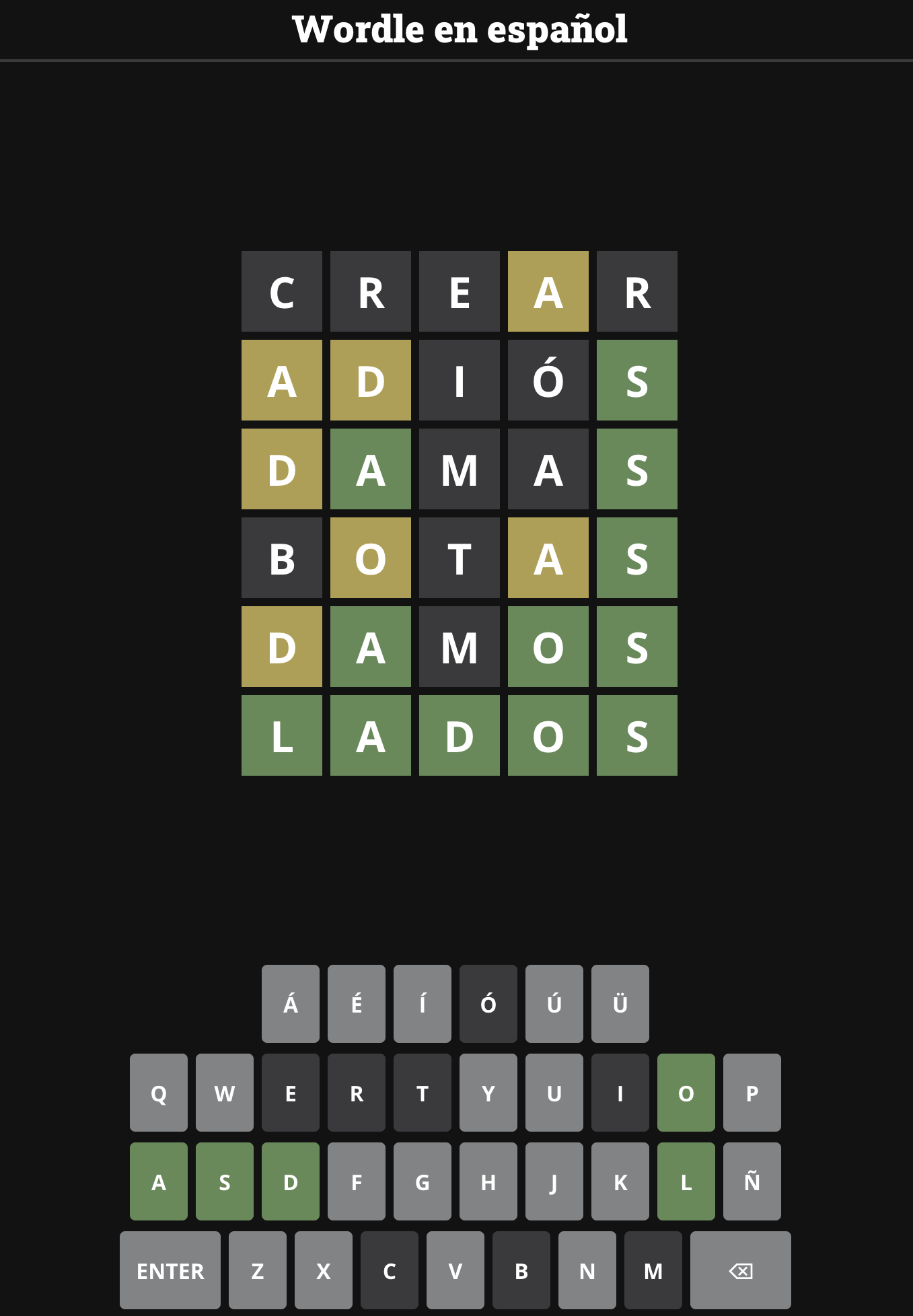
Wordle은 무제한이지만 스페인어로 제공됩니다! React와 스페인어 사전 API를 사용하여 처음부터 구축된 이 앱은 새로운 단어를 배울 수 있는 좋은 방법입니다!

focus() , ref={} 및 onKeyDown={} 사용하여 플레이어에서 키보드 입력을 얻을 수 있습니다.e.key charcodes보다 더 간단합니다.async 및 await 사용하여 API 데이터의 Promises 해결될 때까지 기다릴 수 있습니다.querySelectorAll() 사용하여 CSS 애니메이션 클래스를 추가할 수 있습니다.tabIndex={0} 사용하면 입력되지 않은 요소에 키보드로 초점을 맞출 수 있습니다.map() 중첩 배열에 두 번 사용될 수 있습니다.@keyframes 내에서 특정 백분율을 사용하여 재설정되는 애니메이션을 만들 수 있습니다. 프로젝트는 다음을 사용하여 생성됩니다.