정보 • 설치 • 기능 • 문서 • 데모 • 기여 • 작성자 • 지원 • 라이센스
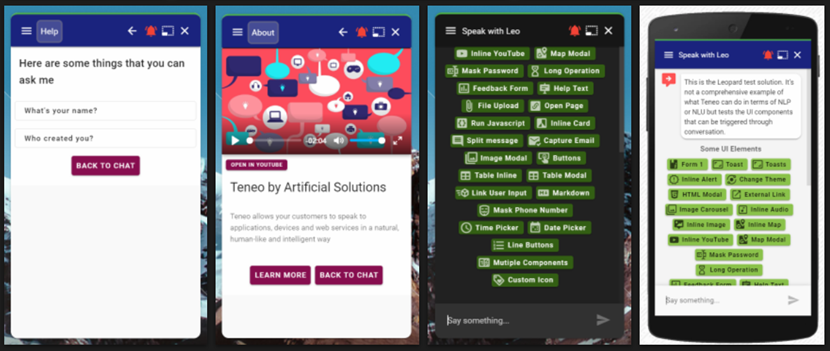
Leopard Chat UI 는 기능이 풍부한 Teneo용 채팅 클라이언트입니다. Teneo는 각 응답과 함께 풍부한 데이터를 반환할 수 있으며 Leopard는 이러한 응답을 활용하여 대화형 채팅 경험을 제공합니다. Leopard는 생산 및 영업 엔지니어링 모드 모두에서 사용할 수 있습니다. 영업 엔지니어링 모드를 사용하면 수많은 대화형 데모를 쉽게 구성하고 딥링크하거나 공유할 수 있습니다. 대화 솔루션별로 채팅 UI의 모양과 느낌을 조정할 수 있는 관리 인터페이스가 제공됩니다.
다음으로 제작됨
|
Windows에서 개발하는 경우 npm install 실행하기 전에 node-gyp 설치해야 할 가능성이 높습니다. 일부 기본 노드 모듈을 컴파일해야 합니다. Windows에서 이를 활성화하려면 이 하나의 라이너를 실행하면 됩니다. 완료하는 데 시간이 좀 걸리지만 한 번만 실행하면 됩니다. PowerShell을 관리자로 시작하고 다음을 실행합니다.
npm install --global windows-build-toolsgit clone https://github.com/jolzee/leopard-chat-ui-teneo
cd leopard-chat-ui-teneo
npm install Leopard는 주석 처리된 JavaScript 모듈인 /config/default.js 사용하여 구성됩니다. 구성을 default.js에 직접 추가하거나 우선순위를 가지며 .gitignore에 추가되는 인접한 local.js 에 추가할 수 있습니다. 대화형 솔루션은 프로젝트 루트의 .env.solution.json 파일을 통해 구성됩니다. Leopard를 실행/구축하기 전에 몇 가지 변경 사항을 적용하려면 지금 변경하십시오.
npm run serve 빌드 프로세스는 Webpack을 통해 소스 코드를 실행하고 /dist 폴더에 최종 빌드를 생성합니다.
npm run build /dist 내의 모든 파일을 웹 서버에 복사합니다(예: https://mydomain.com/leopard/ ).
그런 다음 https://mydomain.com/leopard/ 방문하여 영업 엔지니어링 모드에서 채팅 UI를 사용할 수 있습니다.
페이지의 특정 요소에 Leopard Chat UI를 삽입할 수 있습니다. 특정 탭 순서로 배치하려는 경우 유용할 수 있습니다. 이를 활성화하려면 페이지 아무 곳에나 <div id="leopardChatWindow"></div> 를 추가하세요. 이는 필수 사항은 아니며, 없는 경우 UI가 본문 시작 부분에 자동으로 삽입됩니다.
< script type =" text/javascript " >
window . TENEOCTX || ( TENEOCTX = { } ) ;
TENEOCTX = {
init : {
trustedDomain : "" , // something like http://localhost:8080 // "" = receive and post messages to all domains
allowScripts : true // false = if you want to disable potential eval
} ,
ctx : {
eventSource : "leopard-embed" ,
pageTitle : document . title ,
pageUrl : window . location . href ,
pageTopic : "Help" ,
message : "This was sent from the customer's web site"
}
} ;
</ script >
< div id =" leopardChatWindow " > </ div >
< script src =" https://mydomain.com/leopard/static/embed-leopard.js " > </ script > | 지원됨 | |
|---|---|
| ASR 및 TTS | ✔️ |
| 경고 | ✔️ |
| 모든 최신 브라우저 및 IE 11 | ✔️ |
| 답변 텍스트 서식 - HTML 및 마크다운 | ✔️ |
| 오디오 플레이어 | ✔️ |
| 오토스위치 솔루션 | ✔️ |
| 버튼 | ✔️ |
| 카드 | ✔️ |
| 사용자 정의 양식 | ✔️ |
| 사용자 정의 HTML 모달 | ✔️ |
| 사용자 정의 응답 아이콘 | ✔️ |
| 다크 모드 | ✔️ |
| 날짜 및 시간 선택기 | ✔️ |
| 질문에 대한 딥링크 | ✔️ |
| 동적 테마 변경 | ✔️ |
| 비상버튼 | ✔️ |
| 비용이 많이 드는 작업 | ✔️ |
| 확장 도우미(Groovy) | ✔️ |
| 피드백 양식 | ✔️ |
| 필드 마스크 | ✔️ |
| 필드 유형 - [이메일 / 비밀번호 / 위치 / 업로드] | ✔️ |
| Firebase 소셜 인증 | ✔️ |
| 지리적 컨텍스트 캡처 | ✔️ |
| Teneo로 입력을 다시 보내는 하이퍼링크 | ✔️ |
| 이미지 캐러셀 | ✔️ |
| 이미지 | ✔️ |
| 입력 필드 도움말 텍스트 | ✔️ |
| LiveChatInc.com | ✔️ |
| 지도 | ✔️ |
| 사전 대화 상자 | ✔️ |
| Sentry 및 LogRocket - 로깅 및 보고 | ✔️ |
| 답변 분할 | ✔️ |
| 테이블 | ✔️ |
| 테마 가능 | ✔️ |
| 토스트 | ✔️ |
| 비디오 플레이어(YouTube, Vimeo, mp4) | ✔️ |
| i18n | ✔️ |

도움이 필요 하신가요? 전체 문서를 확인하세요.
공유 하고 싶은 흥미로운 내용이 있나요? 기여에 대해 알아보세요.
 |
|---|
| 피터 졸스 |
다음 중 한 곳으로 연락해주세요.
Apache 라이센스 2.0에 따라 배포됩니다. 자세한 내용은 라이센스를 참조하세요.
www.flaicon.com에서 Pixel Perfect로 만든 아이콘