videoタグのネイティブスタイルを変更する
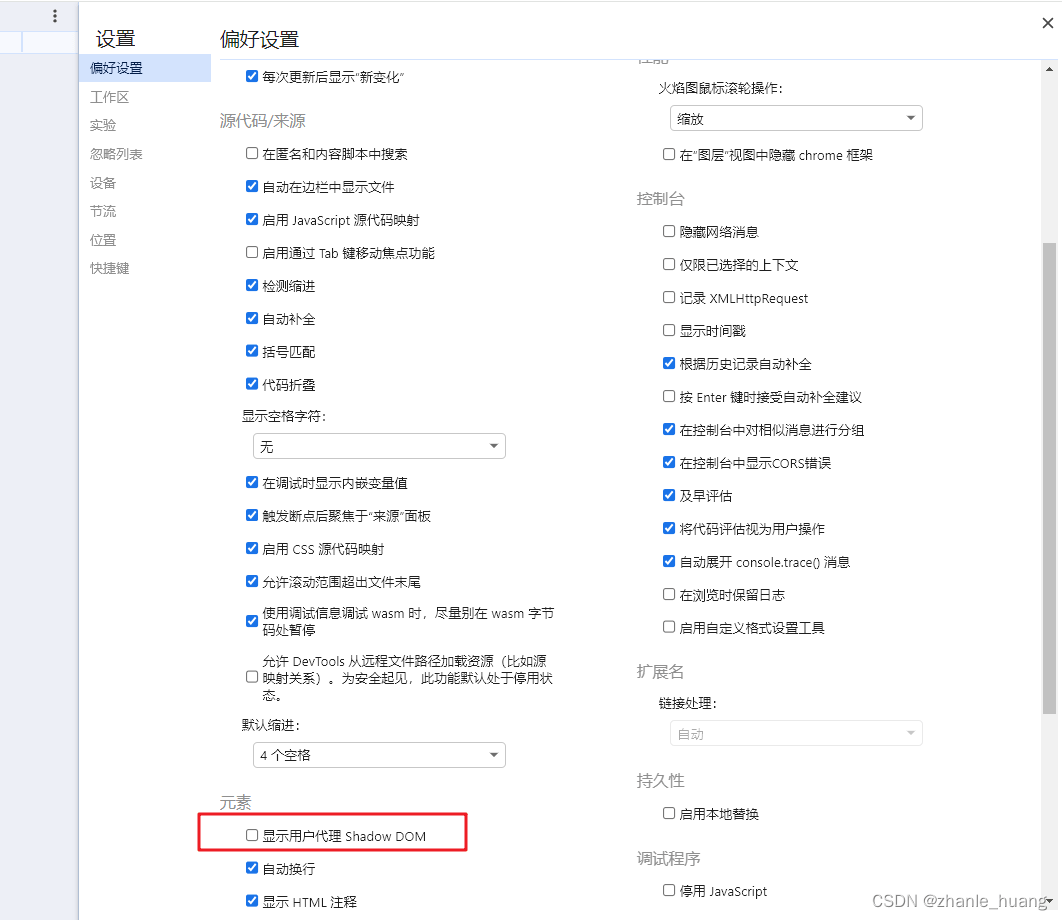
コンソールで設定を開き、「ユーザー エージェント シャドウ DOM を表示」にチェックを入れて、ビデオ タグの内部スタイルを検査します。


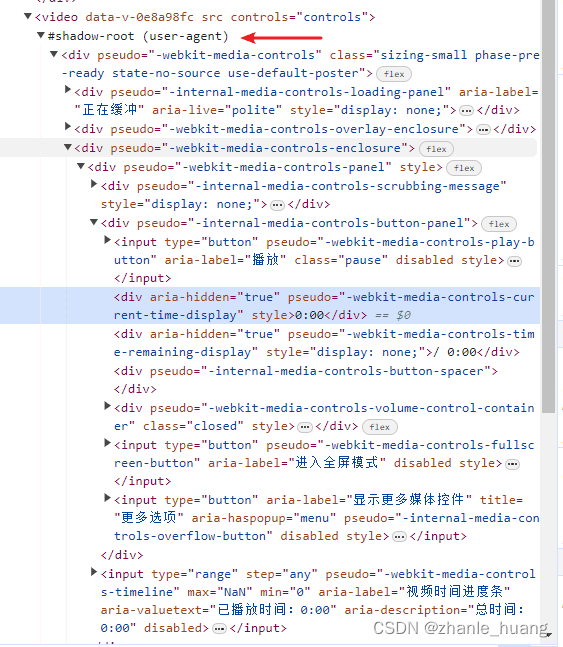
矢印でマークされているのは shodow DOM のコンテンツです。これらのコンテンツは通常は表示されず、チェックした場合にのみ表示されます。
構造がわかったら、CSS でスタイルを設定し、時間を赤色のスタイルに変更します。

pseudo の値を取得し、スタイルを設定します
video::-webkit-media-controls-current-time-display {
色: 赤;
}結果

CSS を使用してビデオ タグのネイティブ スタイルを変更する方法に関するこの記事はこれで終わりです。CSS を使用してビデオ タグを変更する方法の詳細については、downcodes.com で以前の記事を検索するか、引き続き以下の関連記事を参照してください。今後、downcodes.com をサポートしていきます。