d3.js 프레임워크를 적용합니다. 이 페이지는 Eurostat 웹사이트에 배포된 데이터 및 메타데이터의 웹 기반 시각화에 대한 몇 가지 예를 제공합니다. 해당 목적을 위해 d3.js 라이브러리를 기반으로 하는 일부 기존 템플릿을 사용합니다( 예: 아래 참조 갤러리 참조). 예제 웹페이지 외에도 추출된 (메타)데이터를 처리하고 시각화를 위해 준비(선택/필터링/변경)하는 데 사용되는 자료도 제공됩니다.
설명
| 실시예 1 | 실시예 2 | 실시예 3 |
 |  |  |
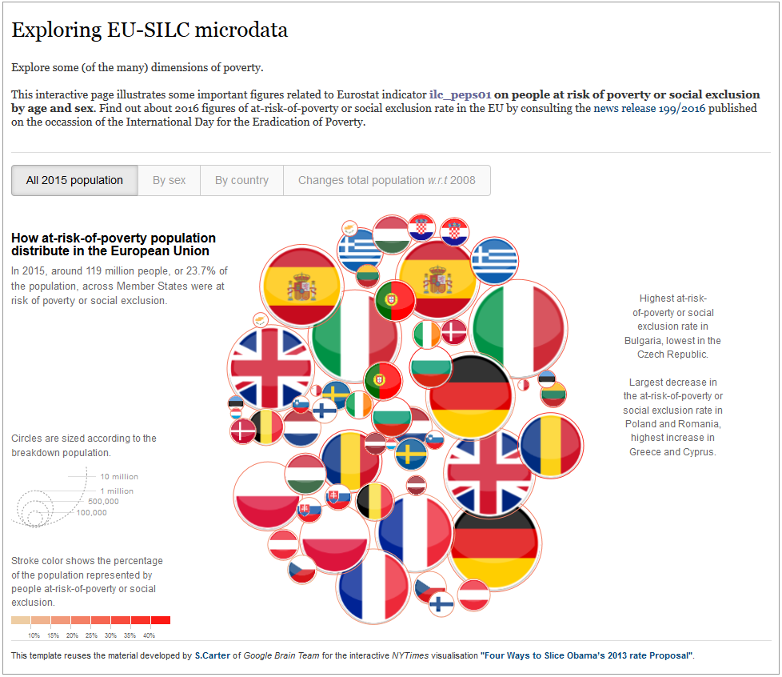
예제 1에 제공된 출력 시각화는 선택된 EU-SILC 지표의 대화형 디스플레이를 제공하기 위해 New York Times 간행물에서 Obama의 예산 제안을 위해 개발된 d3-force 레이아웃을 기반으로 한 자료를 재사용합니다.
웹페이지 example1_peps01.html은 실제로 연령과 성별에 따라 빈곤이나 사회적 배제의 위험이 있는 사람들 에 대한 ESTAT 지표 ilc_peps01 과 관련된 몇 가지 중요한(2016년) 수치를 보여줍니다. 예를 들어, githack 통해 이 웹페이지의 미리보기가 이 주소에서 제공됩니다 (표시가 훨씬 느리고 페이지 기능 중 일부가 비활성화되지만).
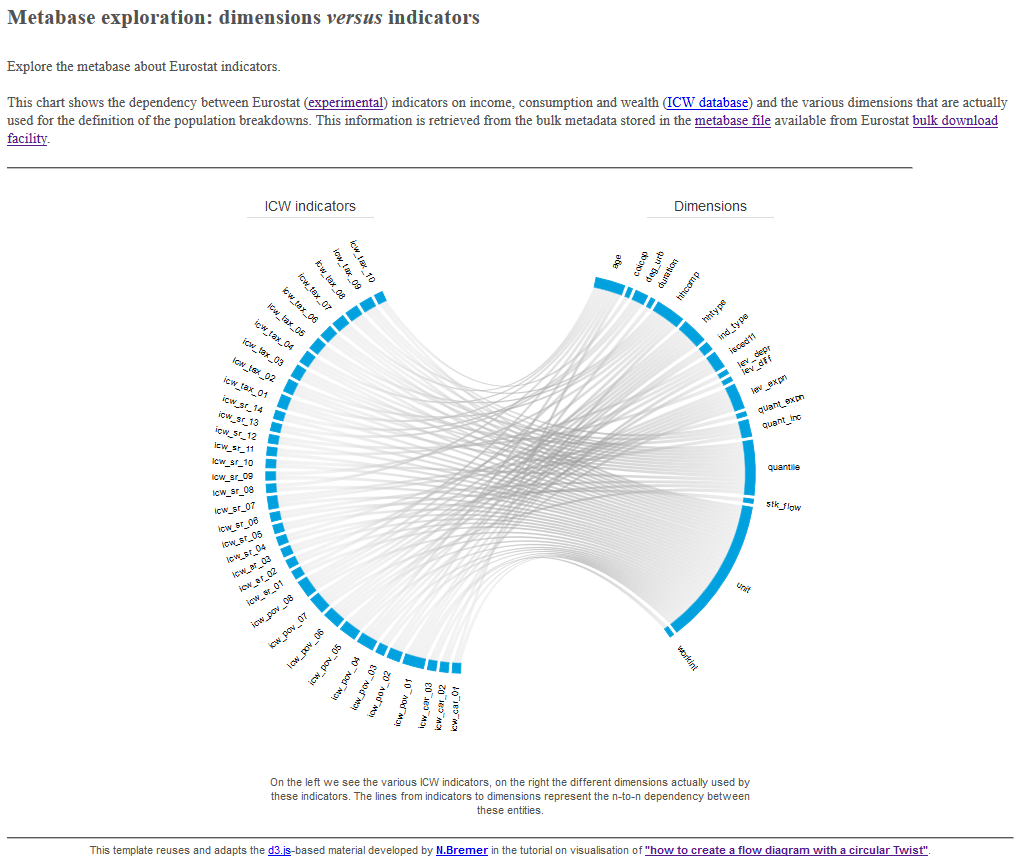
예제 2에 제공된 출력 시각화는 Eurostat 데이터와 메타데이터 간의 종속성 링크를 나타내기 위해 흐름도 튜토리얼에 소개된 d3 자료를 재사용합니다.
웹페이지 example2_icw.html 에서는 ICW(소득, 소비, 부)에 대한 Eurostat(실험) 지표와 인구 분석 정의에 실제로 사용되는 다양한 차원 간의 종속성을 보여줍니다. 이 웹페이지의 미리보기는 이 주소에서 제공되며 , EU-SILC 데이터세트의 메타데이터를 기반으로 한 또 다른 예가 여기에 표시됩니다 .
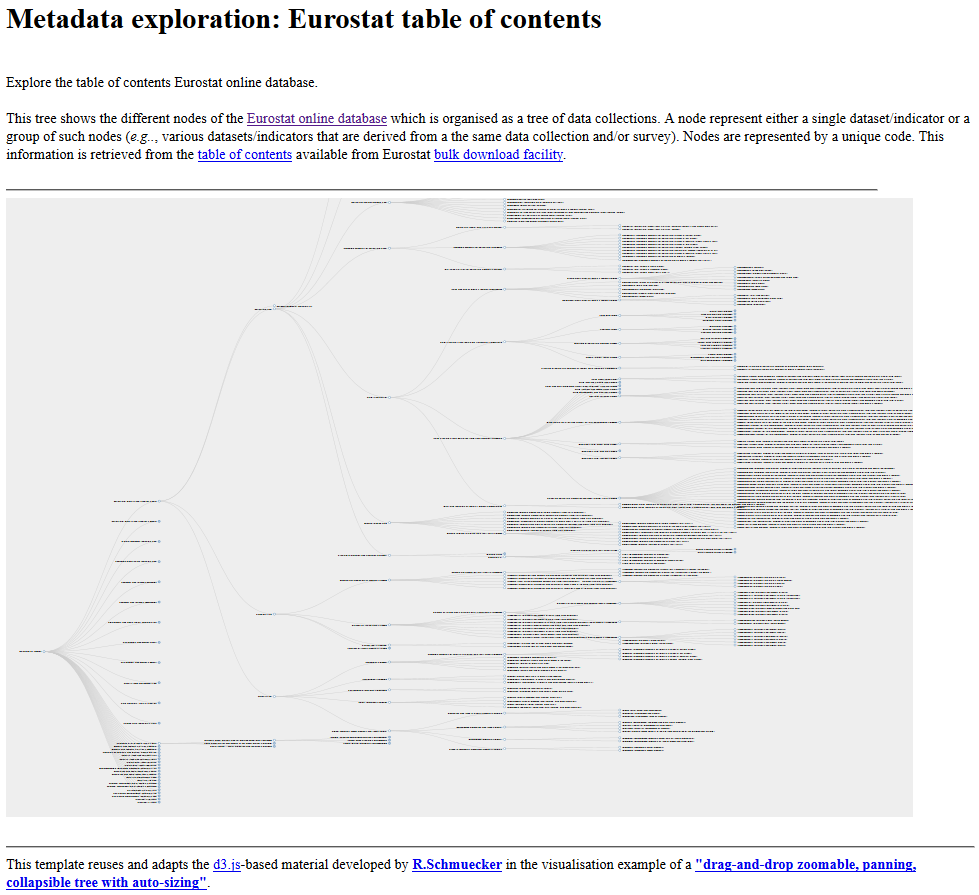
예시 3에 제시된 그래프 시각화는 드래그 앤 드롭 확대/축소, 패닝, 축소 가능 트리의 온라인 예시에 노출된 d3-tree 레이아웃 자료를 재사용하여 Eurostat 온라인 데이터베이스의 목차를 표시합니다.
웹페이지 example3_toc.html은 확장 가능한 목차를 보여줍니다. 이 웹페이지의 미리보기는 이 주소에서 볼 수 있습니다 .
에 대한
| 선적 서류 비치 | https://eurostat.github.io/d3.examples/에서 확인 가능 |
| 상태 | 2017년부터 – 진행 중 |
| 기여자 | |
| 특허 | EUPL |
참고자료
d3.js 웹사이트 및 갤러리: wiki, d3list 및 더 많은 예제.