영어

주제 소개
Pinghsu는 디자인 미학과 시각적 커뮤니케이션을 고려하면서 프런트 엔드 성능 최적화를 염두에 두고 만들어진 Typecho 테마입니다. 테마명은 작가 이름의 홍콩식 영어와 여자친구 이름의 마지막 글자를 따서 만든 것이다. 그는 쑤핑(Hsuping)이나 핑수(Pinghsu)로 고민하다가 마침내 핑수(Pinghsu)를 선택했는데, 이는 모든 것이 핑이 먼저이고 쑤가 마지막이라는 뜻이다. 그는 여자친구의 말을 들어야 해요.
주소 다운로드
https://github.com/chakhsu/pinghsu
테마 미리보기
https://www.linpx.com
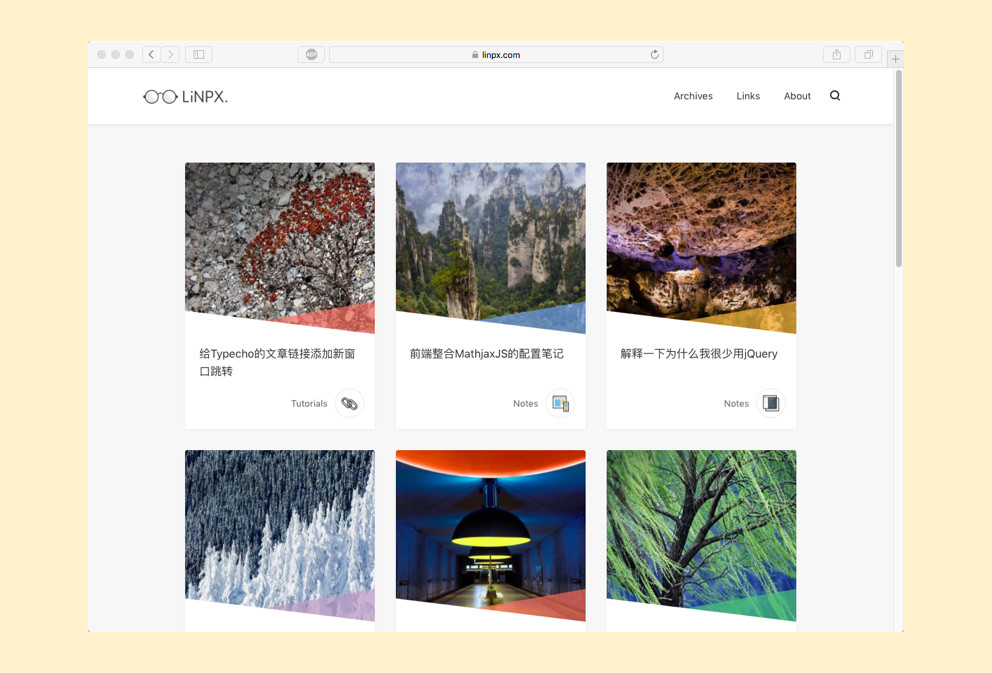
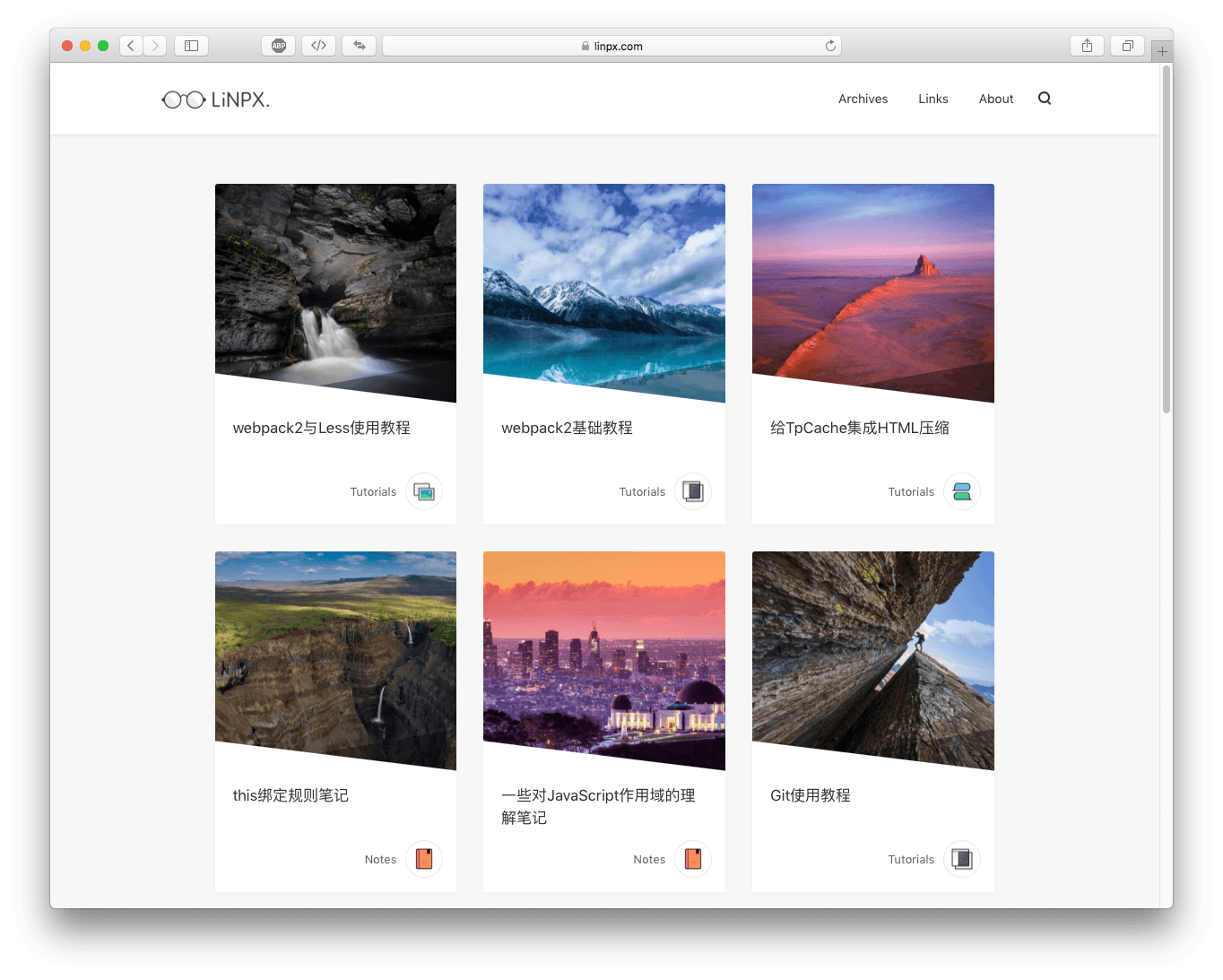
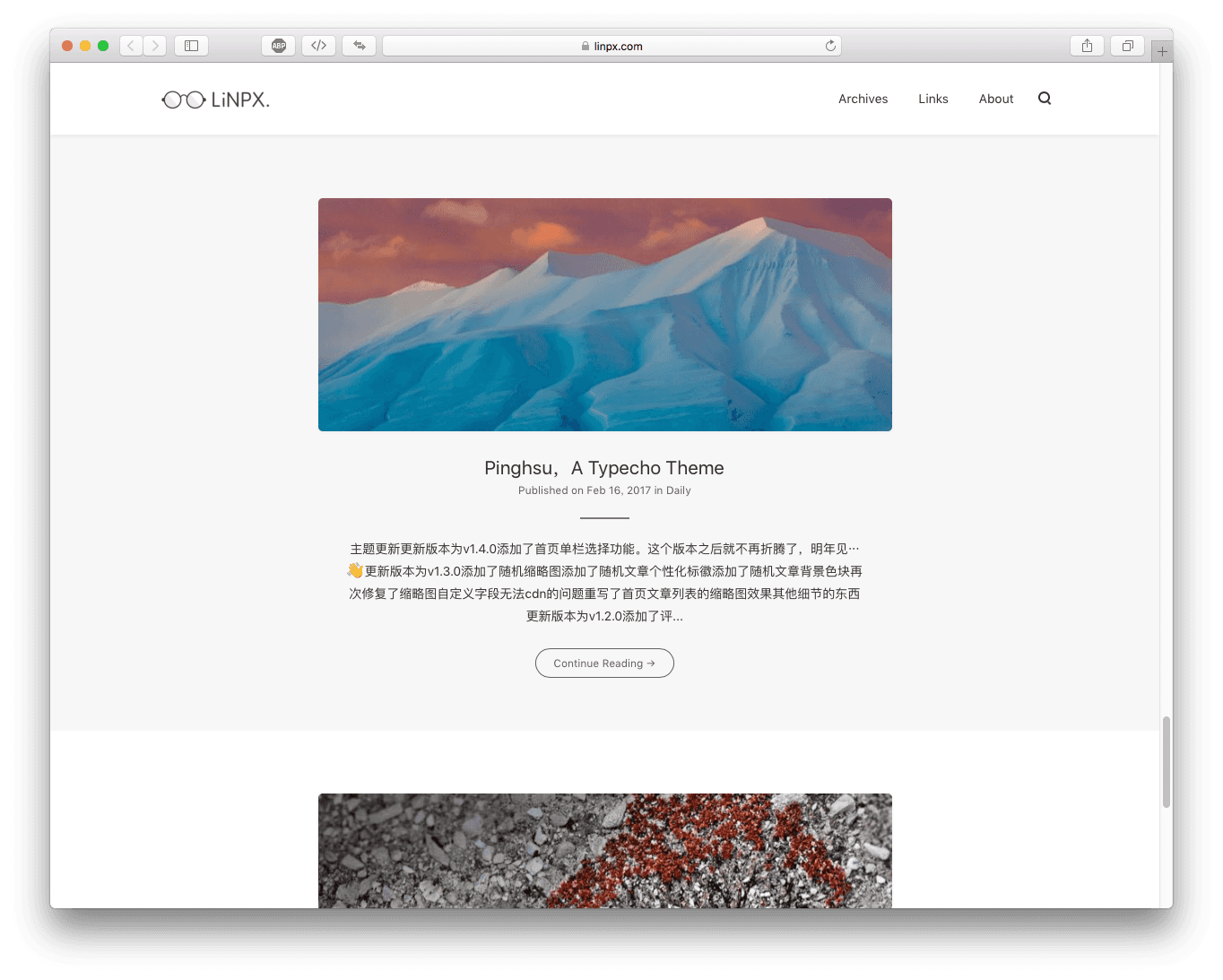
| 홈페이지 - 3개 열 | 홈페이지 - 단일 열 |
|---|---|
 |  |
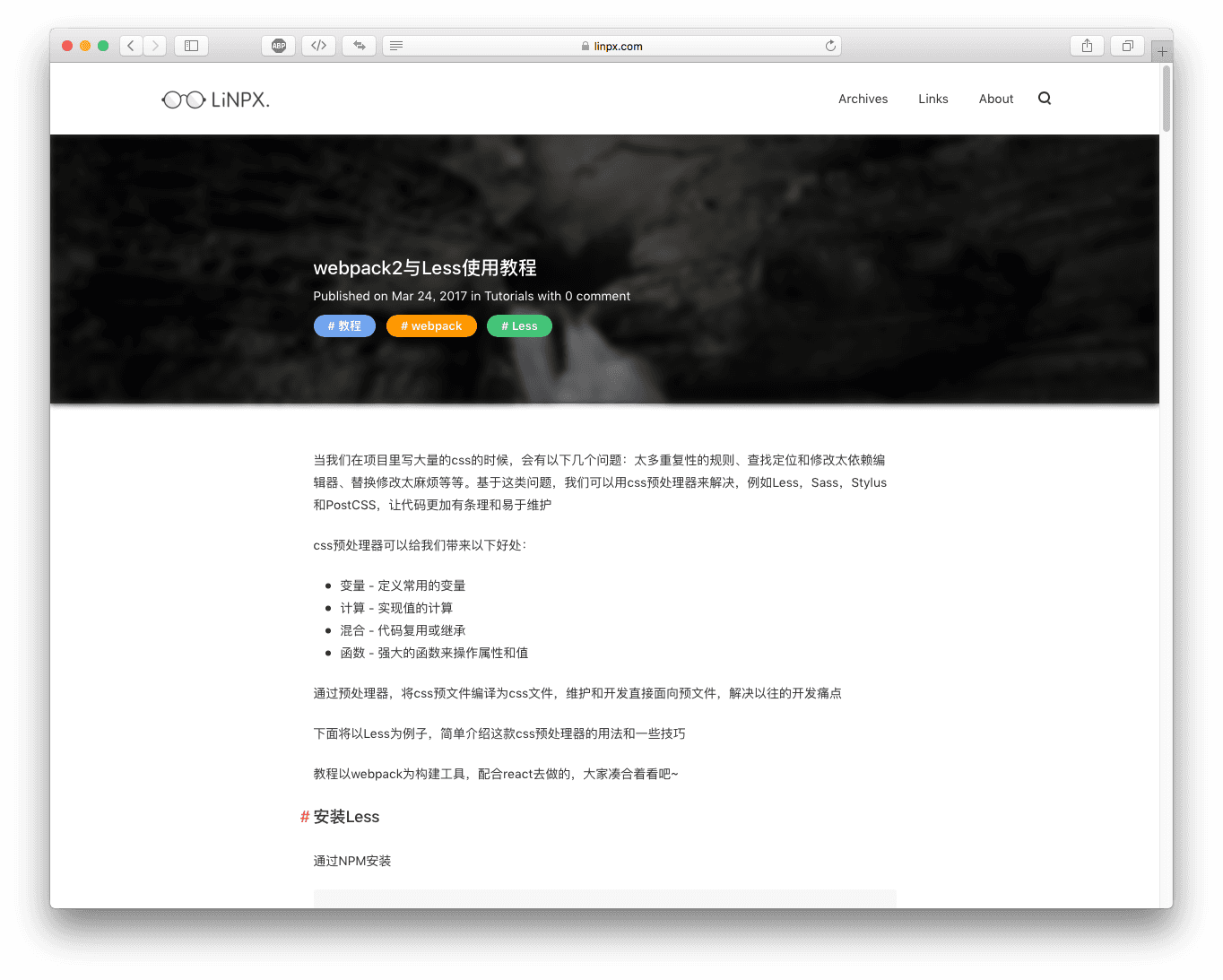
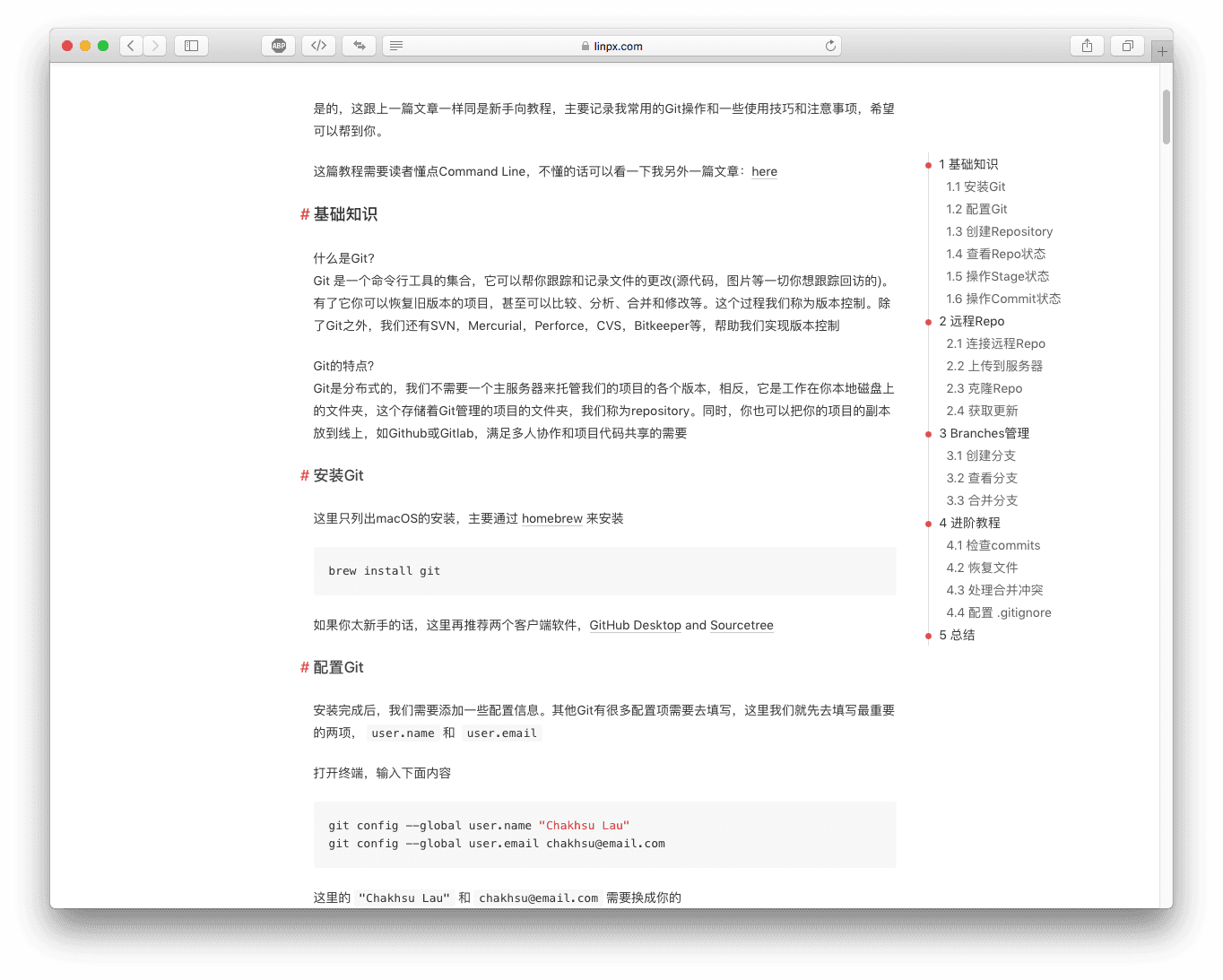
| 기사 콘텐츠 페이지 - 제목 사진 | 기사 콘텐츠 페이지 - 목차 |
|---|---|
 |  |
| 페이지 콘텐츠 페이지 | 콘텐츠 페이지 - 댓글 |
|---|---|
 |  |
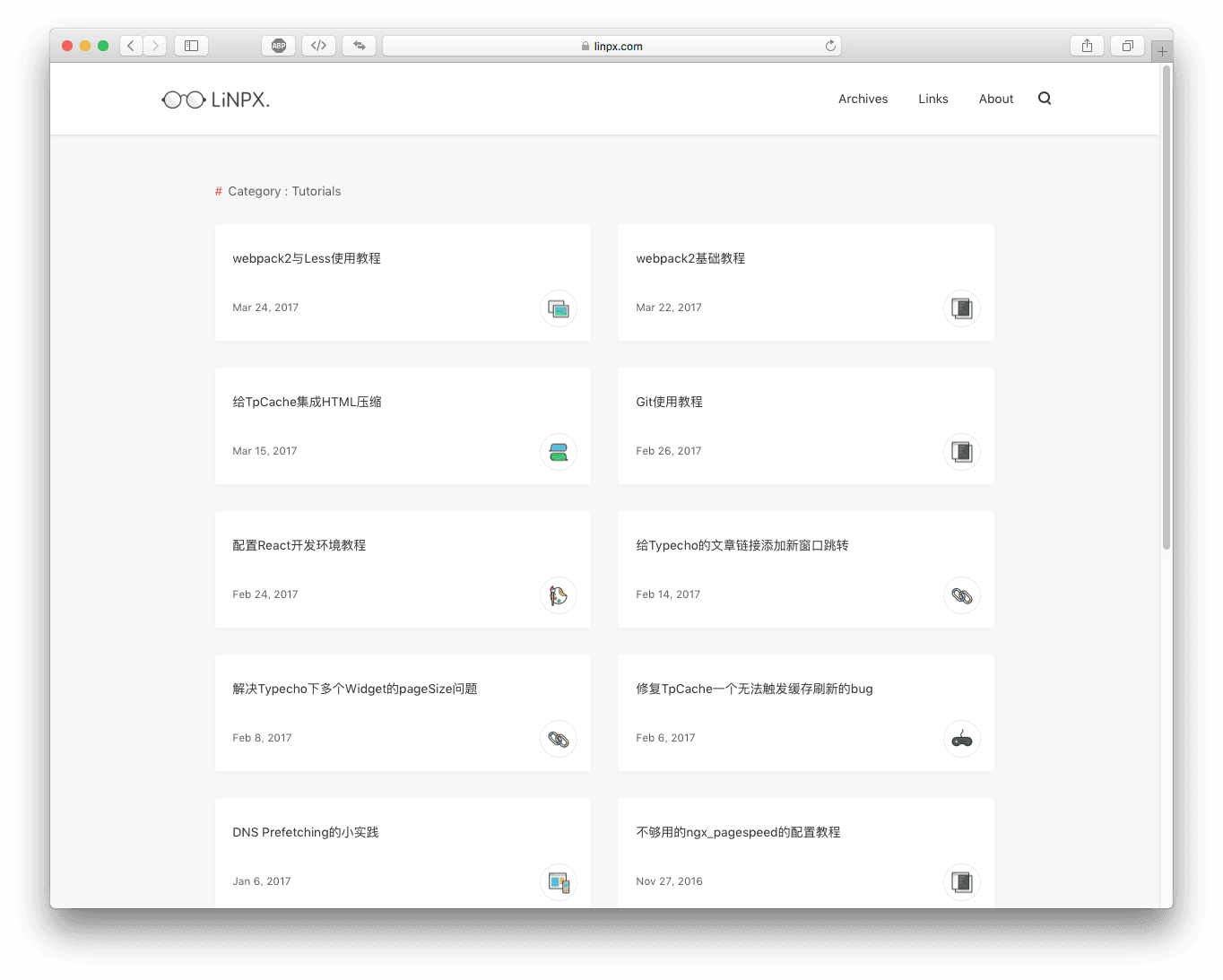
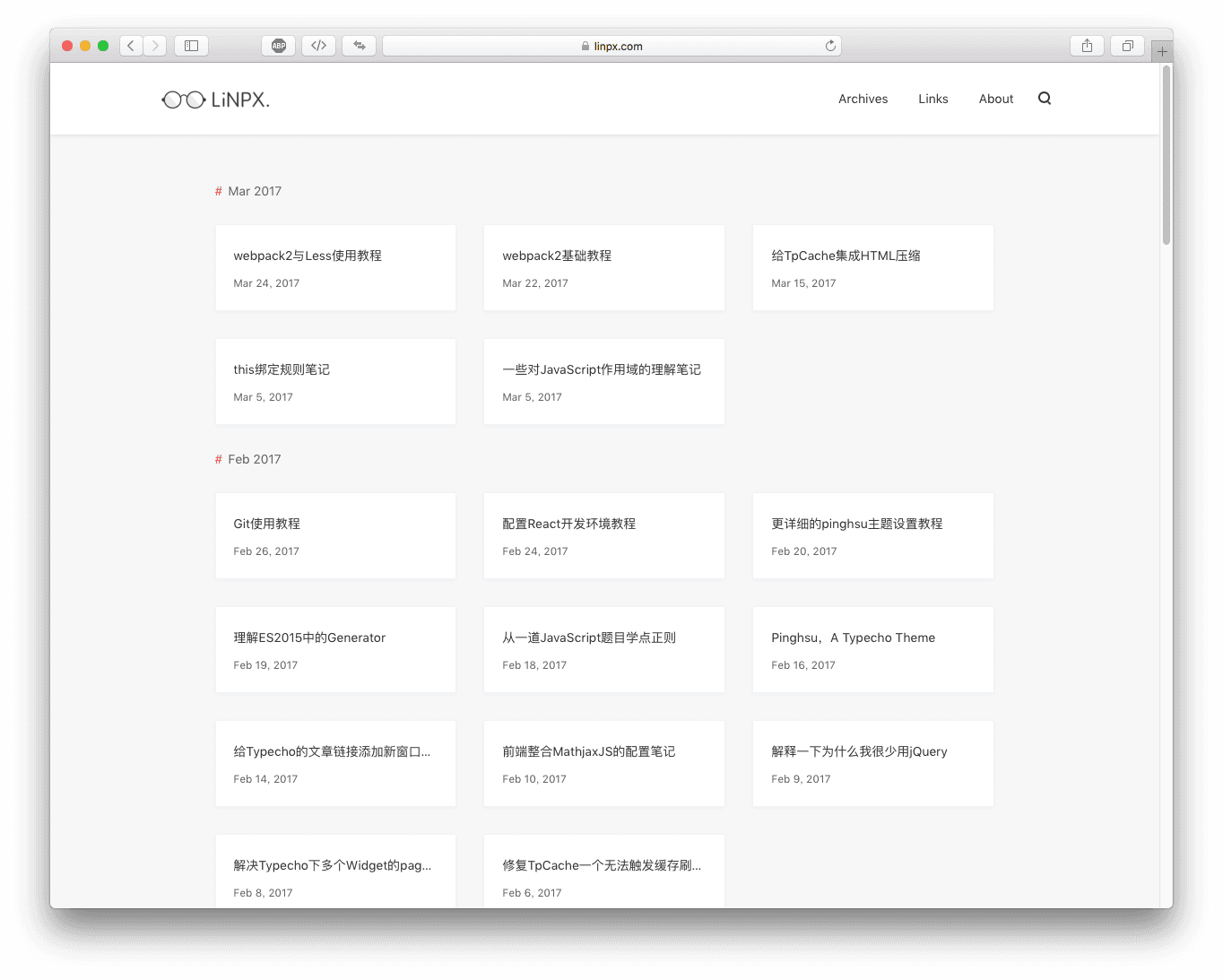
| 카테고리 페이지 | 템플릿 아카이브 페이지 |
|---|---|
 |  |
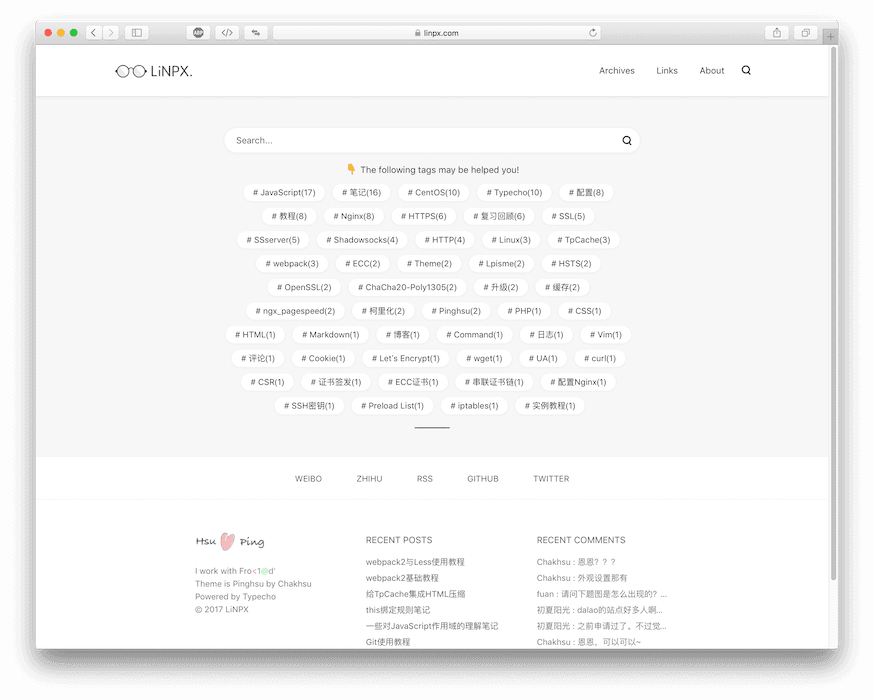
| 검색 페이지 | 404 |
|---|---|
 |  |
| 모바일 단말기 - 홈페이지 | 모바일 단말기 - 기사 페이지 | 모바일 단말기 카테고리 페이지 |
|---|---|---|
 |  |  |
참고 : 현재 테마는 typecho 개발 버전과 PHP7.0에서만 테스트되었습니다. 다른 상황에서는 테스트가 많지 않습니다.
다운로드하려면 Github로 이동하고 "Download ZIP"을 클릭하여 다운로드하고 압축을 풀고 폴더 이름을 pinghsu 로 바꾸고 /usr/themes 에 업로드한 후 테마를 활성화하세요.
테마를 업데이트해야 하는 경우 먼저 최신 파일을 다운로드한 후 원본 파일을 덮어써서 업데이트를 완료하세요. 새로 추가된 일부 기능을 적용하려면 백그라운드에서 활성화해야 합니다.
외관 설정은 크게 로고 및 아이콘 설정, 기능 스위치, 소셜 버튼 설정, 이미지 CDN 미러링 등 4가지 부분으로 나누어집니다.
사용상의 주의사항은 설정에 명확하게 기재되어 있습니다. 이해가 되지 않는 부분이 있으면 메시지를 남겨 피드백을 받을 수 있습니다.
여기에 몇 가지 추가 사항이 있습니다.
archive 추가하세요.독립형 검색 페이지
설정 방법은 여기를 참조하세요: 여기
기사 미리보기 이미지
기사 섬네일, 사용자 정의 필드 thumb , 기사 첨부 파일의 첫 번째 그림, 기사 내 그림, 기본 섬네일을 설정하는 방법에는 네 가지가 있습니다.
우선순위: 사용자 정의 필드 썸네일 -> 첨부 파일의 첫 번째 사진 -> 기사 사진 -> 기본 썸네일 -> 임의 사진 -> 없음
썸네일 크기, 높이는 250px 이상, 너비는 높이보다 커야 하며 권장 높이는 400px입니다.
맞춤형 로고
개인화된 로고는 홈 페이지, 카테고리 페이지, 태그 페이지, 작성자 페이지 및 관련 기사에 표시됩니다.
설정 방법은 기사 편집기에서 사용자 정의 필드를 채우는 것입니다. 지원되는 필드는 다음과 같습니다.
book , game , note , chat , code , image , web , link , design , lock
맞춤형 컬러 블록
개인화된 컬러 블록을 활성화하려면 먼저 모양 설정에서 활성화해야 합니다. 컬러 블록은 홈페이지, 카테고리 페이지, 탭 페이지, 독립 검색 페이지 등에 나타납니다.
설정 방법은 기사 편집기에서 사용자 정의 필드를 채우는 것입니다. 지원되는 필드는 다음과 같습니다.
blue , purple , green , yellow , red
친절한 링크
저처럼 친근한 링크페이지를 원하시면 typecho 개발버전이라 <ul><li> 페이지에 글쓰기를 지원합니다
따라서 <ul> 에 class="flinks" 직접 인라인한 다음 <li> 에 친구 링크를 삽입할 수 있습니다.
추가 설정 튜토리얼: 여기
이것은...최신 브라우저와 호환됩니다...
모든 종류의 기여(향상, 새로운 기능, 문서 및 코드 개선, 문제 및 버그 보고)를 환영합니다.
최적화, 추가된 기능, 문서 및 코드 개선, 문제 및 버그 보고를 포함하되 이에 국한되지 않는 모든 형태의 기여를 환영합니다.
MIT 라이센스에 따라 오픈 소스로 제공됩니다.
MIT 라이선스에 따른 오픈 소스입니다.