今週からQQコミュニケーショングループの読者の皆様からいただいたWebデザインに関する質問を毎日1つずつまとめ、週次サイクルで記事にまとめ、毎週金曜日にブログに公開し、グループ内で共有していきます。誰もが読んで参考にできるように。私たちが頻繁に公開するデザイン チュートリアルと比較して、この種の Q&A はより個人を対象としており、私たちの日常のデザイン作業に近いものになっています。私自身にも、一つか二つの問題がずっと頭の中に残り、解決できないことがあります。偶然、その点について触れた記事に出会うと、突然悟ったような気分になることがあります。なのでこの形も非常に貴重です。以下は第 1 週のすべての質問と回答です。デザインに携わるすべての人に役立つことを願っています。
1. 質感の表現と作品のクオリティの評価(シャオ・リー・フェイダオ、8月24日(金))
ウェブサイトで質感を表現するにはどうすればよいですか? 非常にきれいで衝撃的です。 ‏もっと具体的に教えていただきたいのですが、ナビゲーションの明るい感じをどのように配置すればよいでしょうか?あなたが作る作品は良くても悪くても、ポスタースーパーのポスターなどです。どうすれば改善できますか? 私の質問の範囲が広すぎるように感じます。あるいは、明確に説明できていないかも知れません。とにかく、グループのオーナーに私の声が届くことを願っています。ポスターに関しては、何が良い作品なのかわかりません。
回答: 明るい雰囲気のデザインには多くのスタイルがありますが、実際には、主に細部の変更に依存します。重要なのは、要素の構造とハイライトとシャドウの変化に注目することです。要素の構造や照明効果が異なれば、さまざまな要素スタイルを生成できます。説明のためにいくつかの例を挙げます。




構造と光の違いにより、上記の 4 つの要素の違いは非常に明白であると言えます。デザインで使用する特定のスタイルと色は、デザインの情報コンテンツに関連している必要があり、視覚的な関連付けを作成できます。たとえば、車のラリーに関するデザインをデザインしたい場合、明らかにこのクリーンで明るいスタイルは適切ではなく、よりラフで独創的で自然な視覚体験を考慮する必要があるかもしれません。上記のデザインスタイルよりもラフなブラシ効果の。
2 番目の質問、作品の品質をどのように評価するかについてお答えします。これは完全に意見の問題であり、基準はまったくないという人もいます。私個人としては、この意見は部分的に正しいだけで、全体を要約しているとは言えないと感じています。良いデザインには一定の基準が必要です。例えば、表示される製品の特性や特定のコンセプトがデザインに反映されているか、二次的な情報が二次的なものとして扱われているか、などです。製品全体のデザインの雰囲気は十分ですか? これらの問題については、比較的一貫した見解があるべきだと思います。
2. リソースの分類、ボトルネックに遭遇した場合の改善 (Weison、2012 年 8 月 27 日月曜日)
こんにちは、フェイユ兄弟! あなたの講演をいくつか聞き、ブログを読みましたが、あなたはとてもプロフェッショナルだと感じました。私は卒業して2ヶ月以上経つデザイン系の学生で、これからWebデザイン関連の仕事(インターフェースデザイン)に従事する予定です。
1. 日常生活の中で、面白い、高品質だと思う写真やウェブサイトをいくつか集めますが、多すぎると検索や管理が不便です。どのように分類すればよいでしょうか?
2. PSの技術にはかなり習熟しているのですが、デザインされた作品があまりクオリティが高くなく、読んだ後に「すごいな」と感じるだけなので質問させてください。 、この効果を達成するにはどうすればよいですか?
3. 他の人のデザインを見ても、自分のデザイン思考が十分に広くないと感じますが、実際の作業となると、グラデーション、投影、ハイライトなどを追加することしかできません。クリエイティブになるにはどうすればよいですか? ? 私の作品を添付します。アドバイスをお待ちしています。ありがとうございます。
回答: 各質問に 1 つずつ答えさせていただきます。
1. 私の個人的な経験では、ホテル、教育、デザインスタジオなど、デザインに関わる業界ごとに分類するのがベストです。これらの名前に従ってフォルダーを作成し、関連するデザイン作品をカテゴリに分類します。以前、中国風、Web2.0風などのスタイルごとに分類したことがありますが、他の作品を参照したいとき、たいてい「見てみましょう。「他の人はどのようなホテル関連の Web サイトを作成しましたか?」ということで、現時点ではホテルのフォルダーを見つけるだけで済みます。これは非常に便利です。
2. 実際、これはすべてのデザイナーが追求する目標です。あなたが私に送った個人的な作品を読んだ後、次の 2 つの点に取り組むことをお勧めします。まずはデザインの詳細です。思わず「すごい!」と声を上げてしまうような作品ばかりで、細部まで抜かりのないものばかりと言えます。あなたの作品を例に挙げると、私は個人的にはまだ細部を改善する必要があると感じています。次のような 2 つの簡単な例を挙げましょう。

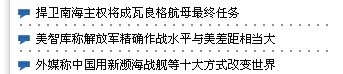
中国海軍の Web サイトでは、プロジェクトのリストとページの左側の間の距離が狭すぎるため、ページがいっぱいでやや混雑しているように見えます。黒の文字と白の背景のコントラストが強すぎると、読みやすさを確保しつつ、ページ全体が汚くなってしまうので調整することをおすすめします。点線の境界線は、テキストに比べて明らかに補助的な要素なので、あまり目立たないようにする方が良いでしょう。

タイトルの左側にある波のアイコンは、タイトルの内容とうまく合っていません。アイコン自体は、一見しただけでは何であるかわかりません。アイコンを使用する際には考慮すべき点がたくさんあり、それらを考慮するとデザインのレベルが向上します。また、理論研究の緑色の背景色と直接接触の青色の背景色がぼやけて見えて、デザインの丁寧さが足りていないように感じられる箇所も、Webデザインではこのような1ピクセルが体現されることが多いです。場を超えたデザインの美しさ。
細部を検討したら、次は雰囲気をデザインします。雰囲気とは、明確に説明するのが難しいものですが、Web デザイン全体の雰囲気は、各要素のビジュアルスタイルの統一性によって作られると考えています。全体の雰囲気を十分に保つためには、デザインに統一性がなければなりません。方向。たとえば、以下の図を見てください。

ここは誰もが知っている荒野サバイバルのホストであるベルの特別ページです。ページ上のどの要素にも、石に書かれたナビゲーション、使い古されたテキスト kv、および描画されたコンテンツが観察できます。ラフな筆使い 分割線と破れた紙で構成されたコンテンツの背景は、ビジュアルスタイルは異なりますが、方向性は統一されています。このページを開くと、オリジナルのナチュラルでワイルドな雰囲気が現れます。これは、私たちのデザインの細部への取り組みの注目すべき点です。
3. この質問は、あなたの行動と観察が十分でなく、表現技術が不足していて不十分であることを示しています。上のページを例に挙げると、石に書かれたナビゲーション、使い古されたテキスト kv、荒いストロークで描かれたコンテンツ分割線、破れた紙を使用して各ページを完成させることが考えられます。情報コンテンツの一部は、本来の機能を実行できるだけでなく、視覚的な体験も保証します。これは、多くの練習を経てのみ達成できるレベルなので、古いことわざにあるように、学ぶことは常に正しいことです。もっと、もっとやろう。ご指摘のグラデーションやハイライトの追加などのテクニックについては、上記のワイルド デザインのページを見れば、デザイン スタイルの 1 つのタイプにすぎないことがすぐに理解できると思います。
3. CSS フレームワークを使用したクイック レイアウト (2012 年 8 月 28 日火曜日のds)
こんにちは!先生に div+css レイアウト フレームワークをより速く構築し、ページをより速くレイアウトする方法を聞きたいのですが、完成した div+css フレームワーク システムを私たちと共有してください。また、何か良い提案はありますか?
回答: 植字に CSS を使用する場合、速度に関して緊急の要件はないので、手書きには常に EditPlus を使用します。レイアウト効率を向上させるために何らかの既成のフレームワークが必要な場合は、960 グリッド システムを試してください。960 グリッド システムは、デザインに必要な PSD テンプレート ファイルを提供するだけでなく、初期のコードもサポートします。フレームを使用すると、初期のデザインと組版の効率が向上しますが、前提条件として、フレームの構造とデフォルト値をよく理解しておく必要があります。 960 グリッド システムの基本的な組版コードは次のとおりです。
<div class="container_12"> /*960 ピクセル内の合計 12 列を示します*/
<div class="grid_7 prefix_1"> /*合計 7 列、先頭に 1 列が予約されています*/
<div class="grid_2 alpha"> /*合計 2 列を占め、最初の行の最初のクラス セレクターは alpha クラスを追加する必要があります*/
</div>
<div class="grid_3">
</div>
<div class="grid_2 omega"> /*合計 2 列を占め、最初の行の最後のクラス セレクターには omega クラスを追加する必要があります*/
</div>
</div>
<div class="grid_3 suffix_1"> /*合計 7 列を占め、1 列が残ります*/
</div>
</div>
4. いわゆるデザイン業界の標準はありますか (LoidCo、2012 年 8 月 29 日水曜日)
皆さんにお聞きしたいのですが、Web デザインにおいて、いわゆるデザイン業界の標準はありますか? + ドメイン名。業界標準に準拠するには、下のナビゲーション バーの選択状態をどのように設計すればよいですか? 花びらなどのナビゲーション バーの選択状態が赤の場合、ロゴの色が青の場合、青を使用するのが適切ですか?
回答: 個人的には、いわゆる業界標準はなく、どのようなデザインでもよいと考えています。重要なのは、情報が明確に表現されているかどうか、ユーザー エクスペリエンスが良好かどうか、そして視覚的に快適かどうかです。いわゆるデザインルールは、時間の経過とともに、たとえば、人々が使用するときにいつでも破られる可能性があるデザインルールになっているとしか言えません。中国語のフォントでは 12 ピクセルと 14 ピクセルが使用されます。これは、この 2 つのフォント サイズが読みやすさを確保し、見た目を美しくするためです。ただし、タイトルとして 14 ピクセルのテキストは、この場合、22 ピクセルまたは 24 ピクセルでは小さすぎると感じられる場合があります。サイズはより適切かもしれません。別の例として、太字は Arial フォントに比べてテキストで使用されることがほとんどありません。その理由は、一般的なテキストでの 14 ピクセルの太字の可読性が、特定のプロモーション スローガンのデザインで使用される場合に比べて劣るためです。 、太字の方が適切かもしれません。したがって、状況に応じて、これらの習慣を意図的に破る必要はありません。ましてや、これらの習慣に縛られる必要はありません。英語の場合、Web デザインでは Arial、Tahoma、Verdana などのサンセリフ フォントや、Georgia フォントなどのセリフ フォントが頻繁に使用されます。
5. ウェブサイトのデザイン調整に対する信頼と不安(Xi 2012年8月30日木曜日)
1. デザインで人々に安心感を与えるにはどうすればよいですか? 例: オンライン バンキング/Alipay の支払いページは、色を合わせるか、それともしっかりとした構成でしょうか?
2. ユーザーの継続視聴意欲を高めるにはどうすればよいですか? それとも構成にサスペンスを設定するにはどうすればよいですか?
3. デザインの燃え尽き症候群についての感情をコントロールするにはどうすればよいですか?
回答: 最初の質問です。あなたが問いたいのは、Web サイトが訪問者にどのように信頼感を与えることができるかということです。どうすれば訪問者は安心して個人情報を入力し、機密の財務情報を操作できるでしょうか? これはまさに質問です。ただし、Web サイトに対する訪問者の信頼に影響を与える要因は数多くあります。カラーマッチング、構成などの視覚的な要因は、ほんの 1 つの側面にすぎず、小さな側面である可能性があります。しかし、これはビジュアル面が重要ではないという意味ではありません。顔が醜く、広告が満載の Web サイトを考えてみてください。人々はその Web サイトで機密情報を操作できるでしょうか。しかし、次のような要素が私たちにさらなる信頼を与える可能性があります。
1. ブランド認知度。私の個人オンラインアカウントの操作は基本的にAlipayで完結していますが、AppleやMicrosoftが現地のサードパーティ決済サービスを開始したら、気軽に試してみようと思います。
2. 優れたサービス。迅速かつ手間のかからない支払い体験、素早い現金引き出し、送金、クレジットカード返済などの機能。
3. 優れたユーザーエクスペリエンス。これは、たとえば、クレジット カード番号を入力するときに、クレジット カード番号が自動的に 4 つのグループに分割されたり、フォームの説明文が明確で簡潔になったりするなど、Web サイトの細部にまで反映されています。最も人々を維持するウェブサイト。
4. 快適な視覚体験。先ほど挙げた色合わせや構図などの要素です。
優れたウェブサイトに必要なことはたくさんありますが、ウェブサイトの情報や機能に比べれば、視覚的な部分は最も重要な要素ではありません。場所に注意してください。
2番目の質問。私自身は、作るときにサスペンスを意識することはあまりないんですが、レベルが足りないのかもしれません。それらが完了したら。
3番目の質問。これは比較的よくある問題で、特にタスクが重く、時間が限られているときは、アイデアを思いついたときにさらに不安になります。と思い立ったら、二歩も進めずにすぐに実行してしまうのですが、二歩やったらすぐに別の計画に切り替えてしまうのです。不安が大きくなればなるほどパフォーマンスが低下するという悪循環に陥ってしまいます。このような状況を避けるためには、どんなに時間が迫っていても、事前の検討とスケッチは絶対に必要なので、PS を開きたい気持ちを抑えて、少しずつ実行する必要があると個人的に感じています。考えた方向性を断固として実行することで、仕事の品質が保たれるだけでなく、どうしても不安な場合は、休憩して別のことをするのも良いと思います。方法。