오류를 방지하고 규칙을 적용하는 데 도움이 되는 강력한 CSS 린터입니다.
다음과 같이 강력합니다.
최신 CSS 구문 및 기능에 대한 100개 이상의 기본 제공 규칙이 있습니다.
자신만의 맞춤 규칙을 만들 수 있도록 플러그인을 지원합니다.
가능한 경우 자동으로 문제를 해결합니다 .
생성하거나 확장할 수 있는 공유 가능한 구성을 지원합니다.
귀하의 정확한 필요에 맞게 맞춤화 가능
15,000개의 단위 테스트를 거쳐 견고해졌습니다.
Google 및 GitHub와 같은 전 세계 기업의 신뢰를 받고 있습니다.
그리고 다음과 같이 확장될 수 있습니다.
HTML, Markdown 및 CSS-in-JS 템플릿 리터럴에서 포함된 스타일을 추출합니다.
SCSS, Sass, Less 및 SugarSS와 같은 CSS 유사 언어를 구문 분석합니다.
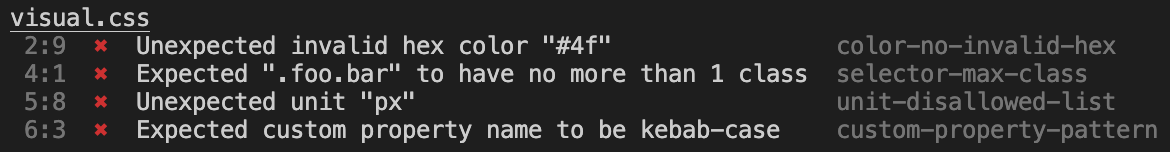
오류를 방지하는 데 도움이 됩니다. 예를 들면 다음과 같습니다.
유효하지 않은 것(예: 잘못된 형식의 그리드 영역)
문제가 있는 유효한 것(예: 중복 선택기)
알 수 없는 것(예: 철자가 틀린 속성 이름)
그리고 규칙을 시행합니다 . 예를 들면 다음과 같습니다.
특정 단위 등을 허용하지 않습니다.
사용자 정의 속성 등의 이름 지정 패턴을 적용합니다.
제한 설정(예: ID 선택기 수)
표기법 지정(예: 최신 색상 기능)
Stylelint와 함께 Prettier와 같은 예쁜 프린터를 사용하는 것이 좋습니다. Linter와 Pretty Printer는 함께 작동하여 일관되고 오류 없는 코드를 작성하는 데 도움이 되는 보완 도구입니다.

사용자 가이드
시작하기
커스터마이징
구성
규칙
코드 무시
CLI
Node.js API
PostCSS 플러그인
옵션
오류 및 경고
개발자 가이드
규칙 작성
플러그인 작성
사용자 정의 구문 작성
사용자 정의 포맷터 작성
시스템 테스트 작성
마이그레이션 가이드
16.0.0으로 마이그레이션
15.0.0으로 마이그레이션
14.0.0으로 마이그레이션
유지관리 가이드
문제 관리
풀 요청 관리
릴리스 수행
에 대한
비전
의미론적 버전 관리