
editorjs.io | 문서 | 변경 내역
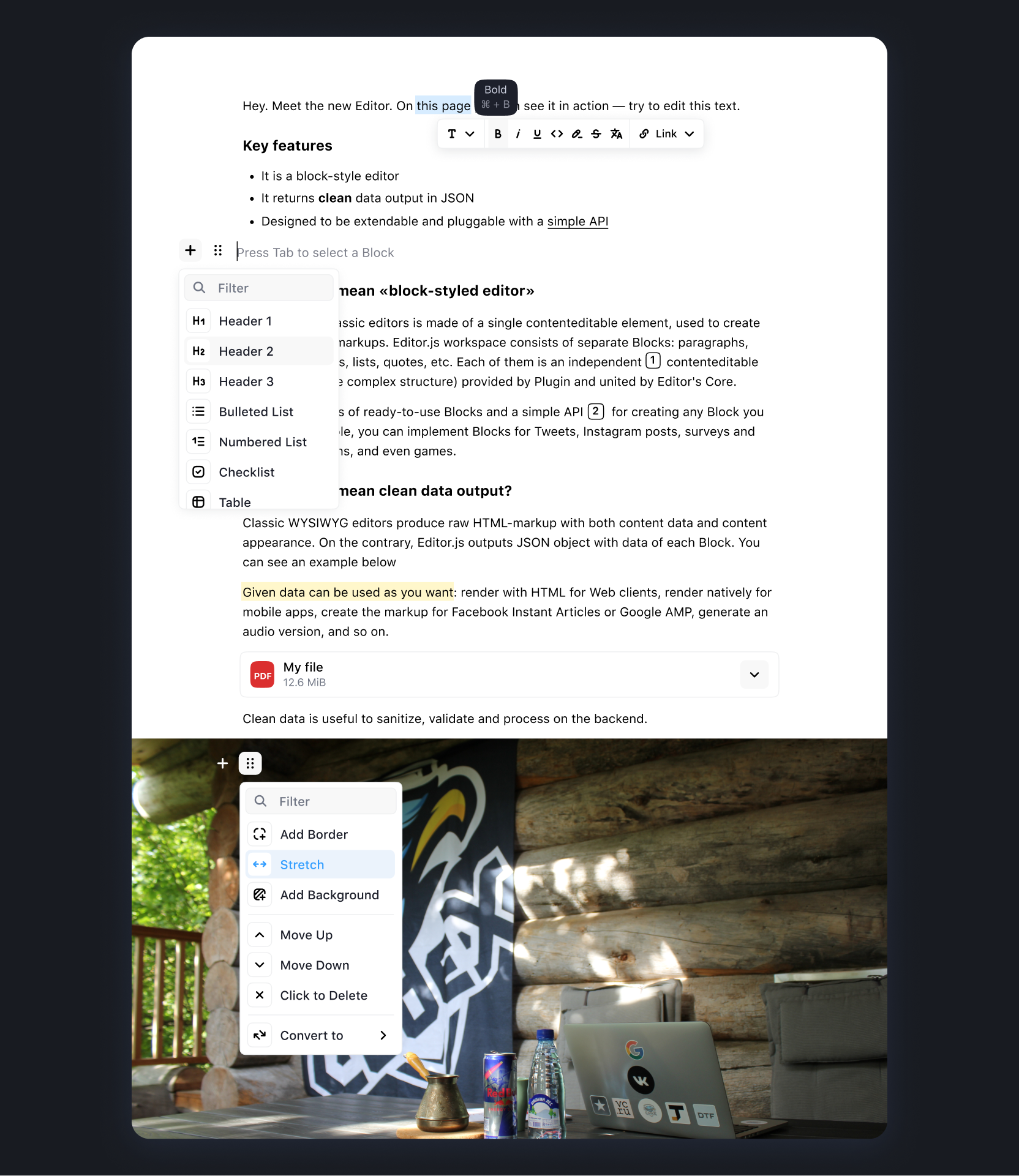
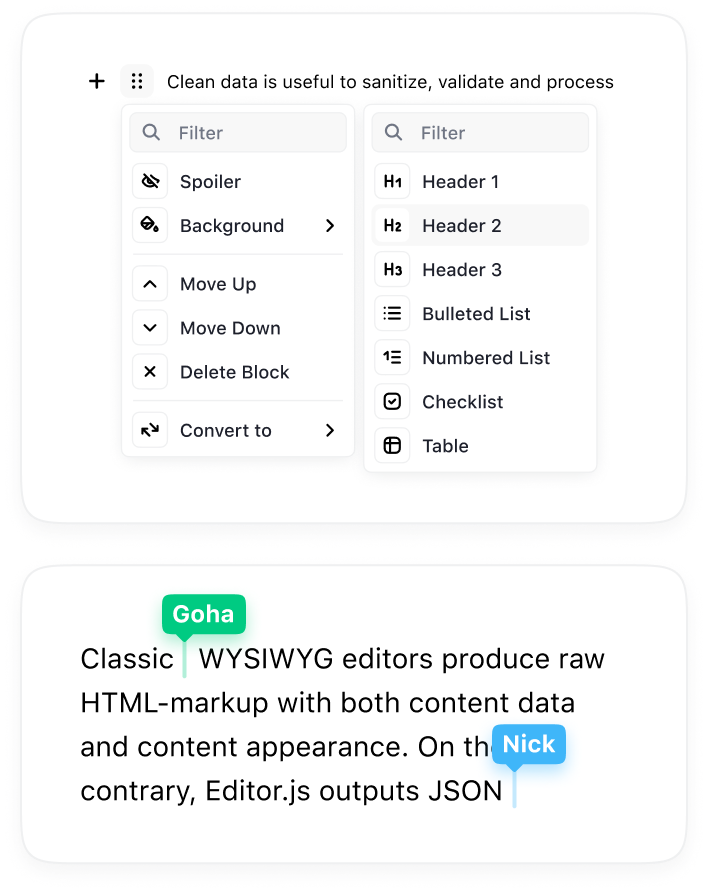
Editor.js는 사용자가 콘텐츠를 효율적으로 생성하고 형식을 지정하는 데 도움이 되는 다양한 기능을 제공하는 오픈 소스 텍스트 편집기입니다. 여기에는 사용자가 텍스트, 이미지, 목록, 인용문 등과 같은 다양한 유형의 콘텐츠를 쉽게 추가하고 정렬할 수 있는 현대적인 블록 스타일 인터페이스가 있습니다. 각 블록은 별도의 플러그인을 통해 제공되므로 Editor.js는 매우 유연합니다.
Editor.js는 무거운 HTML 마크업 대신 깔끔한 JSON 데이터를 출력합니다. 웹, iOS, Android, AMP, 인스턴트 아티클, 음성 리더, AI 챗봇 등 어디에서나 사용하세요. 논리를 정리하고 확장하고 통합하기 쉽습니다.

매우 간단합니다.
NPM, Yarn 또는 CDN을 사용하여 설치합니다.
npm i @editorjs/editorjs도구 선택 및 설치:
? 더 많은 도구를 볼 수 있는 멋진 Editor.js 목록입니다.
편집기를 초기화합니다.
< div id =" editorjs " > </ div > import EditorJS from '@editorjs/editorjs'
const editor = new EditorJS ( {
tools : {
// ... your tools
}
} )설명서에서 설치 및 구성에 대한 자세한 내용을 참조하세요.
editor.save() 호출하고 반환된 Promise를 저장된 데이터로 처리합니다.
const data = await editor . save ( )더 자세한 예제를 보려면 example.html을 살펴보세요.


우리 팀에 기부하시면 프로젝트 개선과 새로운 기능 개발을 지원할 수 있습니다.
OpenCollective를 통해 기부
암호화폐를 통해 기부
Patreon을 통해 기부하기
오픈 소스 제품에 기부하면 비즈니스에 여러 가지 이점이 있습니다.
후원자가 되어 우리를 지원하세요. 귀하의 로고가 귀하의 웹사이트 링크와 함께 여기에 표시됩니다.
후원자가 되세요
모든 후원자분들께 감사드립니다
후원자가 되어 보세요
이 프로젝트는 기여하는 모든 사람들 덕분에 존재합니다.
기술적인 문제를 해결하고 제품 요구 사항을 충족하려면 CodeX 전문가를 고용하십시오.
[email protected]를 통해 문의하고 세부 정보를 공유해 주세요.
CodeX는 글로벌 시장에서 고품질 오픈 소스 제품을 구축하는 데 관심이 있는 전 세계 디지털 전문가로 구성된 팀입니다. 최첨단 기술에 대한 실험을 통해 끊임없이 기술을 향상하고 전문적으로 성장하고 싶은 젊은이들에게 열려 있습니다.
| 가입하다 | 지저귀다 | 인스타그램 | |
|---|---|---|---|
| codex.so | codex.so/join | @codex_team | @codex_team |