インタラクション デザインの開発の歴史を通して、革新的なインタラクション モデルが広く受け入れられ、その後標準となる一方で、古いインタラクション モデルは絶えず排除されてきました。したがって、インタラクティブモデルの開発は「自然選択、適者生存」のプロセスでもあります。この記事は、2009 年の炭酸飲料会議で共有されたものです。当時革新的だったものは、現在では広く使用されています。このテーマは、イノベーションを促進するという現在の UX プラットフォームの目標と一致しているため、もう一度投稿します :)
インタラクション デザインは創造的な仕事であり、革新的な方法を使用して製品の問題を美しく解決することは、インタラクション デザイナーの価値を反映しています。革新的なインタラクション デザインがユーザーに認められ、業界の同業者から学んだとき、それはプロフェッショナルとして大きな満足感を与えます。この種のイノベーションは、必ずしも天地を揺るがすような革新的なデザインであるとは限りません。小さなインタラクティブ コンポーネントのイノベーションは、製品エクスペリエンスを大幅に向上させることができます。今日は、インタラクティブ コンポーネントを革新する 4 つの一般的な方法について、いくつかの事例を通してお話しし、皆さんを励ましたいと思います。
1. スクロールバーの工夫【再構成方法】

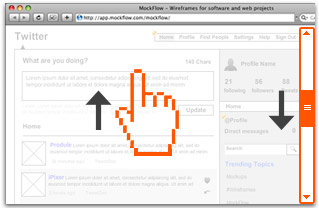
まず、PDF ドキュメントを読むための 2 つのスクロール方法を思い出してください: 1. ハンド ツールを使用したドラッグ 2. スクロール バー。
以下の情報を表示するには、手のひらツールで上にドラッグし、スクロール バーで下にドラッグします。この 2 つの操作方法の原理は何ですか?

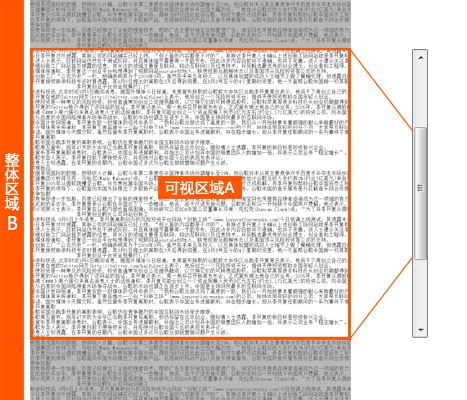
文書を可視領域 A と全体領域 B に分割します。スクロール バー スライダーは、ドキュメントの可視領域 A に対応します。したがって、スクロールバーは視覚領域 A をドラッグし、ハンドツールは領域 B 全体をドラッグします。2 つの操作方法でドラッグされる対象が異なるため、方向はまったく逆になります。

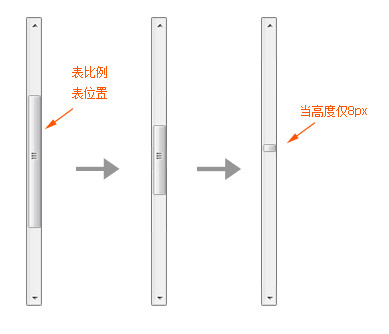
スクロール バーは、文書の垂直方向のサムネイルとして理解でき、スライダーは、表示領域の現在の位置と、全体領域に対する表示領域の割合を表すことができます。ドキュメント全体の領域が増加し続けると、表示される領域の割合が小さくなるため、スライダーの高さは小さくなり続けます。 IE、FF、Office などの一般的なソフトウェアの統計によると、一般にスライダーは高さが 8px に達すると縮小しなくなります。スライダーの高さが 8 ピクセルしかない場合、スクロール バーのドラッグ エクスペリエンスは非常に悪くなります。
Google wave はスクロールバーに大胆な革新をもたらしました。

1. 上下ボタンがスライダーと連動している(メリット:スライダーから上下ボタンまでのマウスの移動距離が短くなる、問題点:上下ボタンをクリックしたときにスライダーが追従できない)
2. スクロールバーのスライダーの高さが固定される(メリット:スライダーが非常に小さい問題を解決、問題:表示領域の割合を表現できない)
これら 2 つの変更により、従来のスクロール バーの問題が最適化されますが、スクロール バーの基本的なプロパティ (「位置」と「比率」) に問題が発生します。引き起こされた新たな問題を解決するために、Google Wave のスクロール バーには 2 つの新しい要素が導入されました。
1. 半透明の灰色のブロック (上下のボタンをクリックすると、スライダーが動きに追従できなくなり、半透明の灰色のブロックが移動します - 位置の問題を解決します)
2. 終端バー (波のコンテンツは増加し続け、終端バーの位置は下向きに継続します。これは、比率の問題を解決するためにコンテンツ全体の高さを示すために使用されます。残念ながら、この視覚効果は終了バーはドラッグ可能であると人々に思わせるため、混乱を引き起こしやすいです)。
Google Wave はスクロール バーの革新に多大な努力を払ってきましたが、スクロール バーの複雑さによって引き起こされるユーザーの習慣の問題にも直面しています。個人的には、このスクロール バーの革新は製品のニーズのために行われたと思います。wave ページには同時に 4 つのスクロール バーが表示される場合、その効果は想像できます。 Wave スクロール バーは、視覚的にも対話的にも非常に「軽い」デザインであり、製品全体として非常に適切です。
================================================= ==
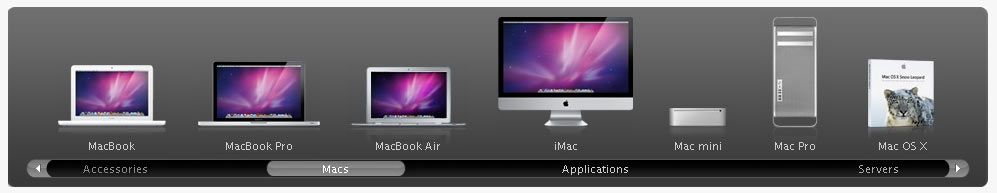
Apple によるスクロール バーの改善はシンプルかつ効果的です。アンカー ポイントを追加します。

Mac 公式 Web サイト: アンカー ポイントの水平スクロール バーを追加し、アンカー ポイントをクリックすると、スライダーが対応する位置までスクロールします。

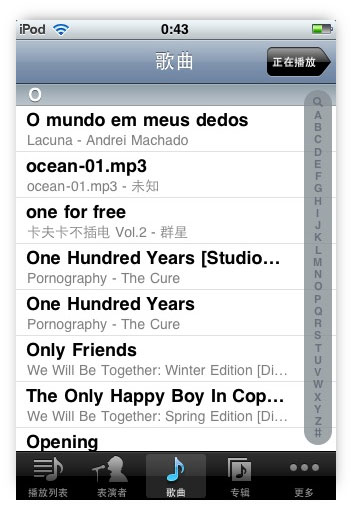
iPhone音楽アルバムリスト:アンカーポイントのあるスクロールバー、文字をタップし、リストを対応する位置までスクロールし、アンカーポイントをスクロールバーに追加して、ナビゲーションと正確な位置決め機能を追加し、使いやすくなります。
2. 複合検索ボックスの革新【組み合わせ方式】

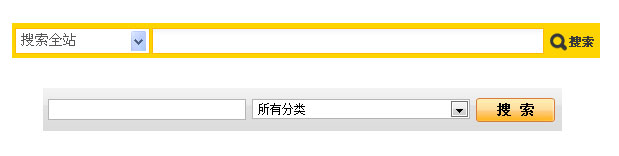
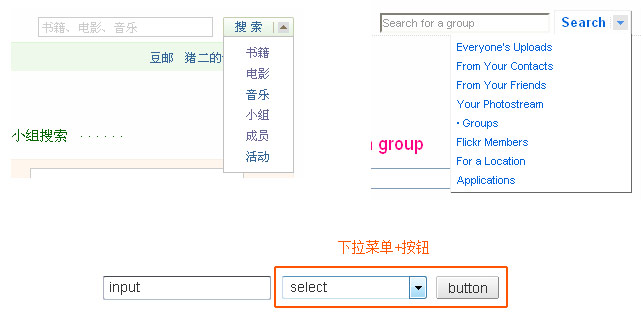
一般的な条件付き検索ボックスは、「入力ボックス + ドロップダウン メニュー + ボタン」の 3 つのコントロールで構成されており、コントロールを適切に組み合わせることで、より良い結果が得られます。
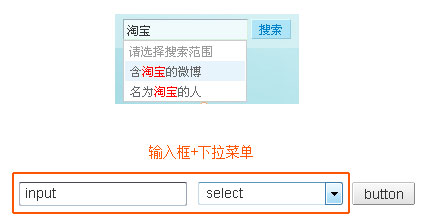
1. [入力ボックス+ドロップダウンメニュー]の組み合わせ

Sina Weibo の検索ボックスは、入力ボックスのプロンプトにドロップダウン オプションを統合し、検索範囲を選択する操作がより便利になりました。

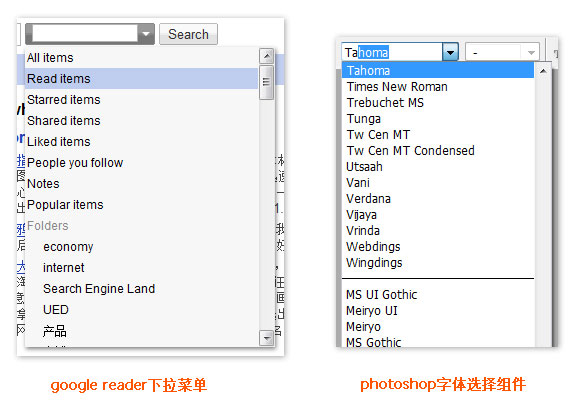
Google Reader のような入力操作を伴うドロップダウン メニューにより、ドロップダウン メニューが使いやすくなります。 (この種のコントロールの組み合わせは、Word、Photoshop、およびフォント選択コントロールなどの他のソフトウェアで非常に一般的です)
2. [ボタン+ドロップダウンメニュー]の組み合わせ

Douban と Flickr の検索ボタンの後ろにドロップダウン矢印が追加され、ボタンとドロップダウン選択操作が 1 つに結合されます (flickr のデザインは Web サイトのメイン ナビゲーション バーのエクスペリエンスと一致していますが、Douban はこれを使用しています)デザインはサイト全体から見ると少し唐突です))
3. ファイルアップロードコンポーネントの刷新【スリム化手法】

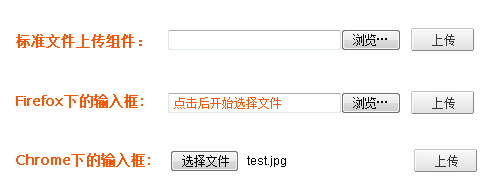
標準のファイルアップロードコンポーネントは「入力ボックス(擬似)+参照ボタン+送信ボタン」で構成されています。これは主にファイル パスを表示する役割を担うため、「疑似入力ボックス」と呼ばれます。そのため、Firefox でこの入力ボックスをクリックすると、疑似入力ボックスが最終的なコントロールを復元するボタンに変換されます。本来の役割。

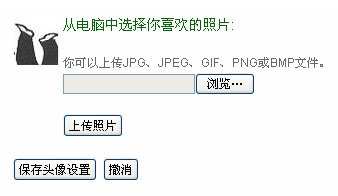
標準のファイル アップロード コンポーネントを使用する場合、2 つの送信ボタンが表示されることがよくあります。例として挙げるのは、ファイルを選択した後、[アバター設定を保存] を直接クリックすることです。これは失敗です。
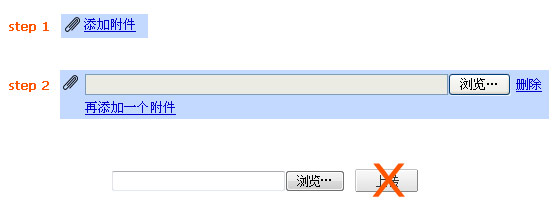
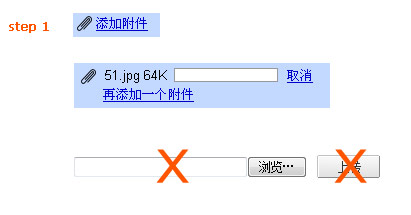
Gmail 添付ファイルのアップロードの設計では、ファイル アップロード コンポーネントで 2 つのスリム化操作が行われています。

これまでGmailに添付ファイルをアップロードする手順は、1.「添付ファイルを追加」をクリック(クリックすると送信ボタンのないアップロードコンポーネントが表示されます)、2.ファイルを選択(選択後自動的にアップロードが開始されます)というものでした。送信ボタンを削除しました。

Gmail に添付ファイルをアップロードする現在の手順は次のとおりです。 1. [添付ファイルを追加] をクリックします (クリックするとアップロードが自動的に開始され、アップロードの進行状況バーが表示されます)。入力ボックスと送信ボタンが削除され、参照ボタンだけが残り、アップロードには 1 回のクリックのみが必要になります。
4. ページめくりのイノベーション [代替手法]

従来のページめくり方法は「前のページ + ページ番号 + 次のページ」で、最も馴染みのあるデザインです。

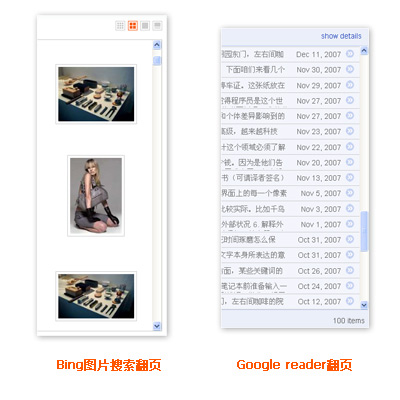
Bing画像検索
Googleリーダー
写真を見て購入してください。これは、近年登場した「無限スクロール」のページめくり方法です。つまり、「前のページ + ページ番号 + 次のページ」ではなく、スクロール バーを一番下までドラッグすると、次のコンテンツの読み込みが開始されます。リンク。

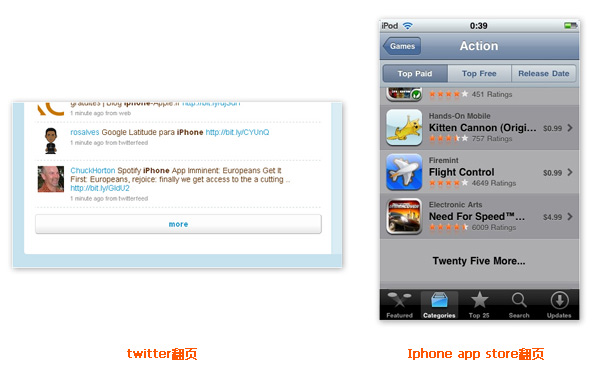
比較的言えば、Twitter や iPhone アプリ ストアなどの「プログレッシブ ページめくり」はそれほど過激ではありません。従来のページめくりと無限スクロール ページめくりの間の妥協点であるページめくりボタンが保持されています。

上の図は、Google ブック検索の賢いページめくりのデザインです。ドキュメントの下部のローカル領域 (高さ約 50 ピクセル) の上にマウスを置くと、このレイヤーをクリックしてページめくりを開始します。 。この巨大なページめくり補助ボタンは、ページめくりの利便性を大幅に向上させ、インターフェイスへの影響はほとんどありません。
ここで述べたページめくりコンポーネントの革新とは、従来のページめくりコンポーネントを新しいページめくり方法に置き換えることです。情報の構造という観点から見ると、従来のページめくりが情報をセグメントに分割するのに対し、「エンドレススクロールページめくり」は情報スクロールに属します。これら 2 つの方法は、現実世界のプロトタイプ、つまり書籍と映画フィルムに対応します。書籍は情報をページごとに分割してめくりますが、映画フィルムの情報はフレームごとにスクロールします。

情報の流れの速さやページめくりの利便性という観点から見ると、「情報の細分化」よりも「情報のスクロール」の方がはるかに優れています。これら 2 つのページめくり方法のどちらを選択すればよいでしょうか? これは、ページが進むにつれて情報の質が低下する Google 検索結果ページのような、ユーザーのページめくりの需要に応じて決定する必要があると思います。それほど強くありません。 Google Reader のような情報の品質によって分類されないシナリオでは、高速なページめくり方法を提供することが比較的必要です。スクロールはコンテンツの正確な位置決めや情報の検索には役立たないことに注意してください。
情報の流れの速度は、情報の受け手の精神に大きな影響を与えます。そのため、PDF 文書を読むと、紙の本を読むよりも焦りを感じます。ページをめくらずにはいられない、あなたは「読んでいる」のではなく「流し読みしている」のです(個人の主観的な感情であり、類似点はまったく避けられません)。
これは、情報の構造化に加えて、インタラクション デザイナーの職務は、情報の流れの速度と供給も制御する必要があるという点にまで及びます。
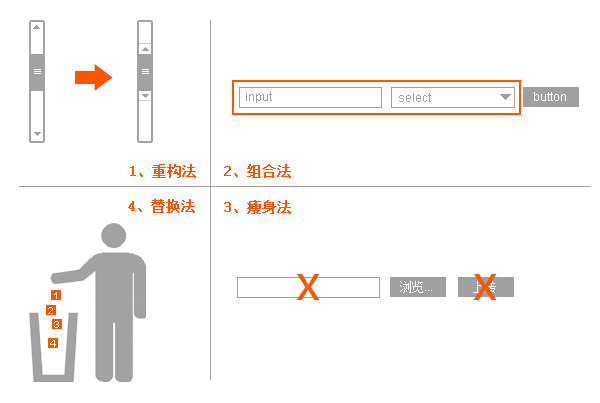
要約する

最後に、インタラクティブ コンポーネントを革新する 4 つの方法を画像を使ってまとめました。これが皆さんのインスピレーションになれば幸いです。