React Native App은 로그인을 위해 Weibo에 연결되어 있습니다. 공유가 필요하지 않습니다. github에서 React-native-weibo를 찾았습니다. 안타깝게도 라이브러리가 1년 동안 업데이트되지 않았으며 최신 Weibo SDK(Android SDK 버전: 4.1, ios SDK 버전 3.2.1)은 최신 RN(0.55.4) 버전과의 호환성이 별로 좋지 않아 웨이보 로그인은 구현했지만 공유 기능은 구현하지 않은 라이브러리를 제가 직접 작성했습니다.
$ npm install react-native-weibo-login --save
또는
yarn add react-native-weibo-login
$ react-native link react-native-weibo-login
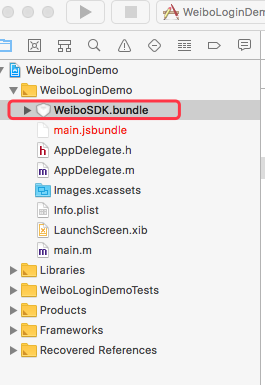
프로젝트에 node_modules/react-native-weibo-login/ios/WeiboSDK.bundle 추가하세요. 그렇지 않으면 충돌이 발생합니다. 
XCode의 프로젝트 탐색기에서 Libraries 마우스 오른쪽 버튼으로 클릭하고 ➜ Add Files to [your project's name] 클릭하고 node_modules ➜ react-native-weibo-login 으로 이동하여 RCTWeiBo.xcodeproj 를 추가합니다.
XCode의 프로젝트 탐색기에서 프로젝트를 선택합니다.
추가하다
프로젝트의 Build Phases ➜ Link Binary With Libraries .
프로젝트 탐색기의 Targets ➜ info ➜ URL types 에서 새 URL 유형을 추가합니다. Identifier 값은 com.weibo , URL Schemes 값은 wb + you weibo appKey 입니다(예: wb2317411734 .
Info.plist 소스 코드로 열고 마우스 오른쪽 버튼을 클릭하고 다음 줄을 삽입하세요.
< key >LSApplicationQueriesSchemes</ key >
< array >
< string >sinaweibohd</ string >
< string >weibosdk</ string >
< string >sinaweibo</ string >
< string >weibosdk2.5</ string >
</ array > AppDelegate.m 에서 다음을 복사합니다.
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url
sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [RCTLinkingManager application:application openURL:url
sourceApplication:sourceApplication annotation:annotation];
}
android/app/src/main/java/[...]/MainActivity.java 엽니다.import com.gratong.WeiBoPackage; 추가하세요.getPackages() 메서드에서 반환된 목록에 new WeiBoPackage() 추가합니다.android/settings.gradle 에 다음 줄을 추가합니다. include ':react-native-weibo-login'
project(':react-native-weibo-login').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-weibo-login/android')
android/app/build.gradle 의 종속성 블록 안에 다음 줄을 삽입합니다. compile project(':react-native-weibo-login')
android/build.gradle 의 allprojects 블록 안에 다음 줄을 삽입합니다. maven { url "https://dl.bintray.com/thelasterstar/maven/" }
allprojects {
repositories {
mavenLocal()
jcenter()
maven { url "https://dl.bintray.com/thelasterstar/maven/" }
}
}
all 값을 할당한다는 것은 모든 범위 권한을 요청한다는 의미입니다. 범위 개념 및 예방 조치에 대한 자세한 내용은 http://open.weibo.com/wiki/Scope 참조하세요.https://api.weibo.com/oauth2/default.html 이며, Sina Weibo 개방형 플랫폼의 애플리케이션 고급 설정에 있는 리디렉션URI 설정과 일치해야 합니다. 그렇지 않으면 로그인이 실패합니다. import * as WeiBo from 'react-native-weibo-login' ;
let config = {
appKey : "2317411734" ,
scope : 'all' ,
redirectURI : 'https://api.weibo.com/oauth2/default.html' ,
}
WeiBo . login ( config )
. then ( res => {
console . log ( 'login success:' , res )
//登陆成功后打印出的数据如下:
// {
// refreshToken: '2.00Gc2PbDcecpWC127d0bc690FE7TzD',
// type: 'WBAuthorizeResponse',
// expirationDate: 1686362993740.243,
// userID: '3298780934',
// errCode: 0,
// accessToken: '2.00Gc2PbDcecpWCa981899f410o5hEX'
// }
} ) . catch ( err => {
console . log ( 'login fail:' , err )
} )