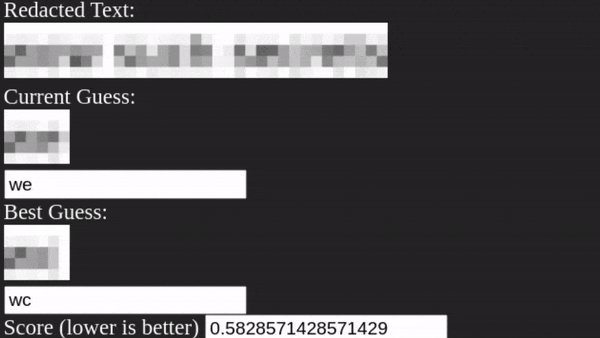
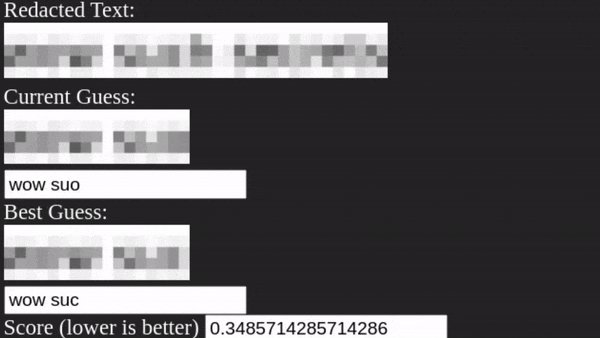
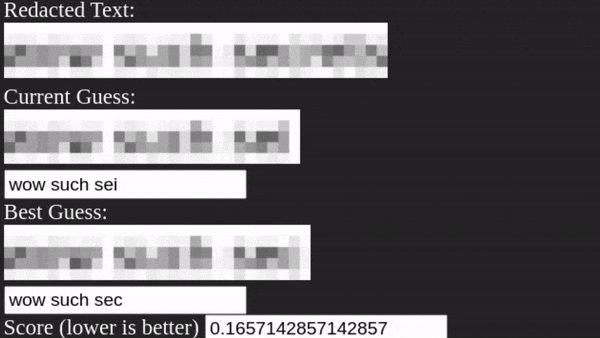
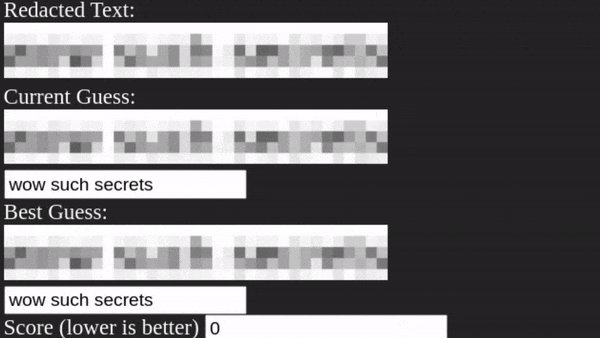
픽셀화를 편집 기술로 사용해서는 안 되는 이유를 보여줍니다. 이것이 어떻게 작동하는지에 대한 더 완전한 글을 보려면 여기에서 내 블로그 게시물을 확인하세요.

종속성을 설치합니다.
npm install
그런 다음 시작하세요
npm start
그게 다야.
이것은 약간 수동적이며 전혀 간소화되지 않습니다. 왜 그런지 알게 될 것 같아요. 누군가 이 프로세스를 더욱 앱 내에서 만들고 싶어한다면 저는 귀를 기울일 것입니다. Electron 개발자의 모습은 어떤가요? 하지만 네, 여기 있습니다:
이미지를 픽셀화된 영역까지 자릅니다. 테두리도 없고 다른 텍스트도 없습니다. secret.png 그것으로 바꾸십시오. GiMP에서 수행하는 것이 좋습니다.
블록 크기를 기록해 두십시오(각 픽셀화된 블록의 크기일 뿐입니다). 코드의 blockSize 해당 값으로 바꾸세요.
CSS를 올바르게 사용하세요. 이것은 가장 어렵고 시간이 많이 걸리는 부분입니다. test.html 에 입력하고 Chrome에서 확인해 보세요. 일부 샘플 텍스트를 최대한 정확하게 복제할 수 있을 때까지 조정하세요. 단어와 문자 간격에 특히 주의하세요. 비뚤어지면 다 엉망이 됩니다. 또한 글꼴 두께가 너무 밝거나 어두워집니다. 이 단계가 얼마나 중요한지는 아무리 강조해도 지나치지 않습니다. 모든 것이 편집된 문자를 올바르게 복제할 수 있는지에 달려 있기 때문입니다.
시도하려는 문자 집합을 결정합니다. preload.ts 상단에 있습니다.
이동 버튼을 누르고 작동하는지 확인하세요!