LCUI
사용자 인터페이스 빌드를 위한 C 라이브러리

목차
- 목차
- 소개
- 빠른 시작
- 선적 서류 비치
- 로드맵
- 기부금
- FAQ
- 특허
소개
中文版说명문档
LCUI는 그래픽 사용자 인터페이스를 구축하기 위해 C로 작성된 라이브러리입니다. 그 목표는 작은 크기, 사용 용이성 및 개발자가 그래픽 사용자 인터페이스를 사용하여 데스크탑 애플리케이션을 신속하게 만들 수 있도록 돕는 편리한 개발 도구 제공을 특징으로 하는 새로운 사용자 인터페이스 개발 방법을 탐색하고 실습하는 것입니다.
LC는 작가 이름의 이니셜에서 유래되었습니다. 이 라이브러리는 처음에는 작성자가 소규모 프로젝트를 개발하고 개발 경험을 쌓는 데 도움을 주기 위해 설계되었습니다. 그러나 저자는 C/C++ 전문가가 붐비는 취업시장에서 경쟁우위를 얻지 못해 웹 프론트엔드 개발에 전념해야 했다. 결과적으로 LCUI는 이제 웹 프런트 엔드 도메인의 기술을 통합하는 쪽으로 기울고 있습니다.
주요 특징
- 크로스 플랫폼: Windows 및 Linux를 지원합니다.
- 완전 사용자 정의 구성 요소: 구성 요소는 여러 플랫폼에서 일관된 모양과 동작을 유지합니다.
- 내장 CSS 엔진: CSS를 사용하여 사용자 인터페이스의 스타일과 레이아웃을 정의할 수 있으므로 웹 개발 경험이 있는 사람들이 더 쉽게 시작할 수 있습니다.
- 최신 개발 도구 제공: 이 도구를 사용하면 JSX 구문, React 라이브러리 및 기타 웹 프런트 엔드 기술과 함께 TypeScript 언어를 사용하여 사용자 인터페이스를 작성할 수 있습니다.
기능 개요
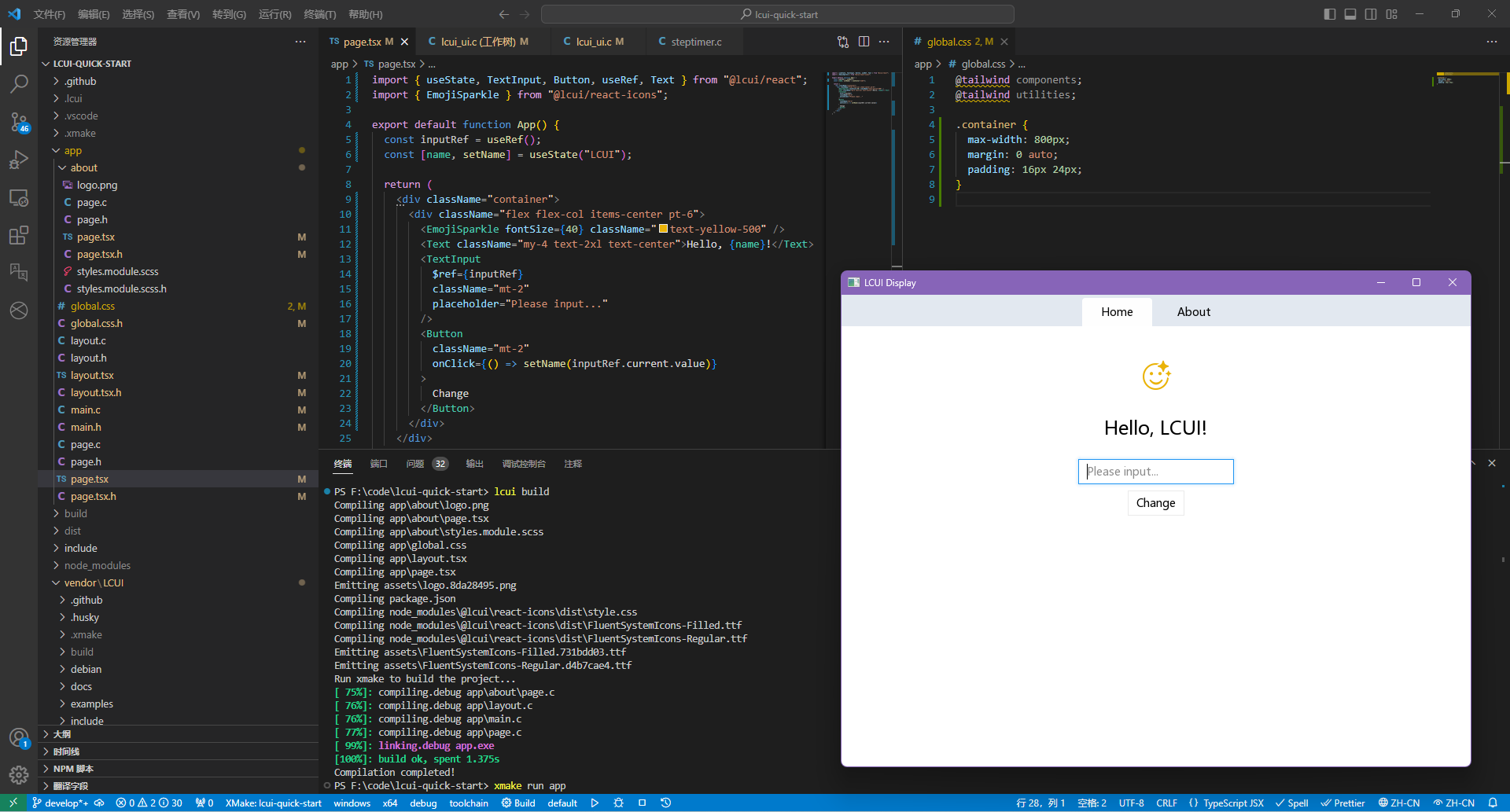
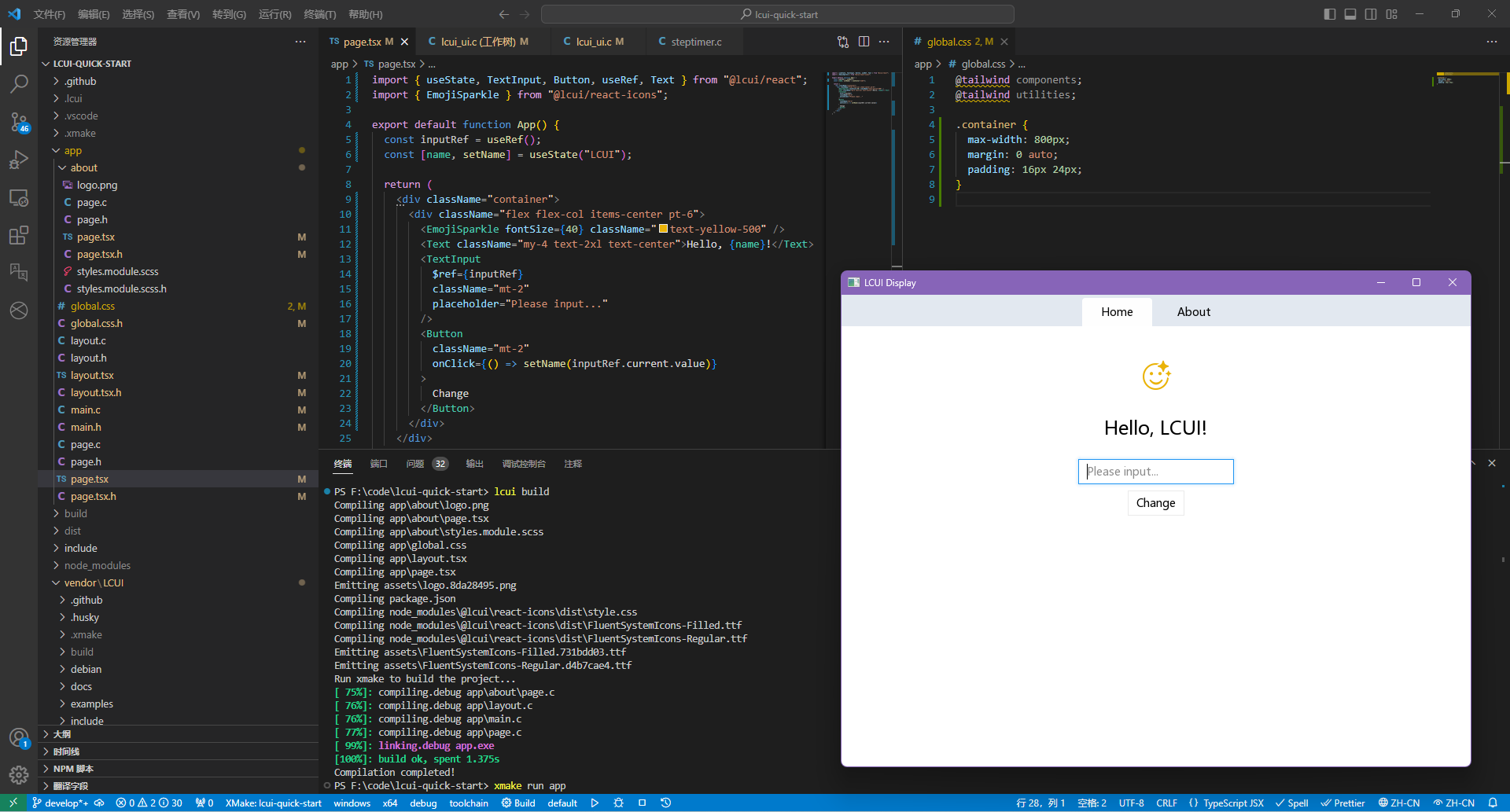
다음 스크린샷에서 LCUI 애플리케이션의 개발 경험에 대해 알아볼 수 있습니다.

- React와 유사한 스타일의 구성 요소 개발: TypeScript를 사용하여 UI 구성 파일 작성. TypeScript, JSX 구문 및 LCUI React 라이브러리의 장점을 결합하여 인터페이스 구조, 리소스 종속성, 구성 요소 상태, 데이터 바인딩 및 이벤트 바인딩을 간결하게 설명할 수 있습니다.
- 다양한 스타일시트 작성 방법: Tailwind CSS, CSS 모듈, Sass 및 전역 CSS.
- 파일 시스템 기반 라우터: 각 페이지가 디렉토리에 해당하는 디렉토리 형식으로 애플리케이션 페이지를 구성합니다. 디렉터리 경로는 해당 페이지의 경로 역할을 합니다. 내장된 애플리케이션 라우터를 사용하면 수동 경로 구성 없이 페이지 전환 및 탐색을 쉽게 구현할 수 있습니다.
- 사용자 친화적이고 현대적인 아이콘 라이브러리: 아이콘은 fluentui-system-icons 라이브러리에서 제공되며 LCUI의 특성에 맞게 부분적으로 사용자 정의되어 유사한 사용 패턴을 제공합니다.
- 명령줄 개발 도구:
lcui build 명령을 실행하여 앱 디렉터리 내의 구성 파일을 전처리한 다음 해당 C 소스 코드 및 리소스 파일을 생성합니다.
건축학
시간이 지남에 따라 LCUI는 다양한 라이브러리를 기반으로 구축되었습니다.
- lib/yutil: 공통 데이터 구조와 기능을 제공하는 유틸리티 라이브러리입니다.
- lib/pandagl: PandaGL(Panda Graphics Library), 글꼴 관리, 텍스트 레이아웃, 이미지 I/O, 그래픽 처리 및 렌더링 기능을 제공합니다.
- lib/css: CSS 구문 분석 및 선택 기능을 제공하는 CSS 파서 및 선택기 엔진입니다.
- lib/ptk: 메시지 루프, 창 관리, 입력 방법 등을 포함하여 크로스 플랫폼 통합 시스템 관련 API를 제공하는 플랫폼 툴킷 라이브러리입니다.
- lib/thread: 크로스 플랫폼 멀티스레딩 기능을 제공하는 스레드 라이브러리입니다.
- lib/timer: 일정한 간격으로 작업을 실행하는 기능을 제공하는 타이머 라이브러리입니다.
- lib/ui: UI 구성 요소 관리, 이벤트 큐, 스타일 계산, 그리기 등 필수 UI 기능을 제공하는 UI 핵심 라이브러리입니다.
- lib/ui-xml: XML 파일 콘텐츠에서 UI를 생성하는 기능을 제공하는 XML 구문 분석 라이브러리입니다.
- lib/ui-cursor: 커서 그리기 기능을 제공하는 커서 라이브러리입니다.
- lib/ui-server: UI 구성 요소를 시스템 창에 매핑하는 기능을 제공하는 UI 서버입니다.
- lib/ui-router: 경로 매핑 및 탐색 기능을 제공하는 라우터 관리자입니다.
- lib/ui-widgets: 텍스트, 버튼, 스크롤바 등과 같은 기본 UI 구성 요소를 제공하는 미리 정의된 기본 구성 요소 라이브러리입니다.
- lib/worker: 간단한 작업자 스레드 통신 및 관리 기능을 제공하는 작업자 스레드 라이브러리입니다.
빠른 시작
시작하기 전에 컴퓨터에 다음 소프트웨어를 설치해야 합니다.
- Git: 예제 프로젝트의 소스 코드를 다운로드하는 데 사용되는 버전 관리 도구입니다.
- XMake: 프로젝트를 빌드하는 데 사용되는 빌드 도구입니다.
- Node.js: LCUI 명령줄 개발 도구를 실행하는 데 사용되는 JavaScript 런타임 환경입니다.
그런 다음 명령줄 창에서 다음 명령을 실행합니다.
# Install the LCUI command-line development tool
npm install -g @lcui/cli
# Create an LCUI application project
lcui create my-lcui-app
나중에 명령에서 제공되는 프롬프트를 따르십시오.
선적 서류 비치
- 온라인 문서
- 의견 요청(RFC)
- 변경 내역
- 기여 지침
튜토리얼
- Todo List: LCUI의 기본 개념과 사용법은 물론 이를 사용하여 인터페이스를 구축하고 상태 관리, 인터페이스 업데이트 및 상호 작용을 구현하는 방법을 알아봅니다.
- 렌더링 패브릭 애니메이션: 기존 패브릭 시뮬레이션 프로그램의 JavaScript 소스 코드를 C 언어로 다시 작성하고 패브릭 렌더링을 위해 cairo 그래픽 라이브러리를 사용합니다. 그런 다음 LCUI를 적용하여 패브릭 애니메이션 재생 및 상호 작용을 구현합니다.
- 브라우저: 웹 브라우저를 참조하여 LCUI를 사용하여 유사한 인터페이스 구조, 레이아웃, 스타일 및 멀티탭 관리 기능을 구현합니다. LCUI의 라우팅 관리 기능을 활용하여 다중 탭 페이지 상태 관리 및 탐색은 물론 간단한 파일 탐색 페이지를 구현합니다. (이 튜토리얼은 오래되었습니다. 업데이트에 대한 기여를 환영합니다)
참고자료
LCUI 및 관련 프로젝트의 일부 기능은 다른 오픈 소스 프로젝트에서 영감을 받았습니다. 해당 문서를 참조하여 기본 개념과 사용법을 이해할 수 있습니다.
- DirectXTK: 단계 타이머에 대한 소스 코드 참조입니다.
- Vue 라우터: 라우터 관리자에 대한 참조입니다. 일부 기능은 Vue Router의 소스 코드도 참조합니다.
- Next.js: 경로 정의 방법에 대한 참조입니다.
로드맵
다음 항목은 다음과 같습니다.
- LCUI
- API 디자인을 개선합니다.
-
inherit , !important 및 이스케이프 문자를 지원하도록 CSS 엔진을 강화합니다. - lib/ptk 라이브러리를 대체하려면 SDL 백엔드를 추가하세요.
- 더 나은 렌더링 성능을 위해 다른 오픈 소스 그래픽 라이브러리에 적응합니다.
- 명령줄 도구
-
lcui build --watch : 파일 변경 사항을 지속적으로 모니터링하고 자동으로 다시 빌드합니다. -
lcui dev-server : webpack-dev-server와 유사하며 개발자가 브라우저에서 인터페이스를 미리 볼 수 있는 웹 사이트로 LCUI 애플리케이션을 구축합니다. - 변경된 파일만 다시 빌드하려면 빌드 캐시를 추가하세요.
- React 구성 요소 라이브러리: 일부 웹 프런트엔드 구성 요소 라이브러리(예: radix, shadcn/ui)를 참조하여 LCUI 애플리케이션에 적합한 TypeScript + React 구성 요소 라이브러리를 개발하고 LC 디자인 구성 요소 라이브러리의 구성 요소를 재사용합니다.
- 선적 서류 비치
기부금
LCUI 업데이트가 느리다고 생각하시나요? LCUI에 기여할 수 있는 방법은 다양합니다.
- 버그를 제출하고 체크인 시 수정 사항을 확인할 수 있도록 도와주세요.
- 이슈 페이지에서 GUI 개발과 관련된 흥미로운 아이디어를 공유해 보세요.
- 소스코드에서 FIXME 댓글을 검색해서 수정해보세요.
- IssueHunt에서 관심 있는 문제에 자금을 지원하여 다른 개발자의 기여를 유도하세요.
- 소스 코드 변경 사항을 검토하세요.
- 버그 수정에 기여하세요.
LCUI는 기여자 규약에 정의된 행동 강령을 채택했습니다. 이 문서는 많은 오픈 소스 커뮤니티에서 사용되며 우리의 가치를 잘 표현하고 있다고 생각합니다. 자세한 내용은 행동강령을 참조하세요.
FAQ
이것은 브라우저 커널입니까? 아니면 브라우저 환경을 통합하는 Electron과 같은 개발 라이브러리인가요?
아니요, 일부 웹 기술을 적용한 전통적인 GUI 개발 라이브러리라고 생각하면 됩니다.
TypeScript 언어 사용을 지원하는데 Electron을 사용하면 안되는 이유는 무엇입니까?
예, 웹 개발 경험이 있고 Electron을 배우고자 한다면 Electron이 최선의 선택입니다.
LCUI의 현재 기능을 고려할 때 주로 작성자의 개인적인 요구 사항을 충족하고 간단한 도구를 개발하는 데 적합합니다.
다른 GUI 라이브러리/프레임워크 대신 LCUI를 선택해야 하는 이유는 무엇입니까?
다른 GUI 라이브러리/프레임워크에 우선순위를 두는 것이 좋습니다.
CSS 지원은 어떻습니까?
다음은 지원되는 CSS 기능 목록입니다. 체크하면 지원됩니다(단, 전체 지원을 의미하지는 않습니다). 미등록 속성은 기본적으로 지원되지 않습니다.
CSS 기능 적용 범위
특허
LCUI 프로젝트는 MIT 라이선스에 따라 출시됩니다.