ego
1.0.0
Ego는 Go로 작성된 풀스택 웹 프레임워크로, gin을 기반으로 하는 가볍고 효율적인 프런트엔드 구성 요소 솔루션입니다. 프런트엔드가 컴파일되어 백엔드에 영향을 주지 않습니다.
이 작업은 진행 중입니다.
简体中文
Go 버전 ≥1.7
go get github.com/go-ego/ego
go get -u github.com/go-ego/ego
go get -u github.com/go-ego/re
새로운 Ego 웹 애플리케이션을 생성하려면
$ re new my-webapp
방금 생성한 애플리케이션을 실행하려면 애플리케이션 폴더로 이동하여 다음을 실행하면 됩니다.
$ cd my-webapp && re run
package main
import (
"github.com/go-ego/ego"
)
func main () {
router := ego . Classic ()
ego . UseRenders ()
router . GlobHTML ( "views/html/*" )
parArr := [ 5 ] int { 1 , 2 , 3 , 4 , 5 }
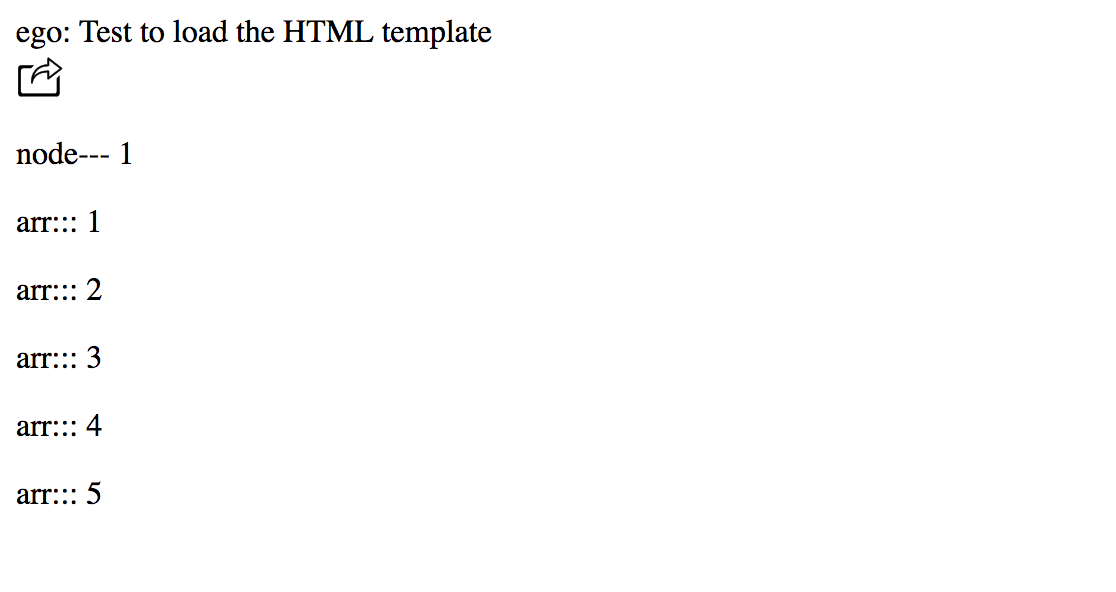
router . Ego ( "/head/" , "head/head.html" , ego. Map {
"head" : "Test to load the HTML template" ,
"parArr" : parArr ,
})
router . Run ( ":3100" )
}// pkg icon
< div class =" icon " >
< i class =" iconfont {vclass} " {node} > </ i >
< p > {prpo} </ p >
</ div >
< style >
.header-left{
float:left;
}
.header-right{
float:right;
}
.iconfont {
position: relative;
font-size:24px
}
</ style > import (
"icons"
icon "icons/icon.vgo"
)
< div class =" head " >
< div > ego:{{.head}} </ div >
< icon >
vclass={icon-share-to}
node={ id="slot1"}
prpo={node---1}
</ icon >
< div >
{{range .parArr}}
< p > arr::: {{.}} </ p >
{{end}}
</ div >
</ div >
package main
import (
"github.com/go-ego/ego"
)
const httpUrl string = "http://127.0.0.1:3000"
func main () {
router := ego . Classic ()
router . Static ( "/js" , "./views/js" )
router . Static ( "/src" , "./views/src" )
router . GlobHTML ( "views/html/*" )
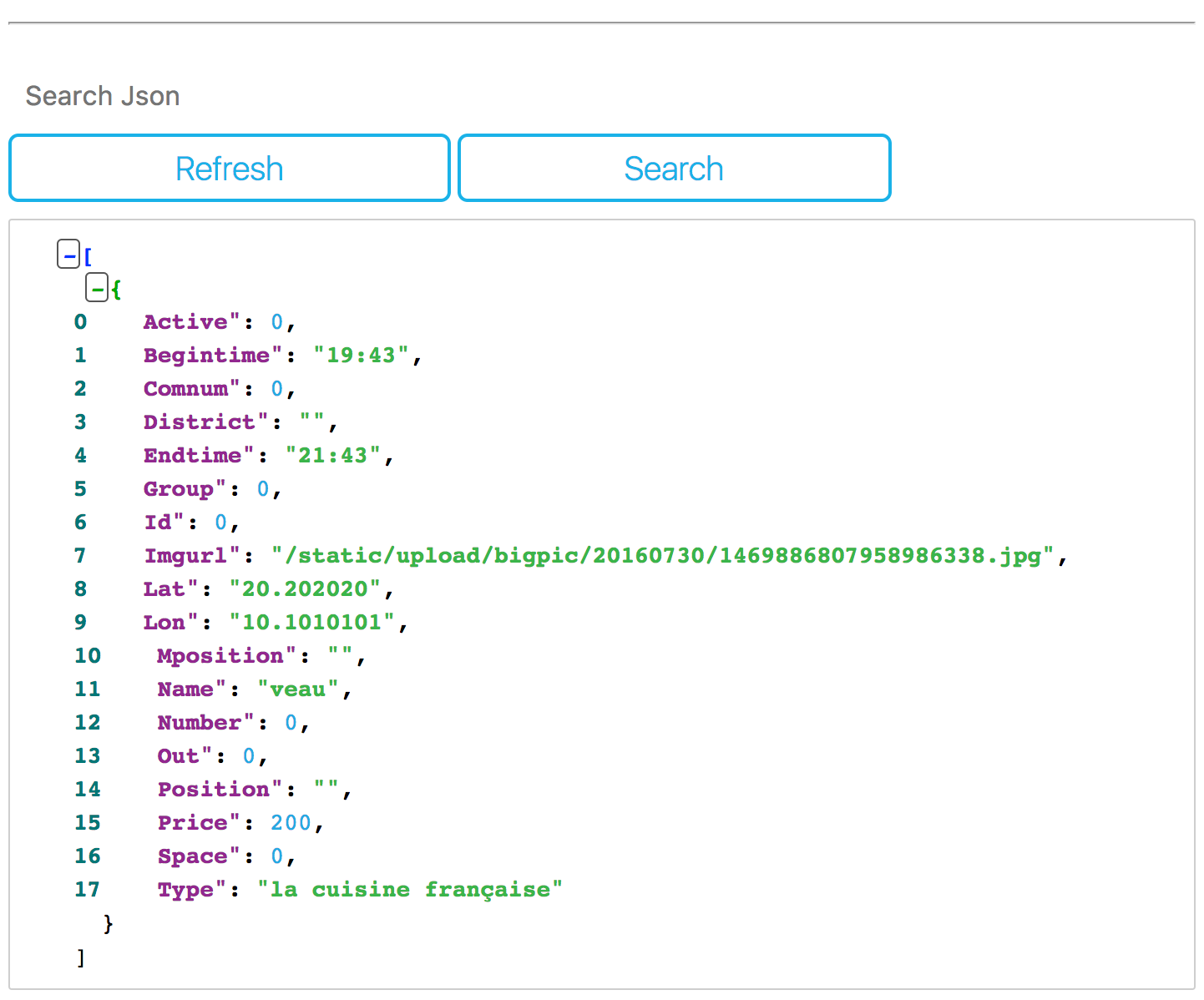
strUrl := httpUrl + "/test/hlist"
paramMap := ego. Map {
"lon" : "10.1010101" ,
"lat" : "20.202020" ,
"type" : "1" ,
}
router . TestHtml ( strUrl , paramMap ) // http url, http parameter, args (optional parameters): The default is "data".
router . Run ( ":3100" )
}
추가 지침
Ego에 기여하려면 기여 지침을 참조하세요. 포크 -> 패치 -> 푸시 -> 테스트 -> 풀 요청.
기여자의 전체 목록은 기여자 페이지를 참조하세요.
Ego는 주로 MIT 라이선스와 Apache 라이선스(버전 2.0)의 조건에 따라 배포되며, 일부는 다양한 BSD와 유사한 라이선스가 적용됩니다.
자세한 내용은 LICENSE-APACHE, LICENSE-MIT 및 COPYRIGHT를 참조하세요.