React를 위한 확장 가능한 검색 구성 요소입니다.

데모는 이 저장소에서 찾을 수 있습니다.
$ npm i -S omnibar모듈 및 확장 가져오기
import Omnibar from 'omnibar' ;
import Foo from './Foo' ;
import Bar from './Bar' ;구성 요소에서 렌더링
export default function MyComponent ( ) {
return < Omnibar placeholder = "Enter keyword" extensions = { [ Foo , Bar ] } / > ;
} 아래 예에서는 간단한 항목 목록을 반환합니다. <Omnibar /> 기본 결과 항목 스키마를 사용하여 앵커 항목을 렌더링합니다.
{
title: string ;
url: string ;
} export default function FooExtension ( ) {
return [
{ title : 'Dropbox' , url : 'https://dropbox.com' } ,
{ title : 'GitHub' , url : 'https://github.com' } ,
{ title : 'Facebook' , url : 'https://facebook.com' } ,
] ;
} 확장은 항목 목록을 해결하는 Promise 를 반환할 수도 있습니다.
예를 들어 요청 매개변수 q 사용하는 API 엔드포인트 https://myapi.com/ 있으면 다음과 같은 JSON 응답이 반환됩니다.
{
"items" : [
{ "name" : " foo " , "website" : " foo.com " },
{ "name" : " bar " , "website" : " bar.com " }
]
} 확장 프로그램은 항목 목록으로 확인되는 Promise 를 반환할 수 있습니다. 아래 예에서는 가짜 API 엔드포인트에 요청을 보내고 해당 데이터 스키마를 기본 앵커 스키마와 매핑합니다.
export default function SearchExtension ( query ) {
return fetch ( `https://myapi.com/?q= ${ query } ` )
. then ( resp => resp . json ( ) . items . map ( item => ( {
title : item . name ,
url : item . website ,
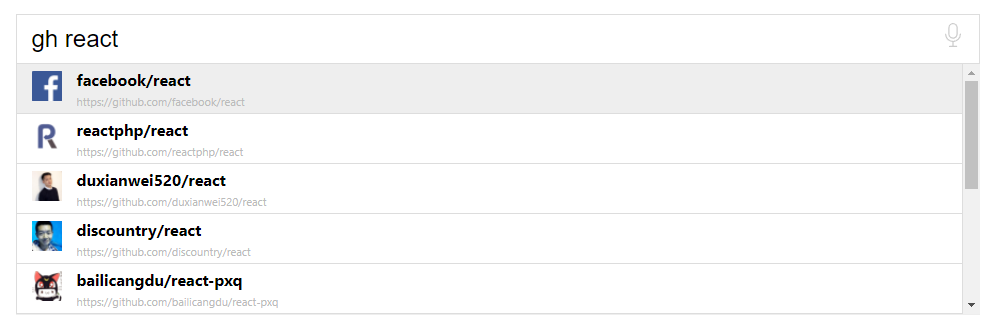
} ) ; 결과 목록에 썸네일과 같은 추가 데이터를 표시하려면 <Omnibar /> 인스턴스의 render prop에 렌더링 기능을 전달할 수 있습니다.
아래 예에서는 결과 항목 스키마를 다음과 같은 형태로 변경합니다.
{
owner: {
avatar_url: string ;
}
html_url: string ;
full_name: string ;
} class MyComponent extends React . Component {
render ( ) {
return (
< Omnibar placeholder = "Search GitHub" extensions = { [ GitHub ] } >
{ ( { item } ) => < div > { item . full_name } < / div > }
< / Omnibar >
) ;
}
} 또는 render prop을 사용하여 사용자 정의 구성 요소를 지정할 수 있습니다.
function ResultItem ( { item } ) {
return (
< div >
< img src = { item . owner . avatar_url } width = { 30 } height = { 30 } / >
< a href = { item . html_url } > { item . full_name } < / a>
< / div >
) ;
}
class MyComponent extends React . Component {
render ( ) {
return (
< Omnibar
placeholder = "Search GitHub"
extensions = { [ GitHub ] }
render = { ResultItem }
/ >
) ;
}
} command() command() 도우미는 명령 접두사를 통해 확장을 래핑하고 명령과 일치하는 항목만 필터링합니다.
예 :
import { command } from 'omnibar' ;
function MyExtension ( ) {
return [
// ...items
] ;
}
export default command ( MyExtension , 'foo' ) ; 위의 예에서 MyExtension 사용자가 키워드 foo 로 쿼리를 시작한 경우에만 쿼리됩니다.
foo test -> queries extensions
footest -> doesn't query extension
test -> doesn't query extension
withExtensions 는 자신만의 확장 기능으로 Omnibar를 향상시키는 HOC 팩토리 메소드입니다.
예
import Omnibar , { withExtensions } from 'omnibar' ;
const GitSearchBar = withExtensions ( [ GitHub ] ) ( Omnibar ) ;
const NpmSearchBar = withExtensions ( [ Npm ] ) ( Omnibar ) ;
const GlobalSearchBar = withExtensions ( [ GitHub , Npm ] ) ( Omnibar ) ;
// renders a GitHub-only search bar
// <GitSearchBar />
// renders a Npm-only search bar
// <NpmSearchBar />
// renders the global search bar (includes GitHub, and Npm)
// <GlobalSearchBar />그러면 아래와 같은 결과가 생성됩니다.
// <Omnibar extensions={[GitHub]} {...props} />
// <Omnibar extensions={[Npm]} {...props} />
// <Omnibar extensions={[GitHub, Npm]} {...props} /> withVoice 는 WebSpeech API를 사용하여 음성 인식으로 Omnibar를 향상시키는 또 다른 HOC 팩토리 방법입니다.
이는 실험적이라는 점에 유의하세요.
예
import Omnibar , { withVoice } from 'omnibar' ;
const VoiceBar = withVoice ( Omnibar ) ;
// voice-enhanced Omnibar
// <VoiceBar />
// regular Omnibar:
// <Omnibar /> omnibar 패키지에는 이러한 멋진 기능을 모두 적용할 수 있는 compose() 함수가 포함되어 있습니다.
const GitVoiceSearch = withVoice ( withExtensions ( [ GitHub ] ) ) ( Omnibar ) ; const GitVoiceSearch = compose (
withVoice ,
withExtensions ( [ GitHub ] )
) ( Omnibar ) ;
// render
// <GitVoiceSearch /> | 소품 | 유형 | 필수의? | 설명 |
|---|---|---|---|
autoFocus | boolean | 선택적으로 Omnibar autoFocus를 만듭니다. | |
children | Function | 각 결과 항목에 대한 선택적 렌더링 기능입니다. 인수: { item, isSelected, isHighlighted } | |
inputDelay | number | 확장 쿼리에 사용되는 입력 지연 설정(기본값: 100ms) | |
maxResults | number | 전체적으로 표시할 최대 결과 양입니다. | |
maxViewableResults | number | 볼 수 있는 컨테이너에 표시할 최대 결과 양(스크롤 전)입니다. | |
onAction | Function | 항목이 실행될 때 작업 콜백을 적용합니다. 인수: item | |
onQuery | Function | 쿼리가 작성될 때 트리거됨 | |
placeholder | string | 입력 자리 표시자 | |
render | Function | children 의 별칭 | |
resultStyle | object | 결과 컨테이너에 대한 스타일 객체 재정의 | |
style | React.CSSProperties | <input /> 요소에 대한 스타일 객체 재정의 | |
value | string | 옴니바로 보낼 선택적 값입니다. |
omnibar 디렉터리에서 npm i 또는 yarn 실행합니다.omnibar 디렉터리에서 npm link 실행합니다.omnibar-www 디렉터리에서 npm i 또는 yarn 실행합니다.omnibar-www 디렉터리에서 npm link omnibar 실행합니다.omnibar-www 디렉터리에서 npm run dev 실행합니다.당신이 보는 것과 같나요? 후원자가 되어 월간 기부를 통해 저를 후원해 주세요.
MIT © 부트란