一般的に使用されていますか?
.Stopはイベントが伝播し続けるのを防ぎます。Preventはタグのデフォルトの動作を防ぎます。Captureはイベントキャプチャモードを使用します。つまり、要素自体によってトリガーされたイベントが最初に処理され、次に処理用の内部要素に引き渡されます。 event.targetが現在の要素である場合、イベントが1回だけトリガーされると、ハンドラー機能がトリガーされます。v-model の修飾子
.lazyは、この変更イベントで再度同期します。キーボードイベント修飾子
.enter.tab.delete (「delete」キーと「backspace」キーをキャプチャします).esc.space.up.down.left.rightシステム修飾子
.ctrl.alt.shift.metaマウスボタン修飾子
.左.右.中43. Vue イベントでイベント オブジェクトを使用するにはどうすればよいですか?
イベント オブジェクトを取得し、メソッド パラメーターとして $event を渡します。 $ 記号はイベント <button @click="Event($event)">イベント オブジェクト</button> で使用されていることに注意してください。44. コンポーネントの値の転送方法にはどのようなものがありますか?
親から子に渡す: 子コンポーネントは、props['xx'] を通じて親コンポーネントから渡された属性 xx の値を受け取ります。 子から親に渡す: 子コンポーネントは、this.$emit('fnName',value) を通じてそれを渡します。 、親コンポーネントは fnName イベントを受け取ります コールバックを受け取るその他の方法: Vuex を使用してバスを作成し、値を渡すことによって45。子供のコンポーネントは、Vueの親コンポーネントをどのように呼び出しますか?
子コンポーネントの this.$parent.event を通じて、親コンポーネントのメソッドを直接呼び出します。子コンポーネントの$ emit()を使用して、親コンポーネントにイベントをトリガーすると、親コンポーネントはこのイベントを聞くことができます。親コンポーネントはメソッドを子コンポーネントに渡し、メソッドは子コンポーネントで直接呼び出されます。46。CSSを現在のコンポーネントでのみ機能させる方法は? コンポーネントのスタイルの前にスコープ付きを追加します
47。domを取得する方法?ref = "domname" usage:this。$ refs.domname
48. vueルーティングジャンプ
(1)宣言ナビゲーションルーターリンク
パラメーターなし://注:ルーターリンクのリンクが「/」で始まる場合、「/」で開始しない場合、現在のルートから始まります。 <router-link:to = "{name: 'home'}"> <router-link:to = "{path: '/home'}"> //名前とパスの両方を使用することをお勧めしますパラメーター付き:<router-link:to = "{name: 'home'、params:{id:1}}"> <router-link:to = "{name: 'home'、query:{id:1} } "> <router-link:to ="/home/:id "> // Object <router-link:to =" {name: 'detail'、query:{item:json.stringify(obj)}}}} "> </ router-link>(2) this.$router.push()
パラメーターなし: this.$router.push('/home')this.$router.push({name:'home'})this.$router.push({path:'/home'})クエリ パラメーター 1。ルーティング構成:name: 'home'、path: '/home'2。Jump:this。$ router.push({name: 'home'、query:{id: '1'}})this。$ router.push ({path: '/home'、query:{id: '1'}})3。 : 'home'、path: '/home/:id'(or path: '/home:id')2。ジャンプ:this。$ router.push({name: 'home'、params:{id: '1 '}})注://名前のみを使用してルートを一致させることができ、パス//パラメーターをパラメーターに渡すことはできませんルーティング構成パス: "/home/:id"またはpath: "/home:id 「それ以外の場合は、更新パラメーターが消えます3。パラメーターHTMLパラメーターを取得:$ route.params.idスクリプトパラメーター:this。$ route.params.idパラメーターをパス1を直接渡します。ルート構成:名前: 'home'、path: '/home/:id'2。Jump:this。$ router.push({path: '/home/123'})または:this。$ router.push( '/home/123')3。パラメーターを取得: $ route.idparamsとクエリの違いは、Jumpの後、パラメーターでスプライスされます。 重要ではないものは、このように渡すことができ、パスワードなどはパラメーションを使用しますが、ページが更新されているときはIDがまだそこにあります。パラメーターは、ジャンプ後にページURLの後にスプライスされません。(3) this.$router.replace()
使用法は上記と同じです(4) this.$router.go(n)
nページを前方または後方にジャンプすると、nは正または負の整数になる可能性があります違い:
this.$router.push は指定された URL パスにジャンプし、履歴スタックにレコードを追加します。戻るをクリックすると前のページに戻ります。 this.$router.replace は指定された URL パスにジャンプしますが、履歴スタックにはレコードがありません。履歴スタックを記録し、「戻る」をクリックして前のページにジャンプします (つまり、現在のページを直接置き換えます)。 this.$router.go(n) n ページ前または後ろにジャンプします。n は正の整数または負の整数です。49。Vue.JSの双方向のバインディングの原理。JS2.0は、Publisher-Subscriberモード(PubSubモード)と組み合わせたデータハイジャック(プロキシモード)を使用して、各プロパティのセッターとゲッターをobject.defineproperty()を介してハイジャックします。データが変更され、対応するリスニングコールバックをトリガーすると、サブスクライバーにメッセージを公開します。
各コンポーネントインスタンスには、コンポーネントのレンダリング中にプロパティを記録します。
vue.js 3.0、放棄されたObject.defineProperty、およびより高速なES6ネイティブプロキシ(アクセスオブジェクトインターセプター、プロキシとも呼ばれる)を使用しました
50。計算された時計と時計の違い
計算された属性:他の属性値に依存し、計算された値は属性値が変更に依存する場合にのみ、計算された値が再計算されます。
リスナーを見る:それは、特定のデータの監視コールバックと同様に、キャッシュなしで、より多くの観測機能です。
アプリケーションシナリオ:
数値計算を実行し、他のデータに依存する必要がある場合は、計算されたキャッシュ機能を使用して、値が取得されるたびに再計算を避けることができるため、計算されたものを使用する必要があります。時計オプションを使用すると、非同期操作または高価な操作を実行する必要がある場合は、時計を使用する必要があります。最終結果。これらは、計算されたプロパティができないことです。複数の要因が1つのディスプレイに影響する場合、計算された要因の変更が複数の他の要因とディスプレイに影響します。計算されたメソッドとメソッドの違い
計算:計算されたプロパティは、依存関係に基づいてキャッシュされ、関連する依存関係が変更された場合にのみ再評価されます。51。フィルター
VUEでフィルターを使用してデータをフィルタリングします。データはデータを変更しません。表示シナリオ:たとえば、時間、数値などを処理する必要がある形式。52。Axiosは、使いやすく、簡潔で効率的なHTTPライブラリです。
53。サスとは何ですか? Vueにインストールして使用する方法は? SASSは、インストールと使用手順が次のとおりです。
NPMを使用して、ローダー(SASS-Roader、CSS-Roaderなどのローダー)をインストールします。 webpack.config.jsでSASSローダーを構成します。 54。Vue.jsページFlashes Vue.jsは、V-Cloakディレクティブを提供します。これは、関連するインスタンスがコンピレーションを終了するまで要素に残ります。 CSSで使用すると、この指令はインスタンスがコンパイルされるまで非コンパイルされたタグを隠します。使用法は次のとおりです。 [v-cloak] {display:none} <div v-cloak> {{title}} </div>55。ビジネスを開発する場合、データの非同期獲得の問題を解決する方法。 VMを使用できます。$ setデータのレイヤーを手動で定義できます。
56。vue共通の指示
V-Modelは、フォーム要素に主に双方向データバインディング(AngularのNG-Modelと同じ)を実装するために使用されますV-Bind動的結合関数:ページのデータをタイムリーに変更:[関数をラベルに結合する]をクリックします、たとえば、クリック関数をバインドするには、 @としてバインドするために、機能をメソッドv-for形式で書き込む必要があります。 Angularのng-Repeat)V-Showディスプレイコンテンツ(AngularのNG-Showと同じ) Angularのng-ifとして、デフォルト値はfalse)v- else-ifをv-if v-elseと併用する必要があり、V-ifと併用する必要があり、単独で使用できません。報告されたテンプレートコンパイルエラーVテキストテキストV-HTML Parse HTMLタグV-Bind:クラス3バインディングメソッドオブジェクトタイプ '{Red:isred}' Ternary Type'isRed? "Red": "Blue" Array Type '赤: "isred"}、{blue: "isblue"}] 'v-onceは、ページに入力するときに1回のみレンダリングし、V-CloakをレンダリングしてV-PREのフリッキングV-PRE出力を防止します。57。$ルートと$ルーターの差
$ルートは、パス、パラマ、ハッシュ、クエリ、フルパス、マッチング、名前、その他のルーティング情報パラメーターなど、「ルーティング情報オブジェクト」です。 $ルーターは、ルーティングジャンプ方法、フック関数などを含む「ルーティングインスタンス」オブジェクトです。58。Vueの単一データフローを理解する方法
データは常に、子コンポーネントに親コンポーネントが渡されるデータを変更する権利がありません。これにより、子コンポーネントが親コンポーネントの状態を誤って変更することができなくなり、アプリケーションのデータフローが理解が困難になります。注:V-Modelを直接使用して、親コンポーネントから子コンポーネントに渡された小道具をバインドすることは不規則な執筆方法であり、開発環境は警告を報告します。親コンポーネントのプロップ値を本当に変更したい場合は、データの変数を定義し、プロップ値でそれを初期化し、$ EMITを使用して親コンポーネントに通知して変更できます。59。仮想domとは何ですか?長所と短所は何ですか? ブラウザでDOMを操作するのは高価だからです。 DOMで頻繁に操作すると、特定のパフォーマンスの問題が発生します。これが仮想DOMの作成の理由です。 Vue2の仮想DOMは、オープンソースライブラリSnabbdomの実装に基づいています。仮想DOMの本質は、ネイティブJSオブジェクトを使用してDOMノードを記述することです。これは、実際のDOMの抽象化のレイヤーです。
利点:1。保証されたパフォーマンスの下限:フレームワークの仮想DOMは、その一部のAPIによって生成される可能性のある操作に適応する必要があるため、そのパフォーマンスは最適ではありません。 ;しかし、原油と比較すると、DOMのDOM操作のパフォーマンスがはるかに優れているため、フレームワークの仮想DOMは、少なくとも手動の最適化なしで優れたパフォーマンスを提供できることを保証できます。 2。DOMを手動で操作する必要はありません。DOMを手動で操作する必要はありません。予測可能な方法で、開発効率が大幅に向上します。 3。クロスプラットフォーム:仮想DOMは基本的にJavaScriptオブジェクトであり、DOMはプラットフォームに強く関連しています。短所:1。最終的な最適化を実行できない:仮想DOM +合理的な最適化は、ほとんどのアプリケーションのパフォーマンスニーズを満たすのに十分ですが、非常に高いパフォーマンス要件を備えた一部のアプリケーションでは、仮想DOMはターゲットを絞った最適化を実行できません。 2.初めて大量のDOMをレンダリングすると、DOM計算の余分な層があるため、InnerHTML挿入よりも遅くなります。60. Vuexページが更新されたときにデータ損失の問題を解決する方法は?
VUEXデータの永続性が必要です。 Vuex Parginist Plug-inを使用することをお勧めします。これは、Vuex Persistentストレージ用のプラグインです。ストレージに手動でアクセスする必要はありませんが、状態をCookieまたはLocalStorageに直接保存します。61。なぜVuexをモジュールに分割して名前空間を追加する必要があるのですか?
モジュール:単一の状態ツリーの使用により、アプリケーションのすべての状態は比較的大きなオブジェクトに集中します。アプリケーションが非常に複雑になると、ストアオブジェクトは非常に肥大化する可能性があります。上記の問題を解決するために、Vuexを使用すると、ストアをモジュールに分割できます。各モジュールには、独自の状態、突然変異、アクション、ゲッター、さらにはネストされたサブモジュールがあります。
名前空間:デフォルトでは、モジュール内のアクション、突然変異、およびゲッターがグローバルネームスペースに登録されています。これにより、複数のモジュールが同じ突然変異またはアクションに応答することができます。モジュールをより高い程度のカプセル化と再利用性にしたい場合は、Namespaced:trueを追加することで名前付きモジュールにすることができます。モジュールが登録されると、すべてのゲッター、アクション、および突然変異は、モジュールによって登録されたパスに従って自動的に命名されます。
62。VUEで使用されているデザインパターンは何ですか?
1。工場モード - パラメーターを渡してインスタンス仮想DOMを作成し、さまざまなパラメーターに従って基本タグとコンポーネントVNodeのVNodeを返します。 2。Singletonモード - プログラム全体には、VuexとVue-Routerのプラグイン登録方法が1つだけインスタンスがあり、インスタンスがシステムに存在するかどうかを判断します。 3。公開サブスクライブモデル。 (VUEイベントメカニズム)4。オブザーバーパターン。 (レスポンシブデータの原則)5。デコレーターモード(@decoratorの使用)63。VUEのためにどのようなパフォーマンスの最適化を行ったのですか? ここでは、VUEのパフォーマンスの最適化のみをリストします。
オブジェクトの階層を深くしすぎないでください。そうしないと、パフォーマンスが低下します。データに応答性を必要としないデータを入れないでください。V-IFとV-Showは、V-Forを使用してシナリオを区別しますトラバースとキーが最適なID値であり、同時にV -IFを使用しないでくださいビッグデータリストとテーブルパフォーマンスの最適化 - 仮想リスト/仮想テーブル内部漏れを防ぎ、グローバル変数とコンポーネント破壊後の時間を破壊することを避けます。 image lazy loading routing, lazy loading asynchronous routing third-party plug-in on demand Appropriate use of keep-alive cache components for loading, anti-shaking and throttling, server-side rendering SSR or pre-rendering64、Vue.set 方法原理在两种情况下修改Vue 是不会触发视图更新的。
1、在实例创建之后添加新的属性到实例上(给响应式对象新增属性)2、直接更改数组下标来修改数组的值。Vue.set 或者说是$set 原理如下因为响应式数据我们给对象和数组本身新增了__ob__属性,代表的是Observer 实例。当给对象新增不存在的属性,首先会把新的属性进行响应式跟踪然后会触发对象ob 的dep收集到的watcher 去更新,当修改数组索引时我们调用数组本身的splice 方法去更新数组。65、函数式组件使用场景和原理函数式组件与普通组件的区别
1、函数式组件需要在声明组件时指定functional:true2、不需要实例化,所以没有this,this通过render函数的第二个参数context代替3、没有生命周期钩子函数,不能使用计算属性,watch4、不能通过$emit对外暴露事件,调用事件只能通过context.listeners.click的方式调用外部传入的事件5、因为函数组件时没有实例化的,所以在外部通过ref去引用组件时,实际引用的是HTMLElement6、函数式组件的props可以不用显示声明,所以没有在props里面声明的属性都会被自动隐式解析为prop,而普通的组件所有未声明的属性都解析到$attrs里面,并自动挂载到组件根元素上(可以通过inheritAttrs属性禁止)优点:1.由于函数组件不需要实例化,无状态,没有生命周期,所以渲染性要好于普通组件2.函数组件结构比较简单,代码结构更清晰
使用シナリオ:
一个简单的展示组件,作为容器组件使用比如router-view 就是一个函数式组件。 “高阶组件”—用于接受一个组件为参数,返回一个被包装过的组件。 関連するコードは次のとおりです。
if (isTrue(Ctor.options.functional)) { // 带有functional的属性的就是函数式组件return createFunctionalComponent(Ctor, propsData, data, context, children);} const listeners = data.on; data.on = data.nativeOn; installComponentHooks(data); // 安装组件相关钩子(函数式组件没有调用此方法,从而性能高于普通组件)66、子组件为何不可以修改父组件传递的Prop? 所有的prop 都使得其父子prop 之间形成了一个单向下行绑定:父级prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。
67、vue项目创建。路由配置、环境配置以及组件传值等
css、html面试题
HTML和HTML5有什么区别?
主要有三个区别:
1、文档声明区别
HTML:超文本标记语言,一种纯文本类型的语言。
HTML5.0:文档声明HTML5方便书写,精简,有利于程序员快速的阅读和开发。
2、结构语义区别
html:没有体现结构语义化的标签,如:<div id="nav"></div>
html5:添加了许多具有语义化的标签,如:<article>、<aside>、<audio>、<bdi>...
3、绘图区别
HTML:指可伸缩矢量图形,用于定义网络的基于矢量的图形。
HTML5:HTML5的canvas元素使用脚本(通常使用JavaScript)在网页上绘制图像,可以控制画布每一个像素。
什么是盒子模型?
一个盒子我们会分成几个部分:内容区(content)、内边距(padding)、边框(border)、外边距(margin),也就是盒模型的组成由margin,padding,boder,content组成盒子模型分为标准盒子模型和IE盒子模型如何理解HTML5语义化?
HTML语义化标签header – 标题nav – 导航article – 文章section – 节或段aside – 侧边栏footer – 页脚语义化的好处?
在没有css代码的情况下,也能很好的呈现内容结构、代码结构(让非技术员也能看懂代码)提高用户体验,比如:title,alt用于解释名词和图片信息利于SEO。语义化能和搜索引擎建立更好的联系,优化搜索便于团队开发与维护,语义化更具有可读性cookies、sessionStorage、localStorage的区别是什么? (浏览器) 1、cookie (1)本身用于客户端和服务端通信(2)但是它有本地存储的功能,于是就被“借用” (3)document.cookie = …获取和修改即可(4)cookie用于存储的缺点①存储量太小,只有4kb ②所有http请求都带着,会影响获取资源的效率③api简单,需要封装才能用document.cookie 2、localStorage,sesseionStorage (1)html5专门为存储而设计,最大容量5M (2)api简单易用(3)lcoalStorage.setItem(key, value);localStorage.getItem(key); (4)ios safari隐藏模式下:localStorage.getItem会报错,建议统一使用try-catch封装3、sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。したがって、sessionStorage は永続的なローカル ストレージではなく、セッション レベルのストレージにすぎません。而localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。常见的浏览器内核有哪些? **Trident内核:**代表浏览器是ie浏览器,因此Trident内核又称E内核,此内核只能用于Windows平台,并且不是开源的。**Gecko内核:**代表浏览器是Firefox浏览器。Gecko内核是开源的,最大优势是可以跨平台。
webkit :Webkit内核:代表浏览器是Safari(苹果的浏览器)以及低版本的谷歌浏览器,是开源的项目。
**Presto内核:**代表浏览器是Opera浏览器(中文译为“欧朋浏览器”),Presto内核是世界公认最快的渲染速度的引擎,但是在2013年之后,Open宣布加入谷歌阵营,弃用了该内核。
**Blink内核:**由谷歌和Opera开发,2013年4月发布,现在Chrome内核是Blink。
谈谈你对web标准以及W3C的理解?
web标准:
web标准主要分为结构、表现、行为3部分
结构:指我们平时在body里面写的标签,主要是由HTML标签组成
表现:指更加丰富HTML标签样式,主要由CSS样式组成
行为:指页面和用户的交互,主要由JS部分组成
W3C:
W3C对web标准提出了规范化的要求,即代码规范
对结构的要求
1、标签字母要小写
2、标签要闭合
3、标签不允许随意嵌套
对表现和行为的要求
1、建议使用外链CSS和js脚本,实现结构与表现分离、结构与行为分离,能提高页面的渲染效率,更快地显示网页内容
如何实现浏览器响应式布局?
使用媒体查询(@media)使用flex弹性布局使用百分比单位使用rem单位使用VH、HW单位CSS选择器以及优先级的理解?
常用的CSS选择器
ID选择器、类选择器、标签选择器、属性选择器、伪类选择器、后代选择器
权重划分
在同一层级下:
!important > 内联样式> ID选择器> 类选择器> (标签选择器、伪类选择器、属性选择器)
不同层级下:
正常来说权重值越高的优先级越高,但是一直以来没有具体的权重值划分,所以目前大多数开发中层级越深的优先级越高
谈谈你对回流和重绘的理解?
什么是回流?
当一个元素自身的宽高,布局,显示或隐藏,或元素内部的文字结构发生变化,导致需要重新构建页面的时候,就产生了回流什么是重绘?
当一个元素自身的宽高,布局,及显示或隐藏没有改变,而只是改变了元素的外观风格的时候,就产生了重绘
什么时候会进行回流? 添加或者删除可见的DOM 元素的时候元素的位置发生改变元素的尺寸发生改变内容改变页面第一次渲染的时候
什么时候会进行重绘?
列举一些相关的CSS 样式:color、background、background-size、visibility、box-shadow
opacity: 0、visibility: hidden、display: none有什么区别?
opacity=0,该元素隐藏起来了,但不会改变页面布局,并且,如果该元素已经绑定一些事件,如click事件,那么点击该区域,也能触发点击事件的
visibility=hidden,该元素隐藏起来了,但不会改变页面布局,但是不会触发该元素已经绑定的事件
display=none,把元素隐藏起来,并且会改变页面布局,可以理解成在页面中把该元素删除掉一样
css 预处理器
lesssass<img>的title 和alt 有什么区别
通常当鼠标滑动到元素上的时候显示alt 是<img> 的特有属性,是图片内容的等价描述,用于图片无法加载显示、读屏器阅读图片。可提图片高可访问性,除了纯装饰图片外都必须设置有意义的值,搜索引擎会重点分析。行内元素和块级元素有哪些?img属于什么元素
address – 地址blockquote – 块引用center – 举中对齐块dir – 目录列表div – 常用块级容易,也是CSS layout的主要标签dl – 定义列表fieldset – form控制组form – 交互表单h1 – 大标题h2 – 副标题h3 – 3级标题h4 – 4级标题h5 – 5级标题h6 – 6级标题hr – 水平分隔线isindex – input prompt menu – 菜单列表noframes – frames可选内容,(对于不支持frame的浏览器显示此区块内容noscript – 可选脚本内容(对于不支持script的浏览器显示此内容) ol – 有序表单p – 段落pre – 格式化文本table – 表格ul – 无序列表
a – 锚点abbr – 缩写acronym – 首字b – 粗体(不推荐) bdo – bidi override big – 大字体br – 换行cite – 引用code – 计算机代码(在引用源码的时候需要) dfn – 定义字段em – 强调font – 字体设定(不推荐) i – 斜体img – 图片input – 输入框kbd – 定义键盘文本label – 表格标签q – 短引用s – 中划线(不推荐) samp – 定义范例计算机代码select – 项目选择small – 小字体文本span – 常用内联容器,定义文本内区块strike – 中划线strong – 粗体强调sub – 下标sup – 上标textarea – 多行文本输入框tt – 电传文本u – 下划线
img属于行内替换元素,效果与块元素一致
表单中readonly和disabled的区别
共同点:能够使用户不能改变表单中的内容不同点: 1、readonly只对input和textarea有效,但是disabled对所有的表单元素都是有效的,包括radio、checkbox 2、readonly可以获取到焦点,只是不能修改。disabled设置的文本框无法获取焦点3、如果表单的字段是disabled,则该字段不会发送(表单传值)和序列化1、浏览器中输入url到网页显示,整个过程发生了什么
域名解析发起tcp三次握手建立tcp连接之后发起htttp请求服务器端响应http请求,浏览器得到html代码浏览器器解析html代码,并请求html代码中的资源浏览器对页面进行渲染呈现给用户
2、cookie的弊端
每个特定的域名下最多生成的cookie的个数有限制IE和Opera会清理近期最少使用的cookie,firefox会随机清理cookie cookie最大为4096字节,为了兼容一般不超过4095字节安全性问题,如果cookie被人劫持,就可以获得所有的session信息
3、主流浏览器及内核
Google chrome:webkit/blink safari:webkit IE:trident firefox:gecko Opera:presto/webkit/blink
4、sessionStorage和localStorage的区别
sessionStorage用于本地存储一个会话session中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据会被销毁。 localStorage は、データがアクティブに削除されない限り、永続的なローカル ストレージとして使用されます。
5、谈谈对bfc规范的理解
bfc是block formatting context即格式化上下文bfc是页面css视觉渲染的一部分,用于决定块盒子的布局及浮动相互影响范围的一个区域bfc最重要的一个效果是,让处于bfc内部与外部的元素相互隔离,使内外的元素的定位不会相互影响
6、请说出至少三种减少页面加载时间的方法
尽量减少页面中重复的http请求css样式放置在文件头部、js脚本放置在文件末尾压缩合并js、css代码服务器开启gzip压缩
7、 如何进行网站性能优化?
content 方面减少HTTP 请求:合并文件、CSS 精灵、inline Image减少DNS 查询:DNS 缓存、将资源分布到恰当数量的主机名减少DOM 元素数量Server 方面使用CDN配置Etag对组件使用Gzip 压缩Cookie 方面减少cookie大小css 方面将样式表放到页面顶部不使用CSS 表达式使用<link> 不使用@importJavascript 方面将脚本放到页面底部将javascript 和css 从外部引入压缩javascript 和css删除不需要的脚本减少DOM 访问图片方面优化图片:根据实际颜色需要选择色深、压缩优化css 精灵不要在HTML 中拉伸图片8、浏览器存储?
When it is transient, we only need to store the data in memory, and persistent storage is only available at runtime. It can be divided into browser-side and server-side browsers: cookie: usually used to store user identity, login status, etc., in http Automatically carried, the upper limit of the size is 4K, you can set the expiration time by yourself localStorage / sessionStorage: long-term storage / window closing and deletion, the size limit is 4~5MindexDB server distributed cache redisデータベース9、get / post?
get : 缓存、请求长度受限、会被历史保存记录无副作用(不修改资源),幂等(请求次数与资源无关)的场景post : 安全、大数据、更多编码类型10、安全性问题?
XSS 攻击: 注入恶意代码cookie 设置httpOnly转义页面上的输入内容和输出内容CSRF : 跨站请求伪造,防护:get 不修改数据不被第三方网站访问到用户的cookie设置白名单,不被第三方网站请求请求校验パフォーマンスの最適化
1、性能优化的几个方面?
资源压缩合并,减少HTTP请求非核心代码异步加载利用浏览器缓存使用CDN预解析DNS2、异步加载?
动态脚本加载deferasync3、加载方式区别?
defer是在html解析完毕才执行,如果有多个则按加载顺序执行async是加载完毕后立即执行,如果是多个,执行顺序与加载顺序无关4、预加载?
在开发中,可能会遇到这样的情况。有些资源不需要马上用到,但是希望尽早获取,这时候就可以使用预加载。预加载其实是声明式的fetch ,强制浏览器请求资源,并且不会阻塞onload 事件,可以使用以下代码开启预加载<link rel="preload" href="http://example.com">预加载可以一定程度上降低首屏的加载时间,因为可以将一些不影响首屏但重要的文件延后加载,唯一缺点就是兼容性不好。5、DNS 预解析?
DNS 解析也是需要时间的,可以通过预解析的方式来预先获得域名所对应的IP。<meta http-equiv='x-dns-prefetch-control' content='on'><link rel="dns-prefetch" href="//yuchengkai.cn">在https协议中默认a标签不会开启预解析,因此需要手动设置meta6、懒执行? 懒执行就是将某些逻辑延迟到使用时再计算。该技术可以用于首屏优化,对于某些耗时逻辑并不需要在首屏就使用的,就可以使用懒执行。懒执行需要唤醒,一般可以通过定时器或者事件的调用来唤醒。
7、懒加载? 懒加载就是将不关键的资源延后加载。
懒加载的原理就是只加载自定义区域(通常是可视区域,但也可以是即将进入可视区域)内需要加载的东西。对于图片来说,先设置图片标签的src 属性为一张占位图,将真实的图片资源放入一个自定义属性中,当进入自定义区域时,就将自定义属性替换为src 属性,这样图片就会去下载资源,实现了图片懒加载。
懒加载不仅可以用于图片,也可以使用在别的资源上。比如进入可视区域才开始播放视频等等。
react面试题
1、什么时候使用状态管理器?
从项目的整体看目用户的使用方式复杂不同身份的用户有不同的使用方式(比如普通用户和管理员)多个用户之间可以协作与服务器大量交互,或者使用了WebSocketView 要从多个来源获取数据从组件角度看某个组件的状态,需要共享某个状态需要在任何地方都可以拿到一个组件需要改变全局状态一个组件需要改变另一个组件的状态组件有相当大量的,随时间变化的数据state 需要有一个单一可靠数据源所有state 放在顶层组件已经无法满足需求了2、说说React 有什么特点?
它使用**虚拟DOM **而不是真正的DOM。它可以用服务器端渲染。它遵循单向数据流或数据绑定3、列出React 的一些主要优点?
它提高了应用的性能可以方便地在客户端和服务器端使用由于JSX,代码的可读性很好React 很容易与Meteor,Angular 等其他框架集成使用React,编写UI 测试用例变得非常容易4、什么是JSX?
它JSX 是J avaScript XML 的简写。是React 使用的一种文件,它利用JavaScript 的表现力和类似HTML 的模板语法。这使得HTML 文件非常容易理解。此文件能使应用非常可靠,并能够提高其性能例子render() {return(<div><h1> Hello World </h1></div>)}5、说说为什么浏览器无法读取JSX?
浏览器只能处理JavaScript 对象,而不能读取常规JavaScript 对象中的JSX。所以为了使浏览器能够读取JSX,首先,需要用像Babel 这样的JSX 转换器将JSX 文件转换为JavaScript 对象,然后再将其传给浏览器6、你理解“在React 中,一切都是组件”这句话?
组件是React 应用UI 的构建块。这些组件将整个UI 分成小的独立并可重用的部分。每个组件彼此独立,而不会影响UI 的其余部分7、 React 中render()的目的?
每个React 组件强制要求必须有一个render()。它返回一个React 元素,是原生DOM 组件的表示。如果需要渲染多个HTML 元素,则必须将它们组合在一个封闭标记内,例如<form>、<group>、<div> 等。此函数必须保持纯净,即必须每次调用时都返回相同的结果8、什么是Props?
Props 是React 中属性的简写。它们是只读组件,必须保持纯,即不可变。它们总是在整个应用中从父组件传递到子组件。子组件永远不能将prop 送回父组件。这有助于维护单向数据流,通常用于呈现动态生成的数据9、React 中的状态是什么?
状态是React 组件的核心,是数据的来源,必须尽可能简单。基本上状态是确定组件呈现和行为的对象。与Props 不同,它们是可变的,并创建动态和交互式组件。可以通过this.state() 访问它们。10、区分状态和Props?
条件StateProps从父组件中接受初始值YesYes父组件可以改变值NoYes在组件中设置默认值NoYes在组件的内部变化YesNo设置子组件的初始值YesYes在子组件的内部改变NoYes11、如何更新组件的状态?
使用this.setState()更新组件的状态12、React 组件生命周期的阶段是什么?
React 组件的生命周期有三个不同的阶段:初始渲染阶段:这是组件即将开始其生命之旅并进入DOM 的阶段。更新阶段:一旦组件被添加到DOM,它只有在prop 或状态发生变化时才可能更新和重新渲染。这些只发生在这个阶段卸载阶段:这是组件生命周期的最后阶段,组件被销毁并从DOM 中删除13、你对React 的refs 有什么了解?
Refs 是React 中引用的简写。它是一个有助于存储对特定的React 元素或组件的引用的属性,它将由组件渲染配置函数返回。用于对render()返回的特定元素或组件的引用。当需要进行DOM 测量或向组件添加方法时,它们会派上用场列出一些应该使用refs 的情况?需要管理焦点、选择文本或媒体播放时触发式动画与第三方DOM 库集成14、如何模块化React 中的代码?
可以使用export 和import 属性来模块化代码。它们有助于在不同的文件中单独编写组件15、什么是高阶组件HOC?
高阶组件是重用组件逻辑的高级方法,是一种源于React 的组件模式。 HOC 是自定义组件,在它之内包含另一个组件。它们可以接受子组件提供的任何动态,但不会修改或复制其输入组件中的任何行为。你可以认为HOC 是“纯(Pure)”组件16、你能用HOC 做什么?
HOC 可用于许多任务:用代码重用,逻辑和引导抽象渲染劫持状态抽象和控制Props 控制17、 React 中key 的重要性是什么?
key 用于识别唯一的Virtual DOM 元素及其驱动UI 的相应数据。它们通过回收DOM 中当前所有的元素来帮助React 优化渲染。这些key 必须是唯一的数字或字符串,React 只是重新排序元素而不是重新渲染它们。这可以提高应用程序的性能18、MVC 框架的主要问题是什么?
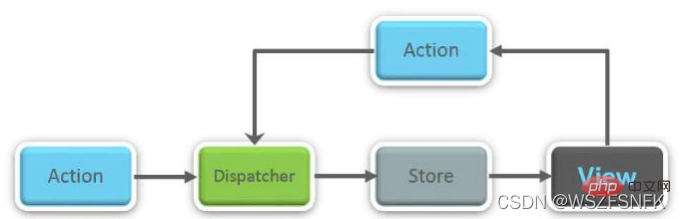
key 用对DOM 操作的代价非常高程序运行缓慢且效率低下内存浪费严重由于循环依赖性,组件模型需要围绕models 和views 进行创建19、请你解释一下Flux? 
20、你对“单一事实来源”有什么理解
Redux 使用“store” 将程序的整个状态存储在同一个地方。因此所有组件的状态都存储在store 中,并且它们从store 本身接收更新。单一状态树可以更容易地跟踪随时间的变化,并调试或检查程序。21、列出Redux 的组件?
Redux 由以下组件组成:Action 这是一个用来描述发生了什么事情的对象Reducer 这是一个确定状态将如何变化的地方Store 整个程序的状态/对象树保存在Store 中View 查只显示Store 提供的数据22、 Store 在Redux 中的意义是什么?
store 是一个JavaScript 对象,它可以保存程序的状态,并提供一些方法来访问状态、调度操作和注册侦听器。应用程序的整个状态/对象树保存在单一存储中。因此,Redux 非常简单且是可预测的。我们可以将中间件传递到store 来处理数据,并记录改变存储状态的各种操作。所有操作都通过Reducer 返回一个新状态23、 Redux 有哪些优点?
结果的可预测性可维护性服务器端渲染易于测试-24、 什么是React 路由?
React 路由是一个构建在React 之上的强大的路由库,它有助于向应用程序添加新的屏幕和流。这使URL 与网页上显示的数据保持同步。它负责维护标准化的结构和行为,并用于开发单页Web 应用。 React 路由有一个简单的API。25、说说你对React 的渲染原理的理解?
单向数据流。React 是一个MVVM 框架,简单来说是在MVC 的模式下在前端部分拆分出数据层和视图层。单向数据流指的是只能由数据层的变化去影响视图层的变化,而不能反过来(除非双向绑定)数据驱动视图。我们无需关注页面的DOM,只需要关注数据即可渲染过程,生命周期……setState()大部分时候是异步执行的,提升性能。26、React 中三种构建组件的方式?
React.createClass()、ES6 class 和无状态函数。JQuery
说出jQuery中常见的几种函数以及他们的含义是什么? (1)get()取得所有匹配的DOM元素集合; (2)get(index)取得其中一个匹配的元素.index表示取得第几个匹配的元素; (3)append(content)向每个匹配的元素内部追加内容; (4)after(content)在每个匹配的元素之后插入内容; (5)html()/html(var)取得或设置匹配元素的html内容; (6)find(expr)搜索所有与指定表达式匹配的元素; (7)bind(type,[data],fn)为每个匹配元素的特定事件绑定事件处理函数; (8)empty()删除匹配的元素集合中所有的子节点; (9)hover(over,out)一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法; (10)attr(name)取得第一个匹配元素的属性值。
jQuery 能做什么? Get the elements of the page; modify the appearance of the page; change the large content of the page; respond to the user's page operations; add dynamic effects to the page; get information from the server without refreshing the page; simplify common javascript tasks 。
如何将一个HTML元素添加到DOM树中的? 可以通过appendTo()方法在指定的DOM元素末尾添加一个现存的元素或者一个新的HTML元素。
什么是jQuery? jQuer能做什么? jQuery是一套JavaScript的库,它简化了使用Javascript进行网页特效开发的一些复杂性,提供了对常见任务的自动化和复杂任务的简化
jQuery的作用快速获取文档元素提供漂亮的页面动态效果创建Ajax无刷新网页提供对JavaScript语言的增强增强的事件处理更改网页内容JQuery可以修改网页中的内容,比如更改网页的文本、插入或转网页图像, jQuery简化了原本使用JavaScript代码需要处理的方式。JQuery 的优点1.利用css的选择器提供高速的元素查找行为。 2.提供了一个抽象层来标准化各种常见的任务,可以解决各种浏览器的兼容问题。 3.将复杂的代码简化,提供连缀编程模式,大大简化了代码的操作。
以上就是分享一些值得收藏的精选Web前端面试题(附答案)的详细内容,更多请关注本站其它相关文章!