azul
1.0.0
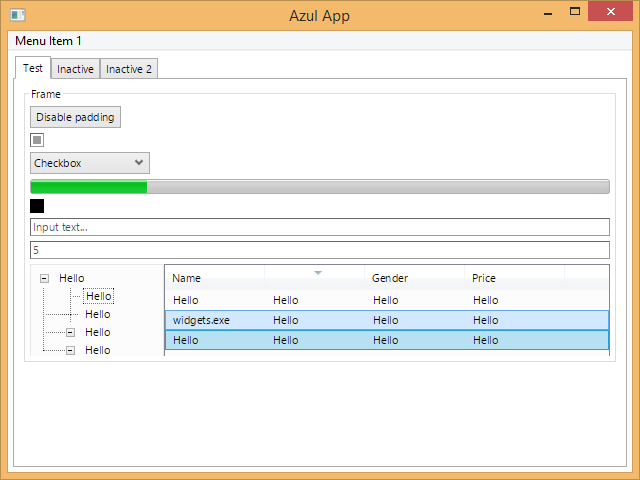
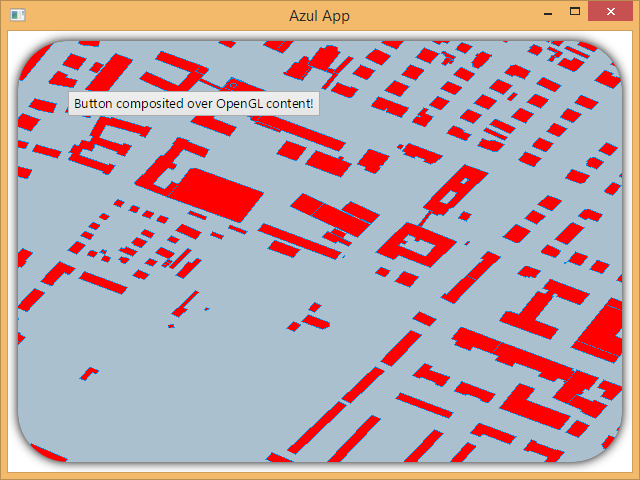
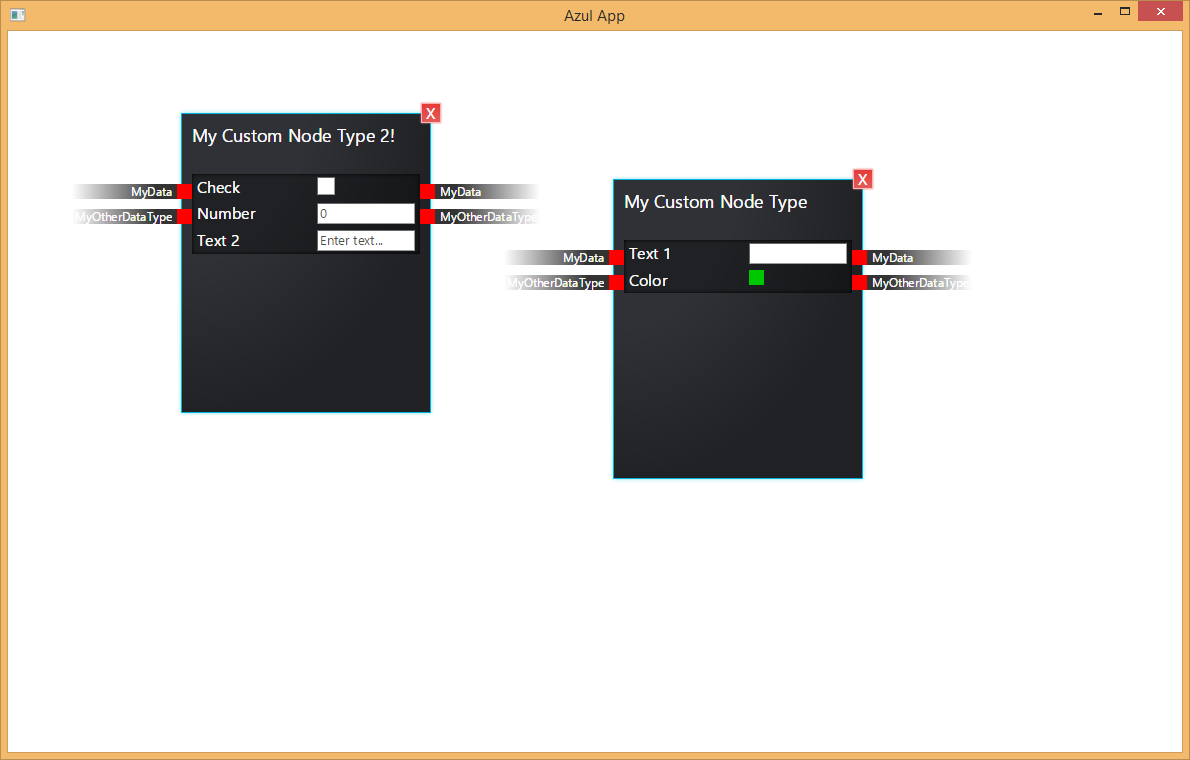
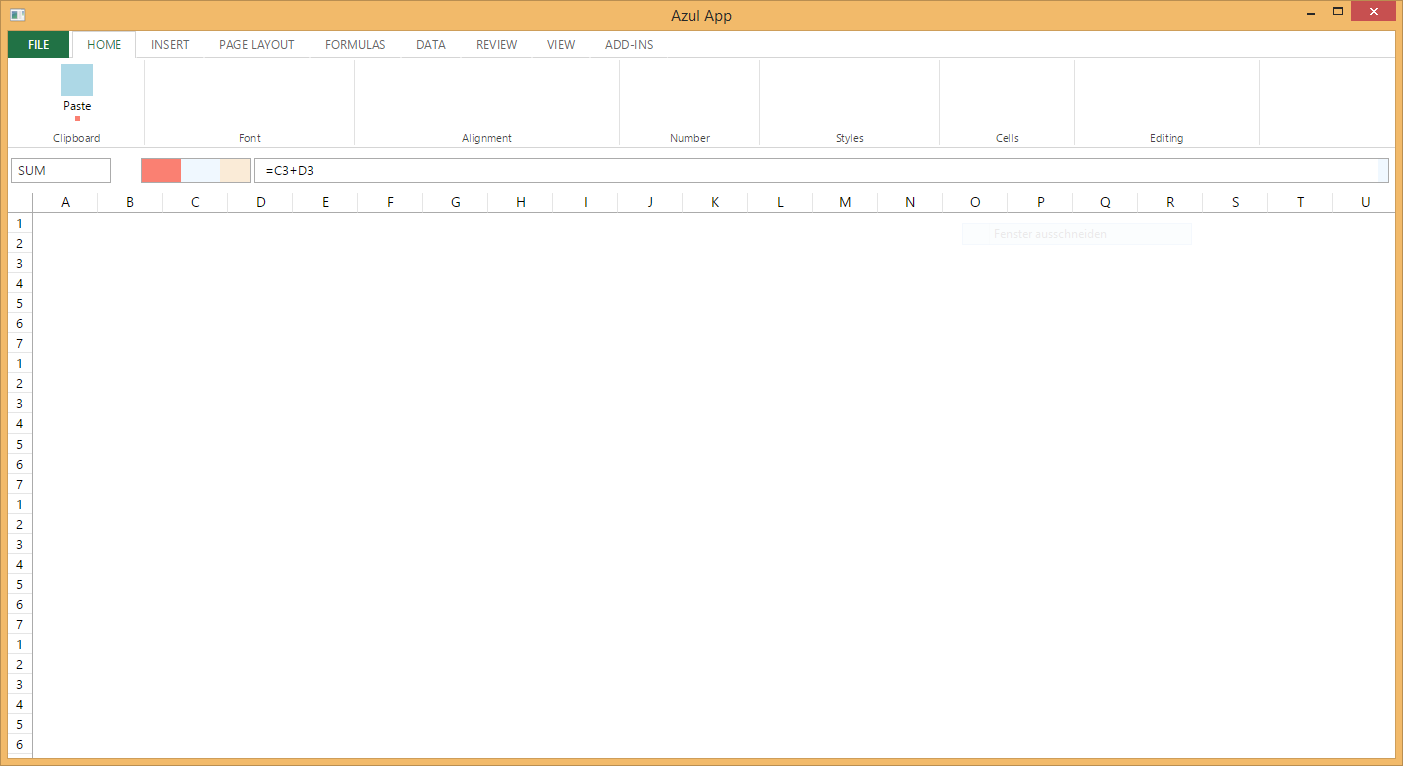
Azul은 Rust, C 및 C++용 무료 기능적 반응형 GUI 프레임워크로, 아름다운 네이티브 데스크탑 애플리케이션의 신속한 개발을 위해 WebRender 렌더링 엔진과 CSS/HTML과 같은 문서 개체 모델을 사용하여 구축되었습니다.
Azul은 webrender(Firefox의 렌더링 엔진)를 사용하여 UI를 렌더링하므로 다음과 같은 일반적인 CSS 기능을 많이 지원합니다.
자세한 내용은 지원되는 CSS 키/값 목록을 참조하세요.
게다가 Azul의 기능은 다음과 같습니다.
* 정적 연결은 아직 사용할 수 없습니다.
** C++ 바인딩 및 Python은 아직 안정화되지 않았으며 사용 중인 브랜치에 따라 작동하지 않을 수 있습니다. 출시 전에 안정화될 예정입니다.




from azul import *
class DataModel :
def __init__ ( self , counter ):
self . counter = counter
def render_dom ( data , info ):
label = Dom . text ( "{}" . format ( data . counter ))
label . set_inline_style ( "font-size: 50px;" )
button = Button ( "Increment counter" )
button . set_on_click ( data , increment_counter )
dom = Dom . body ()
dom . add_child ( label )
dom . add_child ( button . dom ())
return dom . style ( Css . empty ())
def increment_counter ( data , info ):
data . counter += 1 ;
return Update . RefreshDom
app = App ( DataModel ( 5 ), AppConfig ( LayoutSolver . Default ))
app . run ( WindowCreateOptions ( render_dom )) use azul :: prelude :: * ;
use azul :: widgets :: { button :: Button , label :: Label } ;
struct DataModel {
counter : usize ,
}
extern "C"
fn render_dom ( data : & mut RefAny , _ : & mut LayoutInfo ) -> StyledDom {
let data = data . downcast_ref :: < DataModel > ( ) ? ;
let label = Dom :: text ( format ! ( "{}" , data . counter ) )
. with_inline_style ( "font-size: 50px;" ) ;
let button = Button :: new ( "Increment counter" )
. onmouseup ( increment_counter , data . clone ( ) ) ;
Dom :: body ( )
. with_child ( label )
. with_child ( button . dom ( ) )
. style ( Css :: empty ( ) )
}
extern "C"
fn increment_counter ( data : & mut RefAny , _ : & mut CallbackInfo ) -> Update {
let mut data = data . downcast_mut :: < DataModel > ( ) ? ;
data . counter += 1 ;
Update :: RefreshDom // call render_dom() again
}
fn main ( ) {
let initial_data = RefAny :: new ( DataModel { counter : 0 } ) ;
let app = App :: new ( initial_data , AppConfig :: default ( ) ) ;
app . run ( WindowCreateOptions :: new ( render_dom ) ) ;
} #include "azul.h"
typedef struct {
uint32_t counter ;
} DataModel ;
void DataModel_delete ( DataModel * restrict A ) { }
AZ_REFLECT ( DataModel , DataModel_delete );
AzStyledDom render_dom ( AzRefAny * data , AzLayoutInfo * info ) {
DataModelRef d = DataModelRef_create ( data );
if !( DataModel_downcastRef ( data , & d )) {
return AzStyledDom_empty ();
}
char buffer [ 20 ];
int written = snprintf ( buffer , 20 , "%d" , d -> counter );
AzString const labelstring = AzString_copyFromBytes ( & buffer , 0 , written );
AzDom label = AzDom_text ( labelstring );
AzString const inline_css = AzString_fromConstStr ( "font-size: 50px;" );
AzDom_setInlineStyle ( & label , inline_css );
AzString const buttontext = AzString_fromConstStr ( "Increment counter" );
AzButton button = AzButton_new ( buttontext , AzRefAny_clone ( data ));
AzButton_setOnClick ( & button , incrementCounter );
AzDom body = Dom_body ();
AzDom_addChild ( body , AzButton_dom ( & button ));
AzDom_addChild ( body , label );
AzCss global_css = AzCss_empty ();
return AzDom_style ( body , global_css );
}
Update incrementCounter ( RefAny * data , CallbackInfo * event ) {
DataModelRefMut d = DataModelRefMut_create ( data );
if !( DataModel_downcastRefMut ( data , & d )) {
return Update_DoNothing ;
}
d -> ptr . counter += 1 ;
DataModelRefMut_delete ( & d );
return Update_RefreshDom ;
}
int main () {
DataModel model = { . counter = 5 };
AzApp app = AzApp_new ( DataModel_upcast ( model ), AzAppConfig_default ());
AzApp_run ( app , AzWindowCreateOptions_new ( render_dom ));
return 0 ;
}Azul은 MPL-2.0에 따라 라이센스가 부여되었습니다. 즉, 코드를 게시할 필요 없이 azul을 사용하여 독점 애플리케이션을 구축할 수 있습니다. 라이브러리 자체 에 대한 변경 사항만 게시하면 됩니다.
저작권 2017 - 현재 Felix Schütt