electron find
1.0.0
영어 | 简体中文
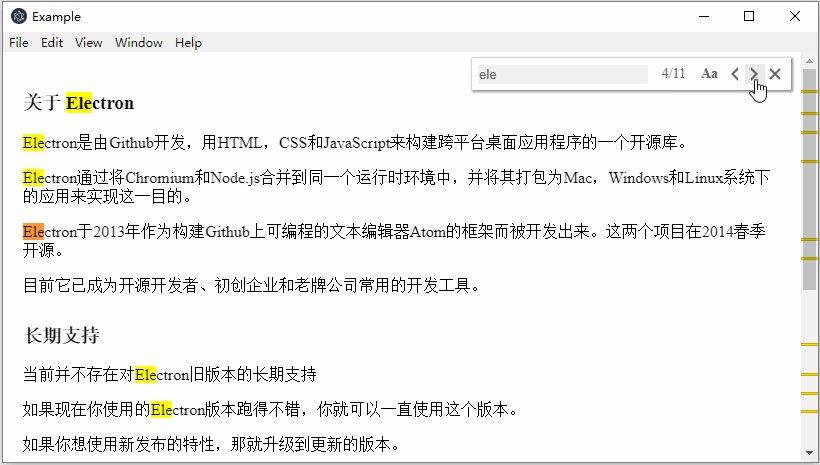
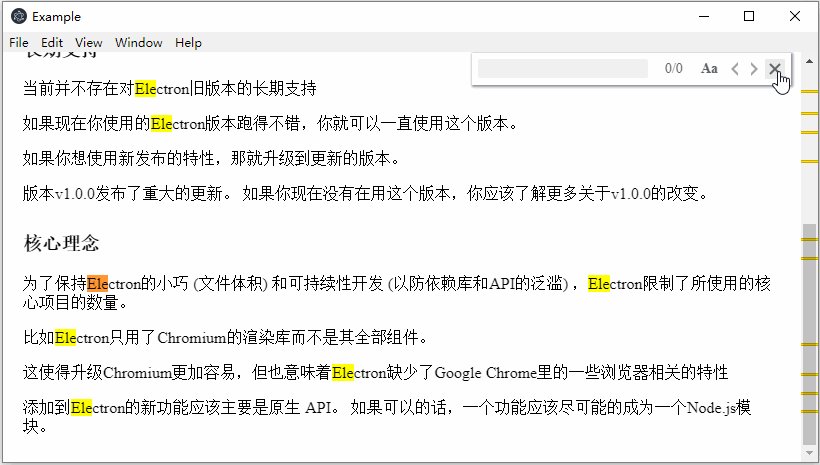
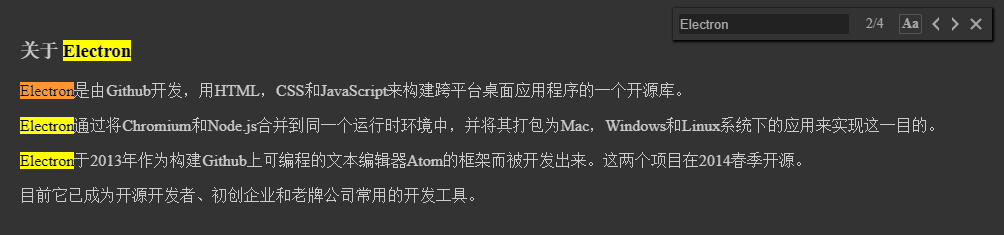
전자 앱에서 텍스트와 일치하는 모든 항목 찾기


$ npm install electron-find --save
# import module
import { remote, ipcRenderer } from 'electron'
import { FindInPage } from 'electron-find'
# create instance of FindInPage with default config
let findInPage = new FindInPage(remote.getCurrentWebContents())
findInPage.openFindWindow()
# use preload option, the find interface will be loaded when create instance
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
preload: true
})
findInPage.openFindWindow()
# config parentElement of find interface, default is document.body
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
parentElement: document.querySelector('#id')
})
findInPage.openFindWindow()
# config duration of find interface moving, default is 300 (ms)
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
duration: 200
})
findInPage.openFindWindow()
# config offset relative to parentElement
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
offsetTop: 20,
offsetRight: 30
})
findInPage.openFindWindow()
# config UI of find interface
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
boxBgColor: '#333',
boxShadowColor: '#000',
inputColor: '#aaa',
inputBgColor: '#222',
inputFocusColor: '#555',
textColor: '#aaa',
textHoverBgColor: '#555',
caseSelectedColor: '#555'
})
findInPage.openFindWindow()
# there is a simply demo for reference
npm install
npm run dev
# there is another example with webview
npm install
npm run dev:webview
| 열쇠 | 기능 |
|---|---|
| 입력하다 | 다음 찾기 |
| 쉬프트 + 엔터 | 다시 찾아 |
| Esc | 닫다 |
게다가 데모처럼 찾기 창을 여는 전역 단축키를 등록할 수도 있습니다.
new FindInPage(webContents, [options])
webContents Object(required) - 렌더러 프로세스의 webContentsoptions 객체(선택사항)preload Boolean - 인스턴스 생성 시 찾기 인터페이스를 로드할지 여부입니다. 기본값은 false 입니다.parentElement Object - 찾기 인터페이스의 상위 DOM을 지정합니다. 기본값은 document.body 입니다.duration 숫자 - 찾기 창이 열리거나 닫힐 때 이동 시간을 지정합니다. 기본값은 300 (ms)입니다.offsetTop Number - parentElement의 상단을 기준으로 오프셋을 지정합니다. 기본값은 5 입니다.offsetRight Number - parentElement의 오른쪽을 기준으로 오프셋을 지정합니다. 기본값은 5 입니다.boxBgColor String - 찾기 인터페이스의 배경색을 지정합니다. 기본값은 "#ffffff" 입니다.boxShadowColor String - 찾기 인터페이스의 그림자 색상을 지정합니다. 기본값은 "#909399" 입니다.inputColor String - 입력 양식의 텍스트 색상을 지정합니다. 기본값은 "#606266"입니다.inputBgColor String - 입력 양식의 배경색을 지정합니다. 기본값은 "#f0f0f0" 입니다.inputFocusColor String - 초점을 맞출 때 입력 양식의 테두리 색상을 지정합니다. 기본값은 "#c5ade0" 입니다.textColor String - 찾기 인터페이스의 텍스트 색상을 지정합니다. 기본값은 "#606266" 입니다.textHoverBgColor String - 마우스를 가져갈 때 찾기 인터페이스의 텍스트 배경색을 지정합니다. 기본값은 "#eaeaea" 입니다.caseSelectedColor String - 선택 시 matchCase 버튼의 테두리 색상을 지정합니다. 기본값은 "#c5ade0" 입니다. 새로운 FindInPage로 생성된 개체에는 다음과 같은 인스턴스 메서드가 있습니다.
findInPage.openFindWindow()
찾기 창이 닫혀 있으면 엽니다. 찾기 창이 열렸을 때 입력 양식에 초점을 맞춥니다.
findInPage.closeFindWindow()
찾기 창이 열리면 닫습니다.
findInPage.destroy()
찾기 창을 닫고 메모리를 해제합니다.