web code
1.0.0
저는 최근 Android에서 실행되는 전체 VS Code 인스턴스인 cdr/code-server를 사용하기 시작했습니다. 이 방법도 마찬가지입니다.
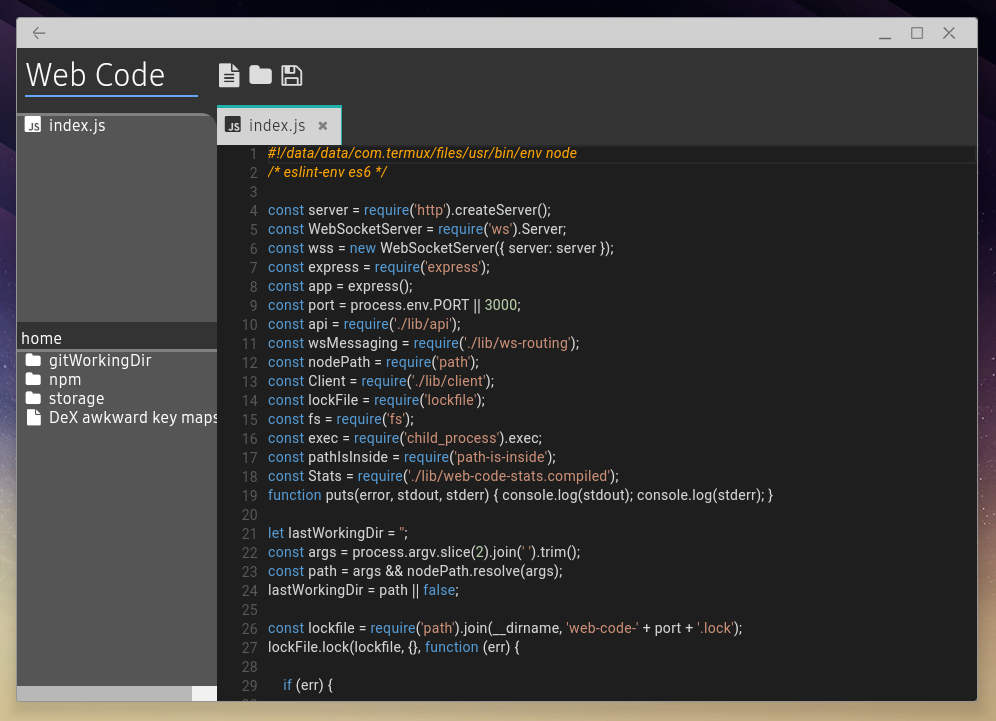
편집기와 같은 노드 기반 VSCode입니다. 삼성 DeX용으로 제작되었습니다.

터미널(또는 Android용 Termux)에서
apt get update
apt get install nodejs
npm install -g web-code
web-code ./my-file.js
브라우저에서 웹 코드를 엽니다.
이동: http://127.0.0.1:3000
웹 코드 데몬의 새 인스턴스를 시작할 때 PORT=8080 web-code 실행하여 웹 코드 포트를 기본값인 3000에서 변경할 수 있습니다.
웹 코드는 서버의 단일 인스턴스만 실행하지만 추가 파일 및 폴더를 여는 데 이 인스턴스를 재사용합니다.
web-code foo.txt 실행하면 원하는 만큼 많은 파일/폴더를 열 수 있으며 기존 프로세스가 사용됩니다.
npm installnpm run watch static/styles/icons.css 에 원하는 파일 형식에 대한 아이콘을 추가해 보세요. 몇 가지 파일 형식만 매핑되었습니다. Atom 파일 아이콘의 해당 아이콘.