Scanmart 앱은 고객이 직접 제품을 스캔하고 장바구니에 추가할 수 있는 셀프 체크아웃 워크플로에 사용되는 웹 앱입니다.
이 앱은 create-react-app의 도움으로 구성되었으며 다음 라이브러리/도구/패키지로 보완되었습니다.
코드는 GitHub 저장소에 저장되고 앱은 Netlify에 배포됩니다. Netlify는 변경 사항이 있을 때마다(즉, main 브랜치에 병합된 PR) 빌드 및 배포 프로세스를 시작합니다. Firebase 구성(앱 ID, 앱 URL 등)은 환경 변수로 저장됩니다.
앱을 로컬에서 실행하려면 아래로 스크롤하여 CRA에서 제공하는 지침을 따르세요. 카메라가 로컬에서 작동하도록 하려면 프로젝트 루트에 .env 파일을 추가하고 이 값을 HTTPS=true 에 삽입하세요. 앱을 다시 빌드하면 제대로 작동합니다.
기능 및 UI 연구에 사용되는 자료:
마지막으로 Barcoo 앱은 UI와 UX에 가장 큰 영감을 주었습니다. 기본적으로 위에 언급된 각 앱(사용 가능한 경우)의 디자인을 검토하고 내 앱에 가장 적합한 부분을 찾으려고 노력했습니다. UI/UX 연구에 만족한 후 이름을 생각해 보았습니다. 비결은 의미가 있지만 이전에 사용되지 않은 것, 즉 사용 가능한 도메인이 있는 것을 찾는 것이었습니다. 저는 "scan"과 "market"이라는 두 단어의 합성어인 Scanmart 에 정착했고, 고유성을 보장하기 위해 " scanm.art " 도메인을 구입했습니다.
이 프로젝트는 scanm.art에서 볼 수 있습니다.
로고 제작에 많은 시간을 허비하고 싶지 않아서 대부분 타이포그래피적인 로고를 선택했습니다. 바코드 스캐너 디자인을 시뮬레이션하기 위해 모서리 테두리가 추가되었습니다. 사용된 폰트는 Poppins 입니다. 저는 무료이고 라이센스가 상업적인 사용을 허용하는 Google 글꼴을 사용했습니다.
 |  |
|---|---|
| 메인 로고 | 파비콘 |
 |  |  |  |  |
|---|---|---|---|---|
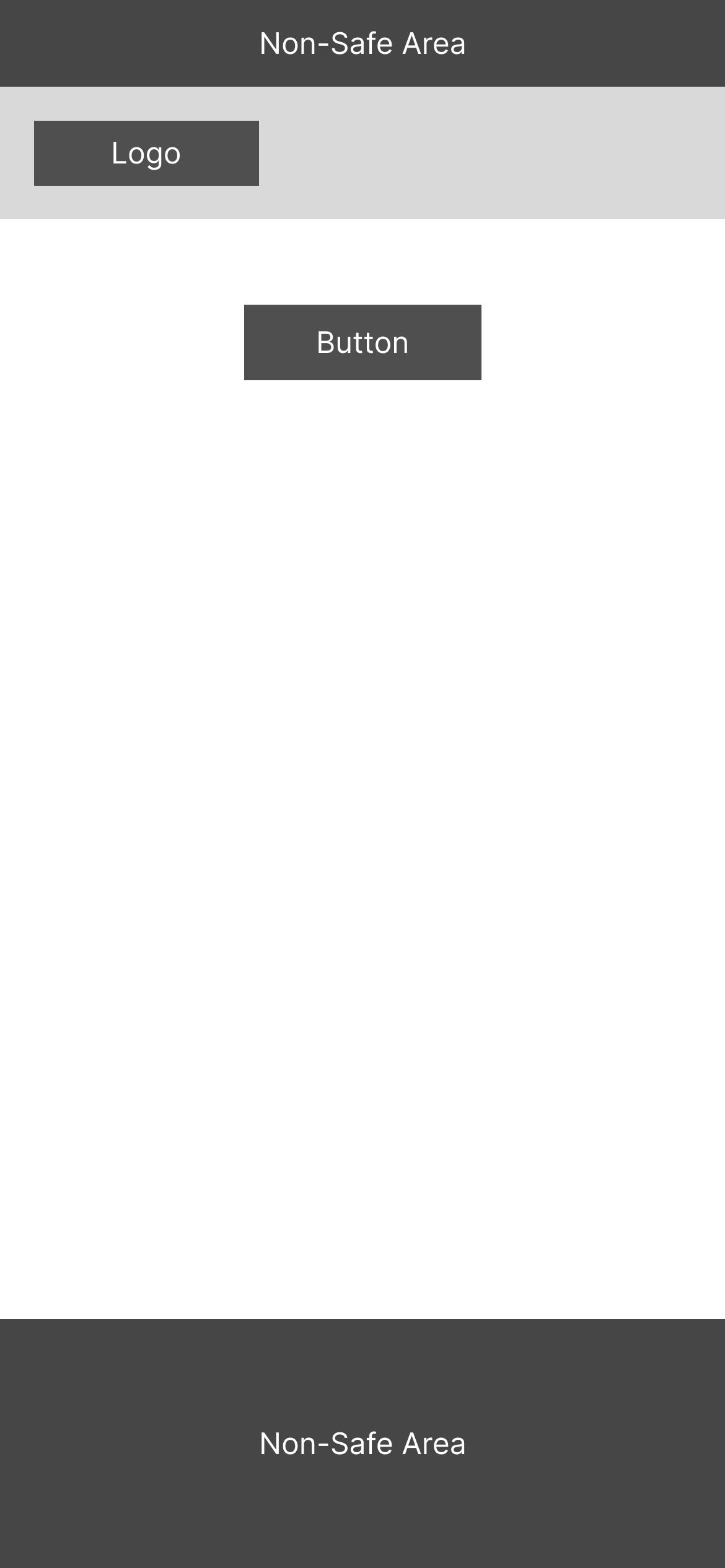
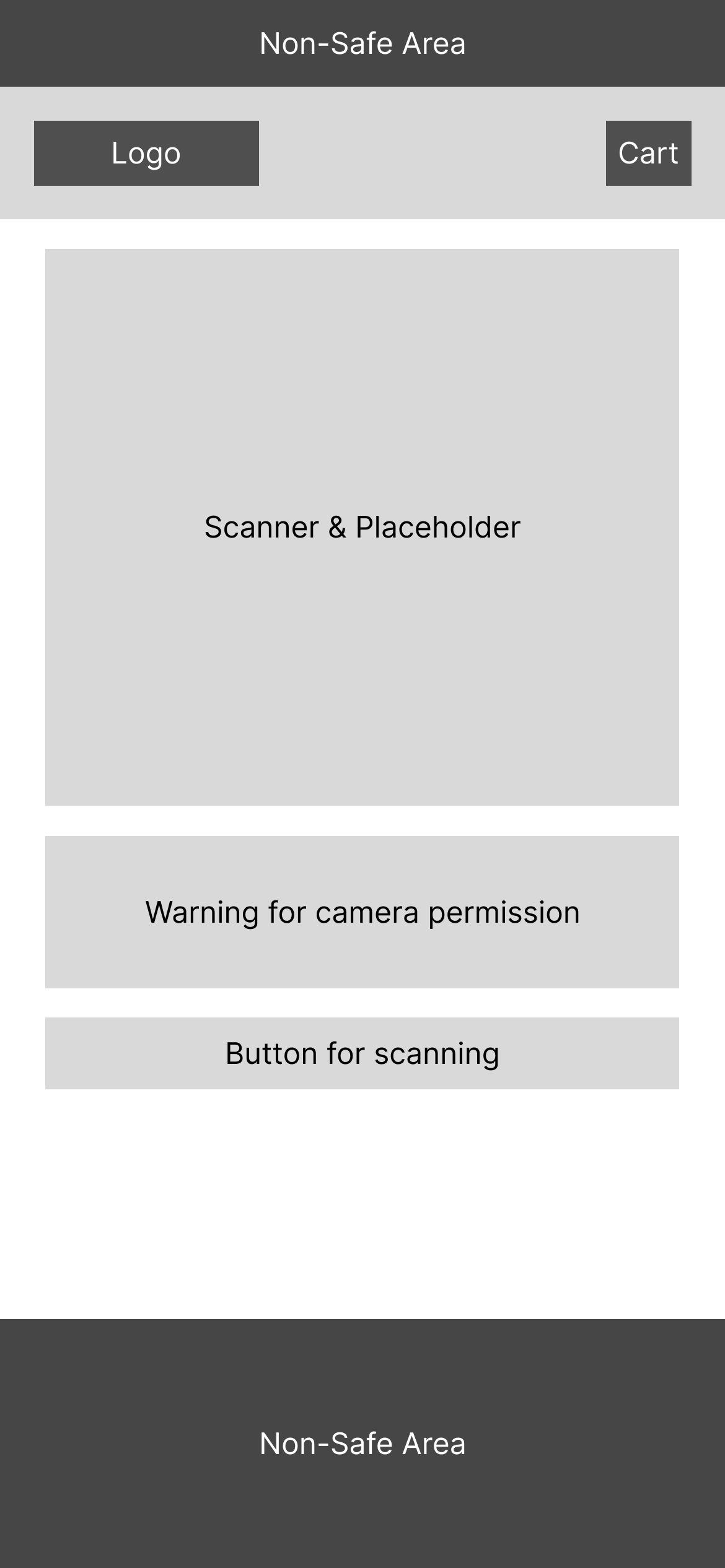
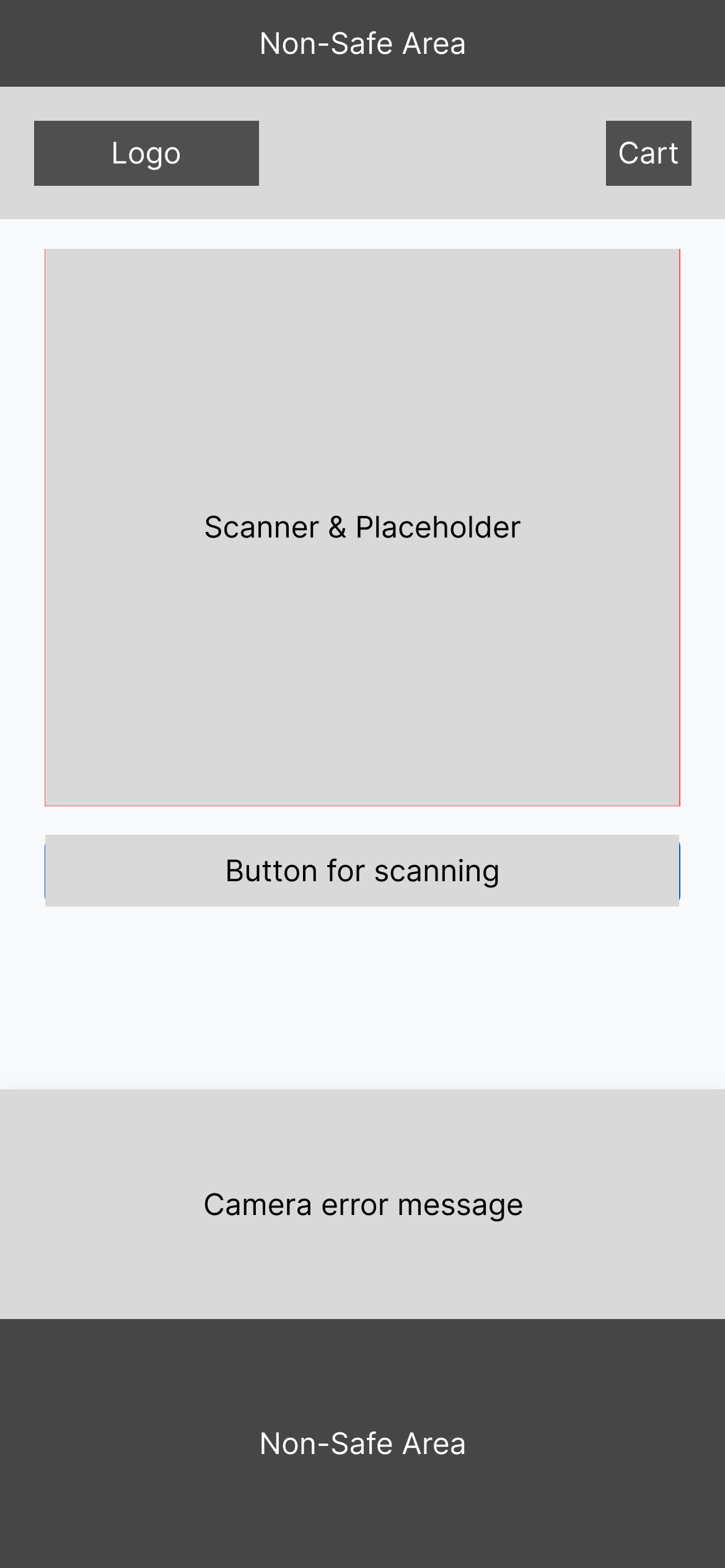
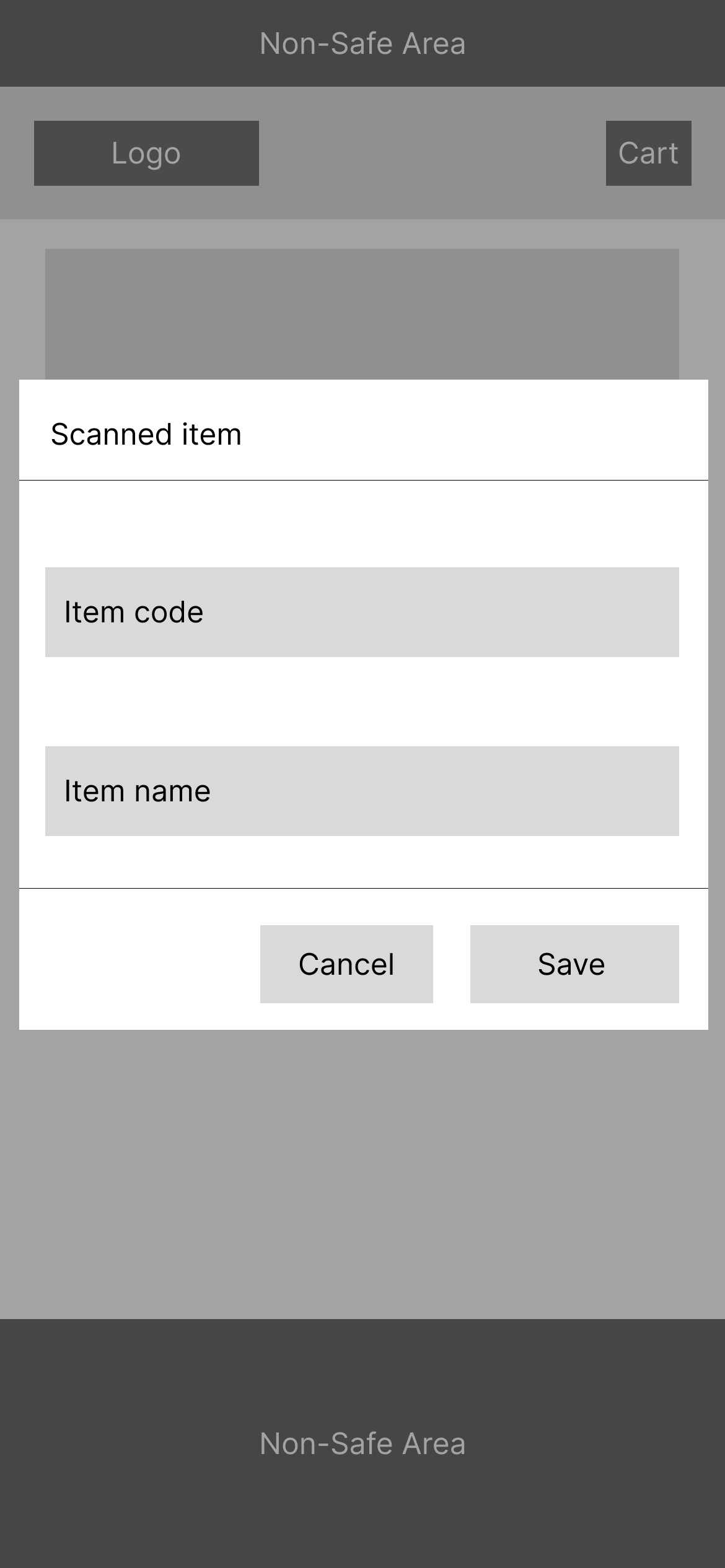
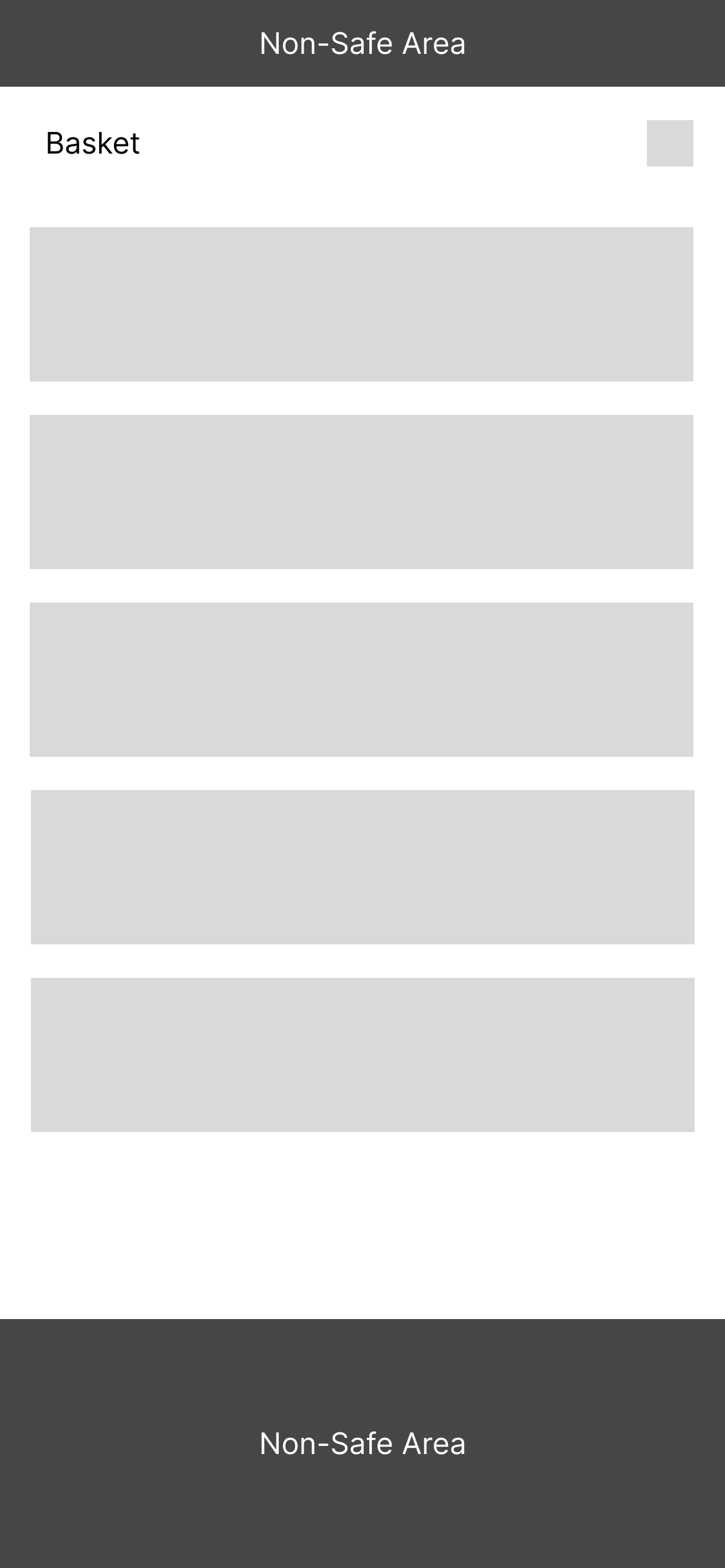
| 시작 | 메인 화면 | 카메라 오류 | 스캔 모달 | 바구니 |
src 폴더에는 모든 것이 들어있습니다.
assets 폴더에는 프로젝트에 사용된 이미지/아이콘은 물론 README 파일에 사용된 사용자 정의 스타일 및 그래픽이 포함되어 있습니다.
components 폴더에는 이름에서 알 수 있듯이 이 프로젝트에 사용되는 구성 요소가 포함되어 있습니다. 각각 별도의 폴더에 저장됩니다.
context 폴더에는 앱 전체에서 사이드바와 스캔된 항목에 대한 정보를 제공하는 Basket & Offcanvas 컨텍스트가 포함되어 있습니다.
utils 폴더에는 하나의 유틸리티 기능이 포함되어 있습니다.
views 폴더에는 이 앱에서 사용되는 뷰가 포함되어 있습니다.
전체 앱은 컨텍스트 공급자가 경로를 래핑하고 경로에 뷰, 즉 하위 경로를 추가로 표시하는 하나의 레이아웃이 포함되는 방식으로 구성됩니다.
.
|-- README.md
|-- netlify.toml
|-- package-lock.json
|-- package.json
|-- public
| |-- index.html
| |-- manifest.json
| |-- miniLogo.png
| `-- robots.txt
`-- src
|-- App.css
|-- App.js
|-- App.test.js
|-- assets
| |-- docs
| | |-- Basket.png
| | |-- CameraError.png
| | |-- MainScreen.png
| | |-- ScanModal.png
| | |-- Start.png
| | |-- faviconPresentation.png
| | |-- logo.ai
| | `-- logoPresentation.png
| |-- img
| | |-- bag.svg
| | |-- barcode.svg
| | |-- box.svg
| | `-- logo.png
| `-- scss
| |-- custom.css
| |-- custom.css.map
| `-- custom.scss
|-- components
| |-- BarcodeScanner
| | `-- BarcodeScanner.js
| |-- CartItem
| | |-- CartItem.js
| | `-- CartItem.stories.js
| |-- Controls
| | |-- Controls.js
| | `-- Controls.stories.js
| |-- Header
| | `-- Header.js
| |-- ItemModal
| | `-- ItemModal.js
| |-- Offcanvas
| | `-- OffcanvasComponent.js
| `-- VideoComponent
| `-- VideoComponent.js
|-- context
| |-- BasketContext.js
| `-- OffcanvasContext.js
|-- firebase.js
|-- index.js
|-- logo.svg
|-- reportWebVitals.js
|-- setupTests.js
|-- stories
| |-- Configure.mdx
| `-- assets
| |-- accessibility.png
| |-- accessibility.svg
| |-- addon-library.png
| |-- assets.png
| |-- avif-test-image.avif
| |-- context.png
| |-- discord.svg
| |-- docs.png
| |-- figma-plugin.png
| |-- github.svg
| |-- share.png
| |-- styling.png
| |-- testing.png
| |-- theming.png
| |-- tutorials.svg
| `-- youtube.svg
|-- utils
| `-- removeVideoElement.js
`-- views
|-- Main
| `-- Main.js
`-- Start
`-- Start.js
이 프로젝트는 Create React App으로 부트스트랩되었습니다.
프로젝트 디렉터리에서 다음을 실행할 수 있습니다.
npm start 개발 모드에서 앱을 실행합니다.
http://localhost:3000을 열어 브라우저에서 확인하세요.
변경하면 페이지가 다시 로드됩니다.
콘솔에 린트 오류가 표시될 수도 있습니다.
npm test 대화형 감시 모드에서 테스트 실행기를 시작합니다.
자세한 내용은 테스트 실행 섹션을 참조하세요.
npm run build build 폴더에 프로덕션용 앱을 빌드합니다.
프로덕션 모드에서 React를 올바르게 번들링하고 최상의 성능을 위해 빌드를 최적화합니다.
빌드가 축소되고 파일 이름에 해시가 포함됩니다.
앱을 배포할 준비가 되었습니다!
자세한 내용은 배포에 대한 섹션을 참조하세요.
npm run eject 참고: 이는 단방향 작업입니다. 한번 eject 되돌릴 수 없습니다!
빌드 도구 및 구성 선택 사항이 만족스럽지 않으면 언제든지 eject 수 있습니다. 이 명령은 프로젝트에서 단일 빌드 종속성을 제거합니다.
대신, 모든 구성 파일과 전이적 종속성(webpack, Babel, ESLint 등)을 프로젝트에 바로 복사하므로 이를 완전히 제어할 수 있습니다. eject 제외한 모든 명령은 계속 작동하지만 복사된 스크립트를 가리키므로 조정할 수 있습니다. 이 시점에서 당신은 스스로입니다.
eject 사용할 필요는 없습니다. 엄선된 기능 세트는 소규모 및 중간 배포에 적합하므로 이 기능을 사용해야 한다는 의무감을 느껴서는 안 됩니다. 그러나 우리는 이 도구를 사용할 준비가 되었을 때 사용자 정의할 수 없다면 유용하지 않다는 것을 알고 있습니다.
Create React App 설명서에서 자세히 알아볼 수 있습니다.
React를 배우려면 React 문서를 확인하세요.
이 섹션은 여기로 이동되었습니다: https://facebook.github.io/create-react-app/docs/code-splitting
이 섹션은 여기로 이동되었습니다: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
이 섹션은 여기로 이동되었습니다: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
이 섹션은 여기로 이동되었습니다: https://facebook.github.io/create-react-app/docs/advanced-configuration
이 섹션은 여기로 이동되었습니다: https://facebook.github.io/create-react-app/docs/deployment
npm run build 축소되지 않습니다.이 섹션은 여기로 이동되었습니다: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify