데이터 앱을 구축하고 공유하는 더 빠른 방법입니다.
Streamlit을 사용하면 몇 주가 아닌 몇 분 만에 Python 스크립트를 대화형 웹 앱으로 변환할 수 있습니다. 대시보드를 구축하고, 보고서를 생성하고, 채팅 앱을 만드세요. 앱을 만든 후에는 Community Cloud 플랫폼을 사용하여 앱을 배포, 관리 및 공유할 수 있습니다.
단순하고 Pythonic: 아름답고 읽기 쉬운 코드를 작성하세요.
빠른 대화형 프로토타입 제작: 다른 사람들이 데이터와 상호 작용하고 신속하게 피드백을 제공할 수 있도록 하세요.
실시간 편집: 스크립트를 편집하는 동시에 앱 업데이트를 즉시 확인하세요.
오픈 소스 및 무료: 활발한 커뮤니티에 참여하고 Streamlit의 미래에 기여하세요.
터미널을 열고 다음을 실행합니다.
$ pip 설치 스트림라이트 $ 스트림라이트 안녕하세요
브라우저에서 Streamlit Hello 앱이 열리면 모든 준비가 완료된 것입니다! 그렇지 않은 경우 특정 설치에 대한 문서를 참조하세요.
이 앱에는 Streamlit으로 수행할 수 있는 작업에 대한 다양한 예가 포함되어 있습니다. 모든 작동 방식을 이해하려면 빠른 시작 섹션으로 이동하세요.

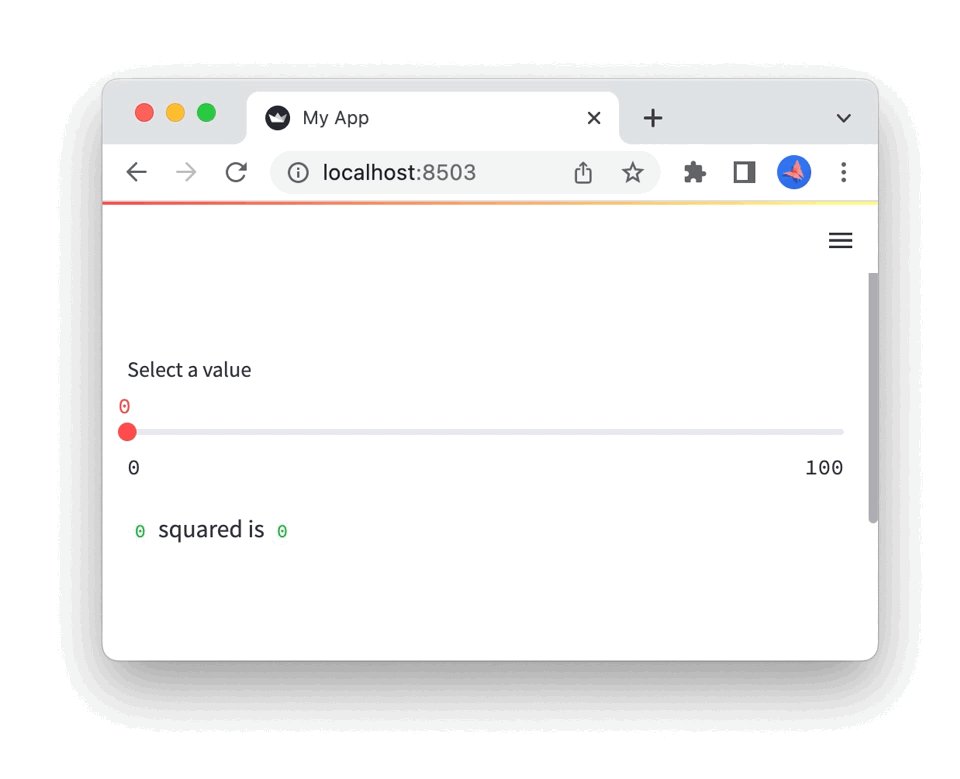
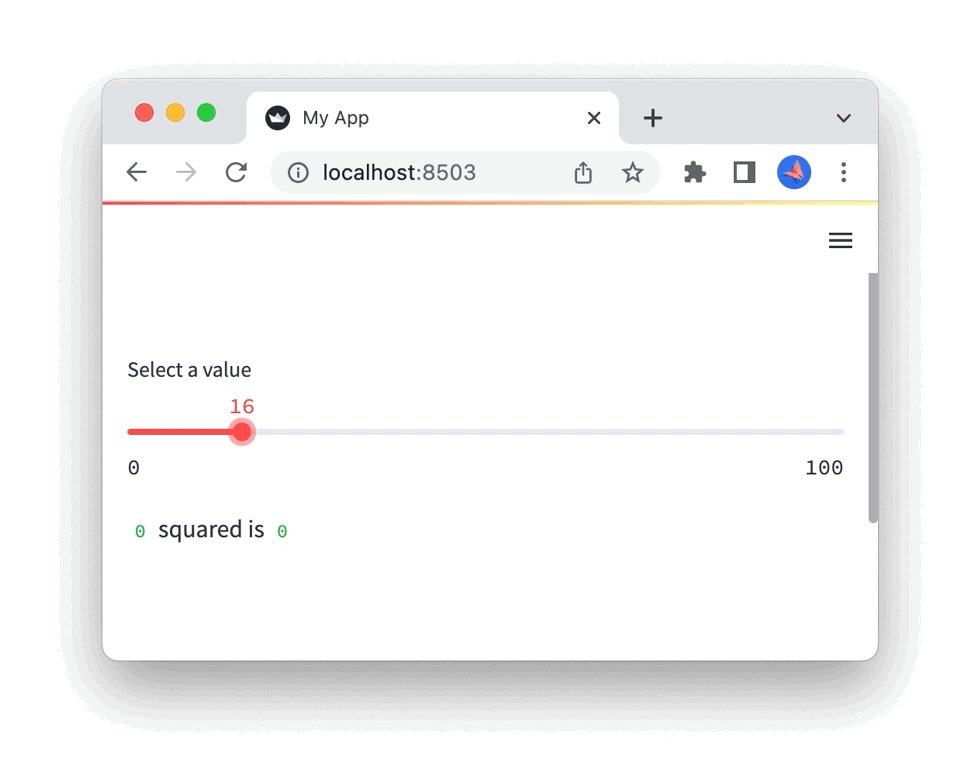
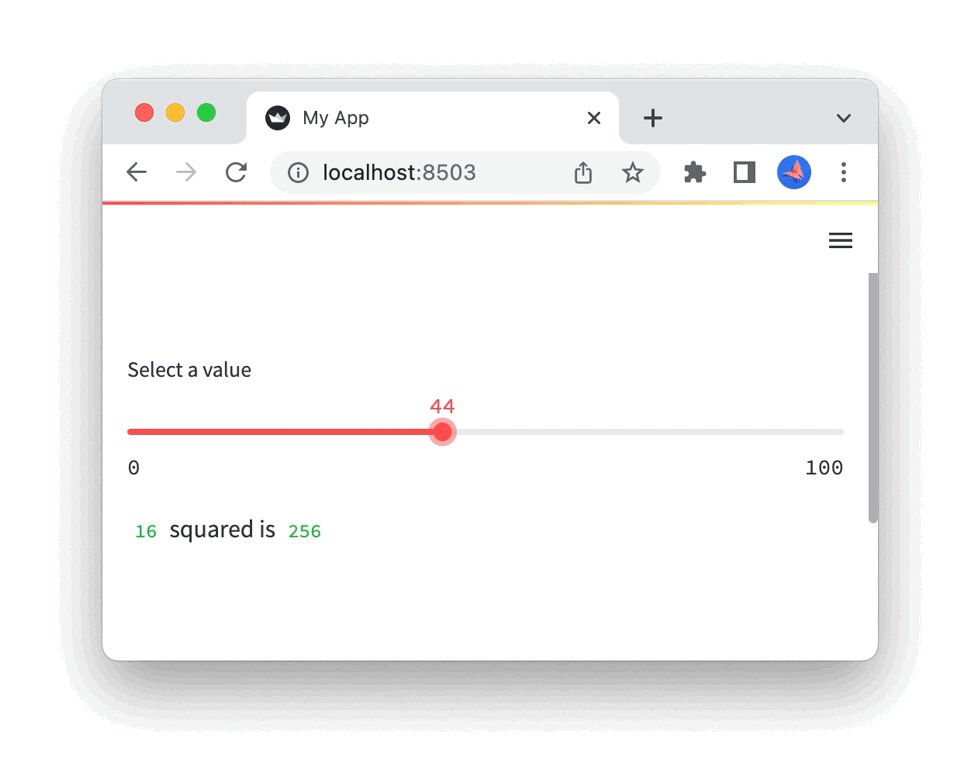
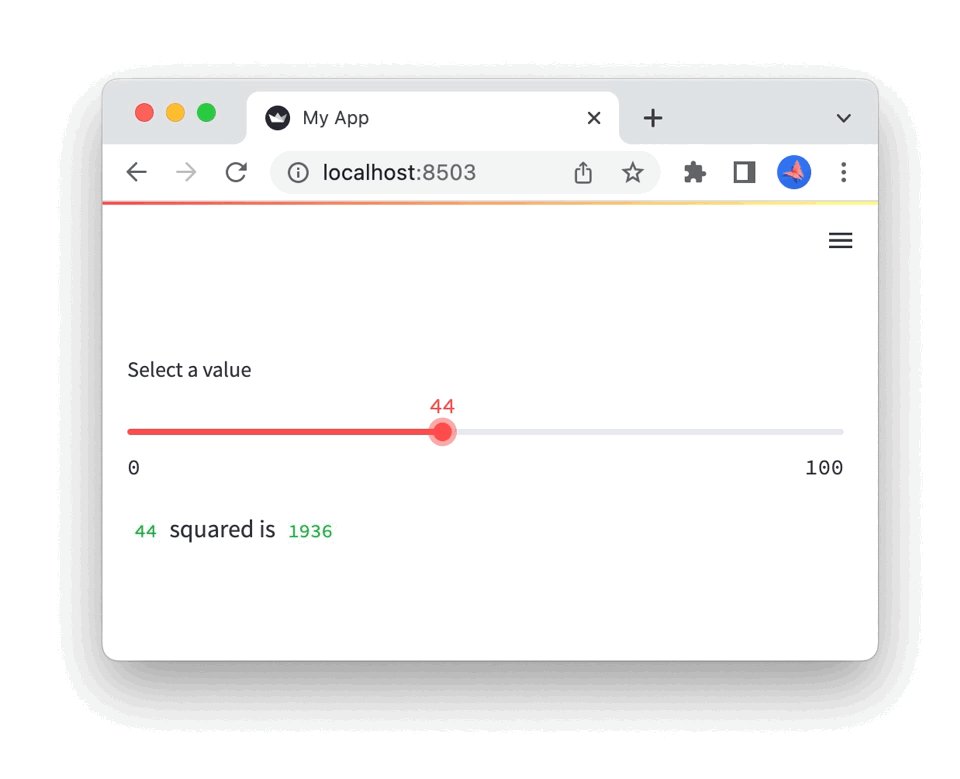
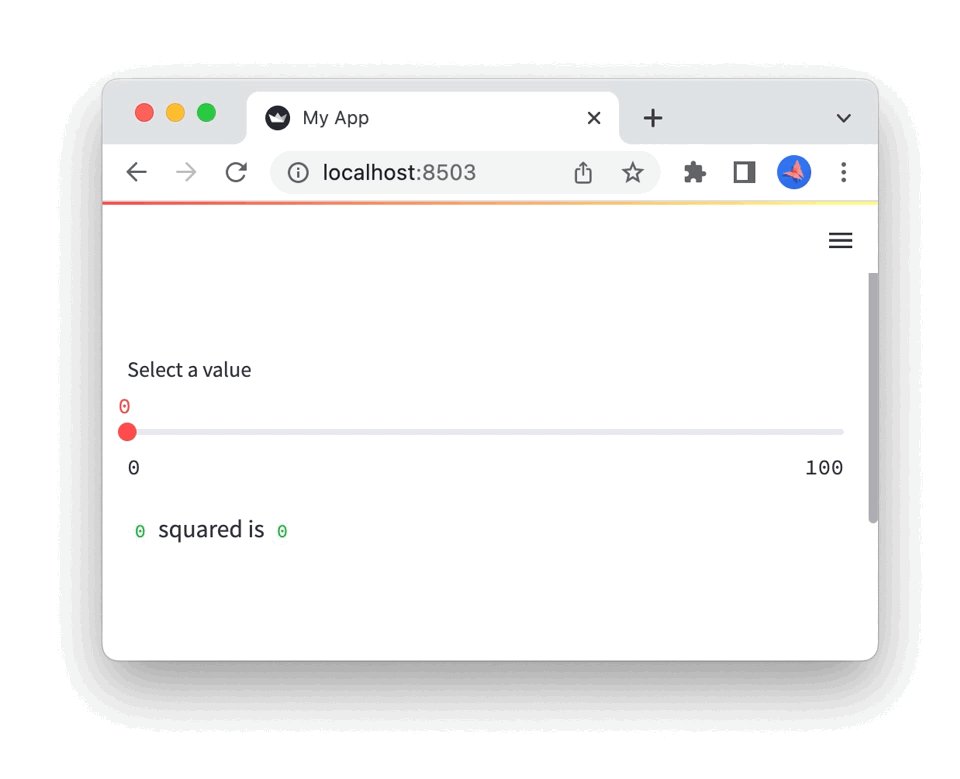
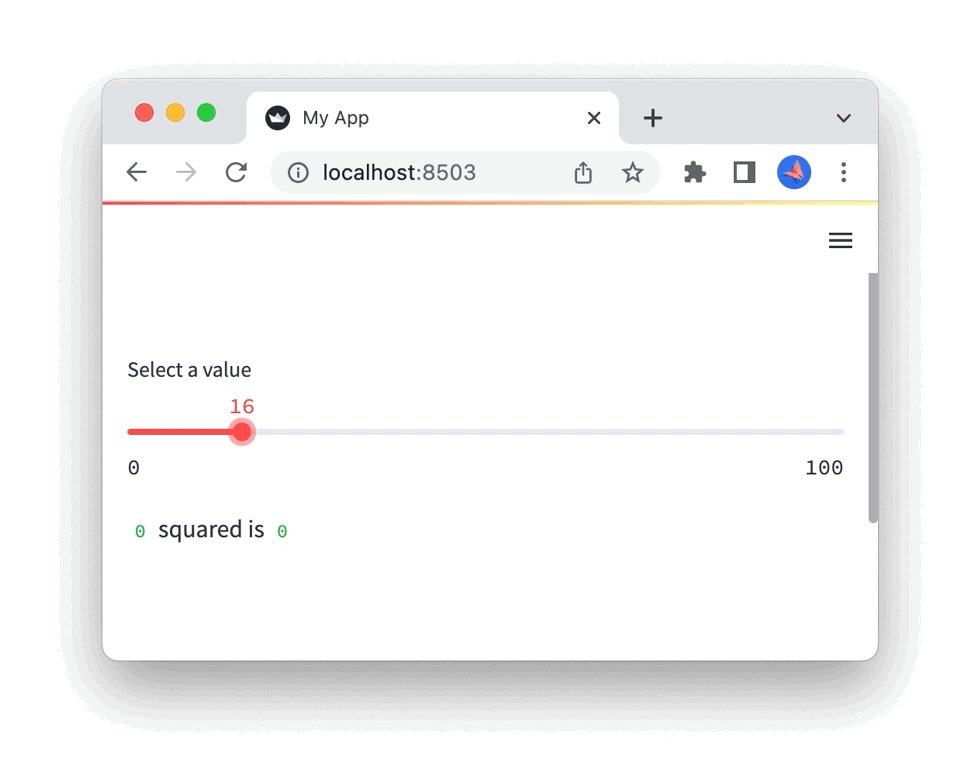
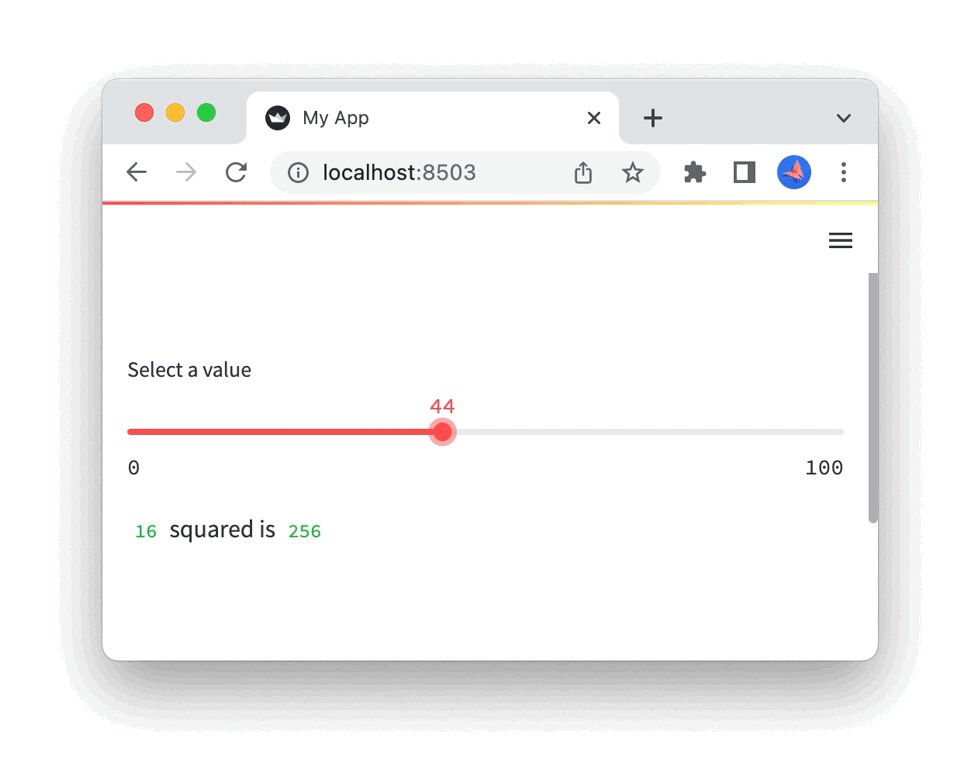
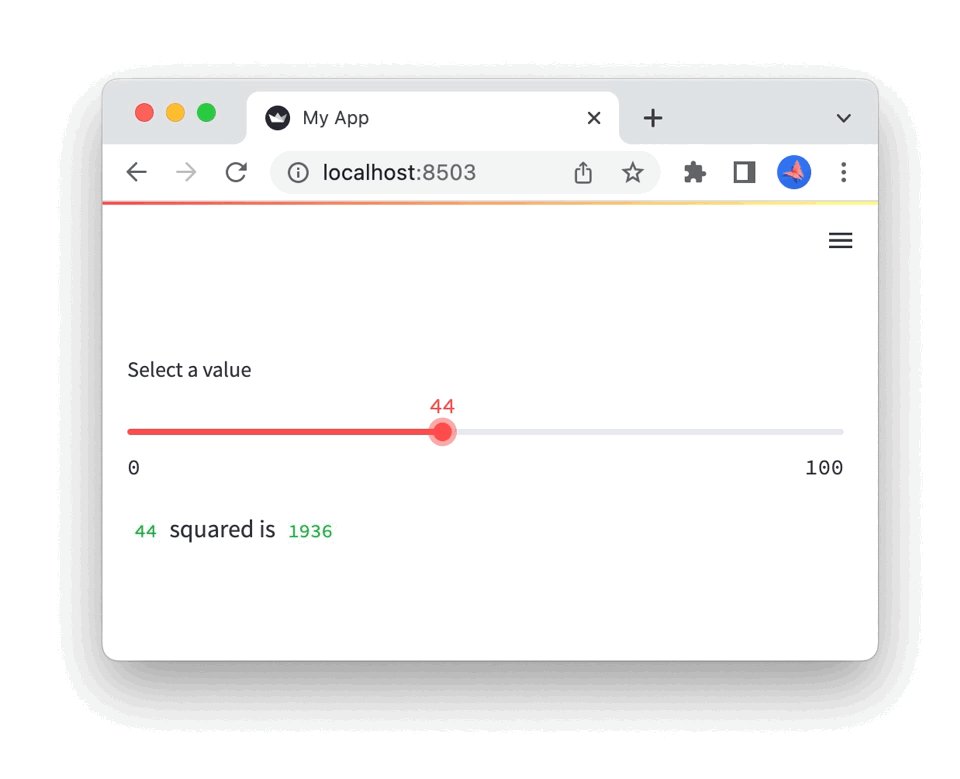
다음 코드를 사용하여 streamlit_app.py 새 파일을 만듭니다.
import streamlit as stx = st.slider("값을 선택하세요")st.write(x, "제곱은", x * x)이제 실행하여 앱을 엽니다!
$ streamlit run streamlit_app.py

Streamlit에는 데이터 앱을 돋보이게 하고 시청자를 즐겁게 할 수 있는 강력한 추가 요소가 많이 포함되어 있습니다. 몇 가지 예:
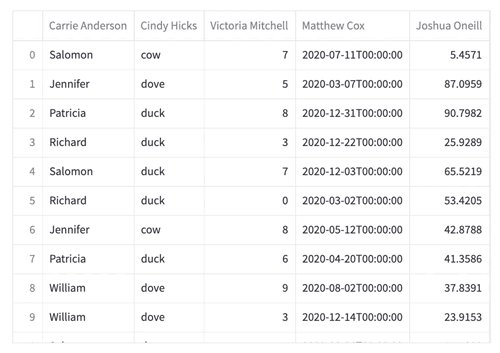
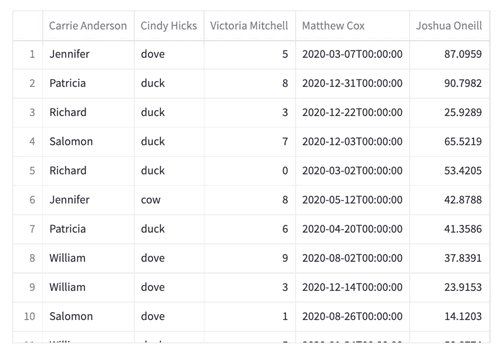
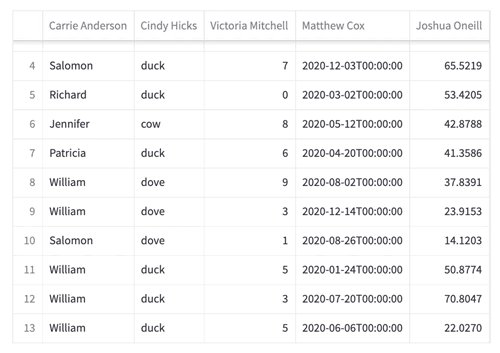
 |  |  |  |  |  |
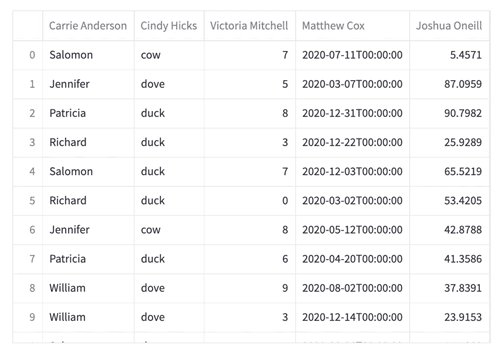
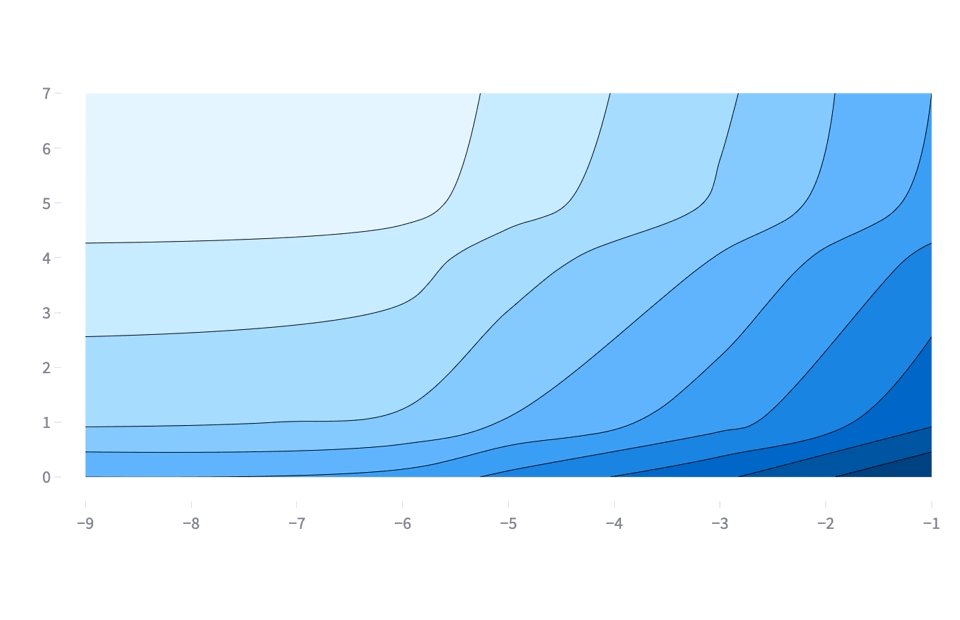
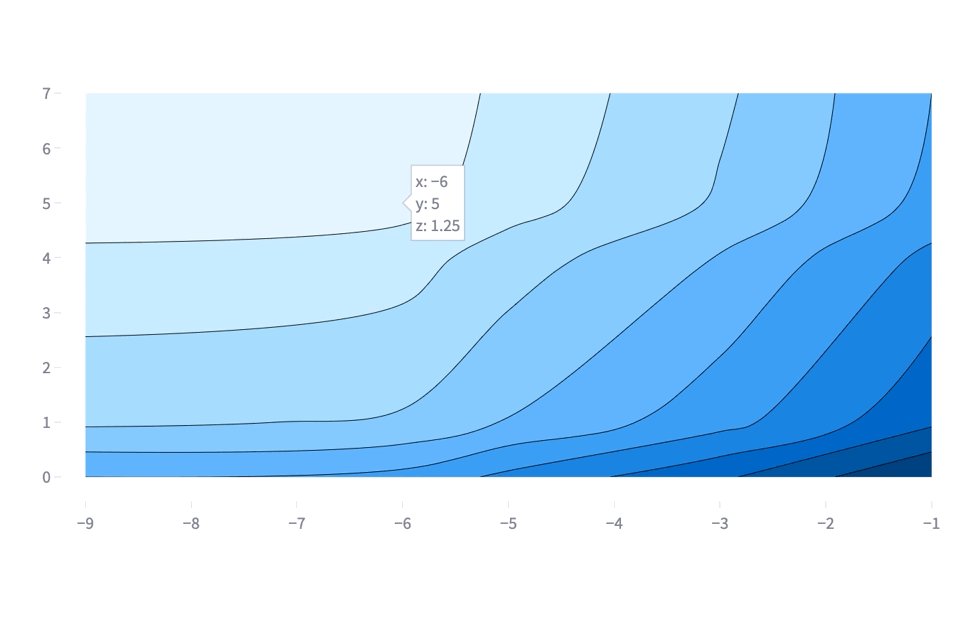
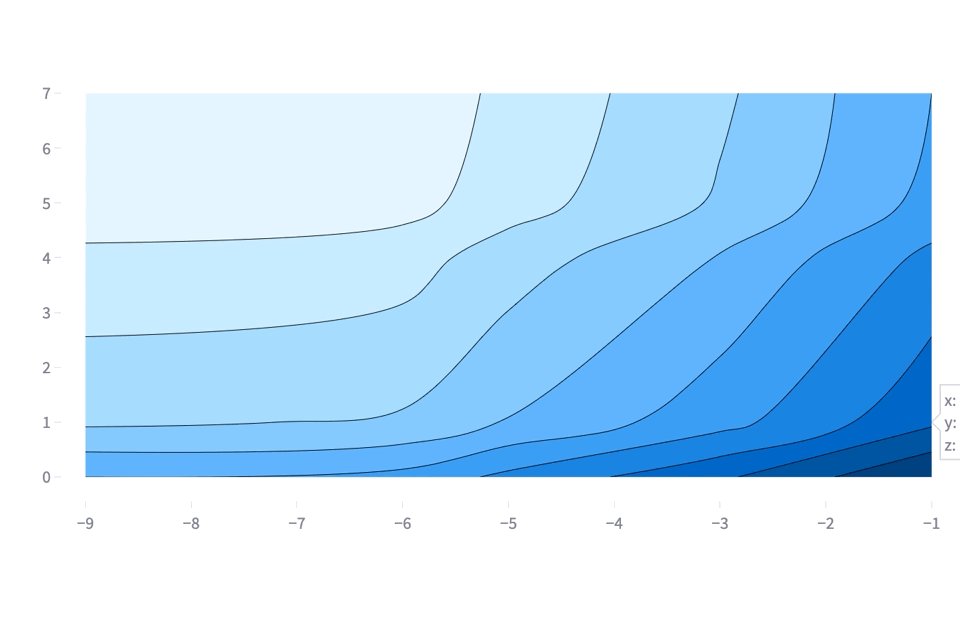
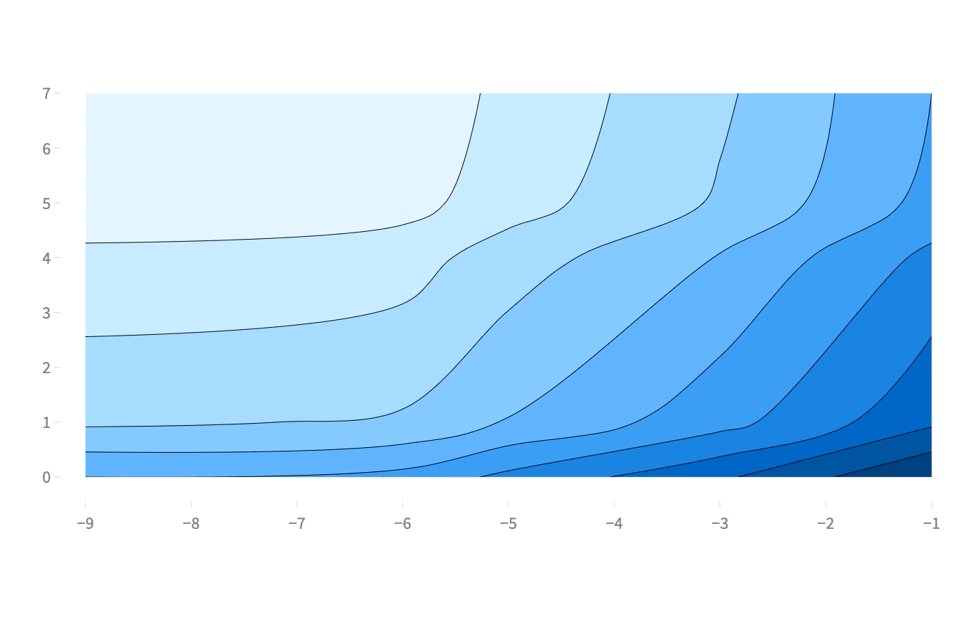
| 입력 위젯 | 데이터프레임 | 차트 | 공들여 나열한 것 | 다중 페이지 앱 | 재미있는 |
우리의 활발한 제작자 커뮤니티는 다음을 사용하여 Streamlit 기능을 확장합니다. 간소화된 구성 요소.
Streamlit으로 구축할 수 있는 것이 너무 많습니다:
LLM 및 챗봇 앱
과학 및 기술 앱
NLP 및 언어 앱
금융 및 비즈니스 앱
지리 및 사회 앱
그리고 더!
우리 갤러리를 확인해 보세요!
Community Cloud를 사용하여 앱을 무료로 배포, 관리 및 공유하세요! 여기에서 가입하세요.
Streamlit의 작동 방식을 알아보려면 문서를 살펴보세요.
커뮤니티 포럼에서 질문하고 도움을 받으세요.
개발자와 제작자의 팁을 보려면 블로그를 읽어보세요.
자신만의 Streamlit 구성 요소를 설치하거나 생성하여 Streamlit의 기능을 확장하세요.
저장소에서 Streamlit GitHub 배지를 사용하여 다른 사람들이 귀하의 앱을 찾고 플레이할 수 있도록 도와주세요.
[](URL_TO_YOUR_APP)
Streamlit은 완전히 무료이며 오픈 소스이며 Apache 2.0 라이센스에 따라 라이센스가 부여됩니다.