연결(React, Tailwind, Shadcn/ui)
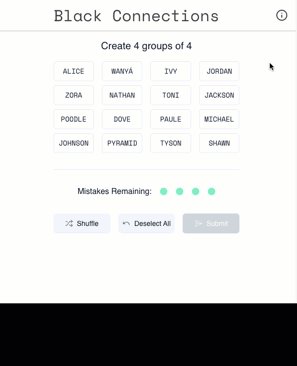
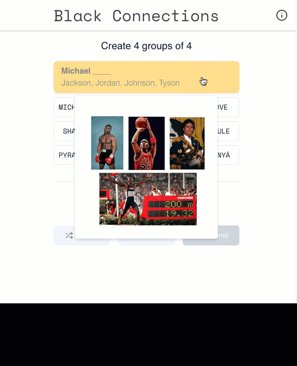
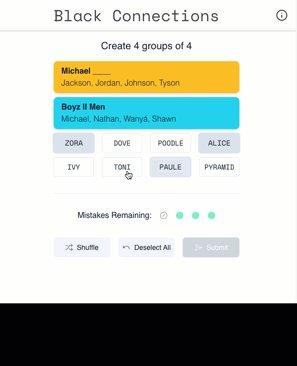
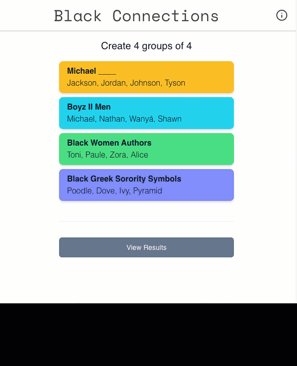
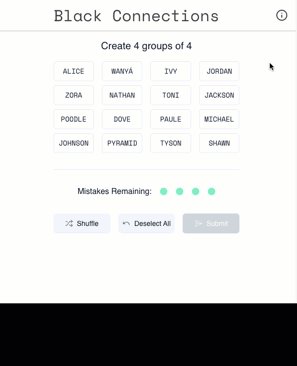
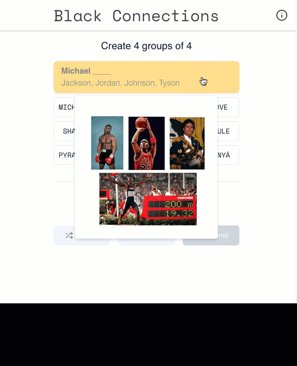
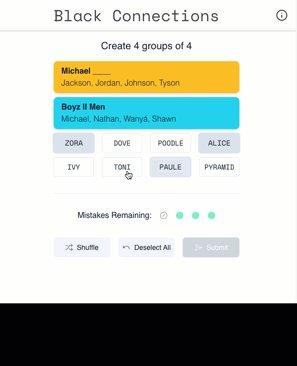
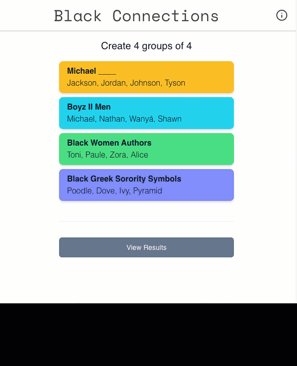
이것은 NYT Connections 게임의 복제품입니다. 그 자체는 영국 게임 Only Connect 의 승인되지 않은 복제품인 것 같습니다.
아무튼..
데모를 시험해 보려면 여기를 클릭하세요

로컬로 실행하려면:
cd react-connections-game
npm install
npm run dev
기술
- 리액트 18
- 순풍 CSS
- 몇 가지 애니메이션을 위한 React Spring
- 기본 구성 요소에 대한 Shadcn/ui
- React Wordle Clone - cwackerfuss/react-wordle에서 여러 유틸리티 함수를 복사했습니다.
- 소포로 제작
코드 구성
- 전역 상태(게임 상태, 추측 등)는 React의 Context API를 사용하여 처리됩니다. 공급자 구성 요소는
src/providers 에 있습니다. - 구성 요소는
src/components 에 있습니다.-
shadcn/ui 라이브러리에서 가져와서 가볍게 편집한 기본 구성 요소는 src/components/ui 에 있습니다. -
Sparkles 구성 요소는 React에서 애니메이션 반짝임을 만드는 방법에 대한 Josh Comeau의 기사에서 가져온 것입니다.
- 로컬 저장소, 게임 통계 및 상수에 대한 도우미 기능은
src/lib 에 있습니다.- 각 퍼즐의 내용을 변경하기 위한 실제 퍼즐 데이터는
src/lib/data.js 에 있습니다.
- 사용자 정의 후크는
src/hooks 에 있습니다.- 둘 다 Josh Comeau의 블로그에서 가져온 코드 조각입니다.
유사한 프로젝트
- 코드가 필요 없이 자신만의 게임/퍼즐을 만들 수 있는 PuzzGrid입니다.
- 코드가 필요 없이 자신만의 게임/퍼즐을 만들 수 있는 swellgarfo의 연결 생성기입니다.
기여
이 저장소를 사용하여 구축된 프로젝트:
목록에 하나를 추가하고 싶나요? 풀 요청을 해주세요.
이 내용이 도움이 되었거나 재미있었다면 자유롭게 다른 작업을 확인해 보세요!
경제적으로 지원하고 싶다면