フィルターというと、まずPhotoShopなどの描画ソフトを思い浮かべるかもしれませんが、そのソフトのフィルターは写真を美しくするために使用できます。 CSSでは、ぼかし効果、透明効果、色のコントラスト調整、色の反転など、多くのフィルター効果をソフトウェアを使わずに実現できます。さらに、Web ページ内の要素やビデオは、CSS のフィルターを通じて処理することもできます。この記事では、CSS でフィルターを使用する方法を学びます。
CSS でフィルター効果を実装するには、filter 属性を使用する必要があります。
そして、以下に示すように、いくつかの関数で実装されています。
例:
<!DOCTYPEhtml><html><head><style>div{width:200px;height:200px;float:left;position:relative;}divspan{position:absolute;top:50%;left:50%;transform: translation(-50%,-50%);color:white;text-shadow:1px1px2pxblack;}img{width:100%;}divimg.blur{filter:blur(4px);}divimg.brightness{filter:brightness( 250%);}divimg.contrast{フィルター:コントラスト(180%);}divimg.grayscale{フィルター:グレースケール(100%);}divimg.huerotate{フィルター:色相回転(180度);}divimg.invert{フィルター:invert(100%);}divimg.opacity{filter:opacity(50%);}divimg.saturate{filter:saturate(7);}divimg.sepia{filter:sepia(100%);}divimg.shadow{ filter:drop-shadow(8px8px10pxgreen);}</style></head><body><div><imgsrc=./scenery.jpgalt=tulip><span>元の画像</span></div><div ><imgclass=blursrc=./scenery.jpgalt=tulip><span>ぼかし(4px)</span></div><div><imgclass=brightnesssrc=./scenery.jpgalt=tulip><span>明るさ( 250%)</span></div><div><imgclass=contrastsrc=./scenery.jpgalt=tulip><span>コントラスト(180%)</span></div><div><imgclass=grayscalesrc =./scenery.jpgalt=tulip><span>グレースケール(100%)</span></div><div><imgclass=huerotatesrc=./scenery.jpgalt=tulip><span>色相回転(180 度) </span></div><div><imgclass=invertsrc=./scenery.jpgalt=tulip><span>反転(100%)</span></div><div><imgclass=opacitysrc=./ scene.jpgalt=tulip><span>不透明度(50%)</span></div><div><imgclass=saturatesrc=./scenery.jpgalt=tulip><span>飽和度(7)</span>< /div><div><imgclass=sepiasrc=./scenery.jpgalt=tulip><span>セピア(100%)</span></div><div><imgclass=shadowsrc=./scenery.jpgalt=tulip ><span>ドロップシャドウ(8px8px10pxgreen)</span></div></body></html>風景写真:

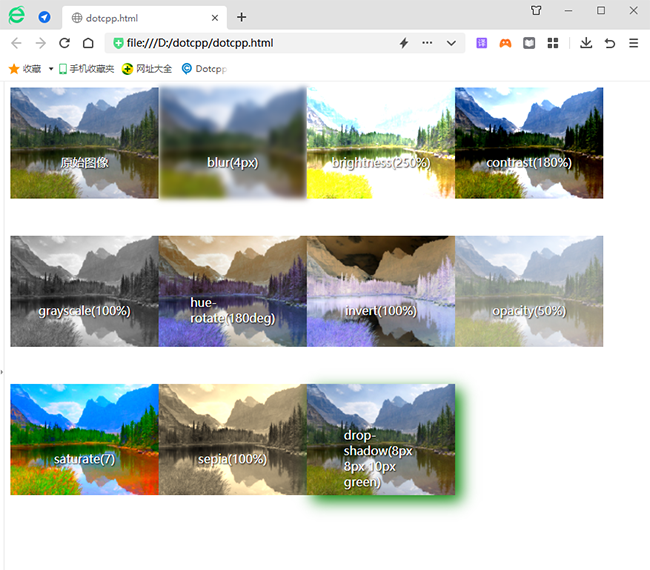
実行結果: