ACE 웹 에디터와 markdown-it을 기반으로 한 Markdown Editor 입니다.
이 편집기를 원격 서버에 배포하거나 로컬 컴퓨터에 설치할 수 있습니다.
사용하기가 매우 쉽습니다. 웹페이지를 열고 왼쪽에서 마크다운 텍스트를 편집할 수 있으며 Preview 버튼을 누르면 오른쪽에서 결과를 미리 볼 수 있습니다. Save 버튼을 누르면 파일을 로컬에 저장할 수 있습니다. Settings 클릭하면 편집기의 글꼴 크기를 선택할 수 있고 미리보기 창의 CSS 스타일도 선택할 수 있습니다.
이 편집기는 Node.js 기반이므로 Node.js를 먼저 설치해야 합니다. 여기에서 Node.js 패키지를 찾을 수 있습니다.
플랫폼에 따라 적절한 버전을 다운로드하고 Node.js 웹사이트에서 제공하는 설치 지침을 따르세요.
Node.js가 이미 설치되었는지 확인하는 방법은 다음 두 명령을 실행하는 것입니다.
$ node -v
$ npm -v위 명령은 방금 설치한 Node.js와 npm의 버전을 확인하는 데 사용됩니다. 비슷한 출력을 얻어야 합니다.
$ node -v
v6.9.5
$ npm -v
4.1.2github에서 편집기의 소스 코드를 다운로드/복제합니다.
server.js 에서 코드를 찾으세요.
var server = app . listen ( 7888 , function ( ) {
var host = server . address ( ) . address ;
var port = server . address ( ) . port ;
console . log ( " Markdown Editor is openned at: http://%s:%s" , host , port ) ;
} )이 애플리케이션이 수신 대기하는 포트가 7888인지 확인하십시오(영향을 받는 포트를 알고 있는 경우 사용 가능한 다른 포트를 선택할 수 있습니다).
이제 Node.js를 사용하여 서버를 실행할 수 있습니다.
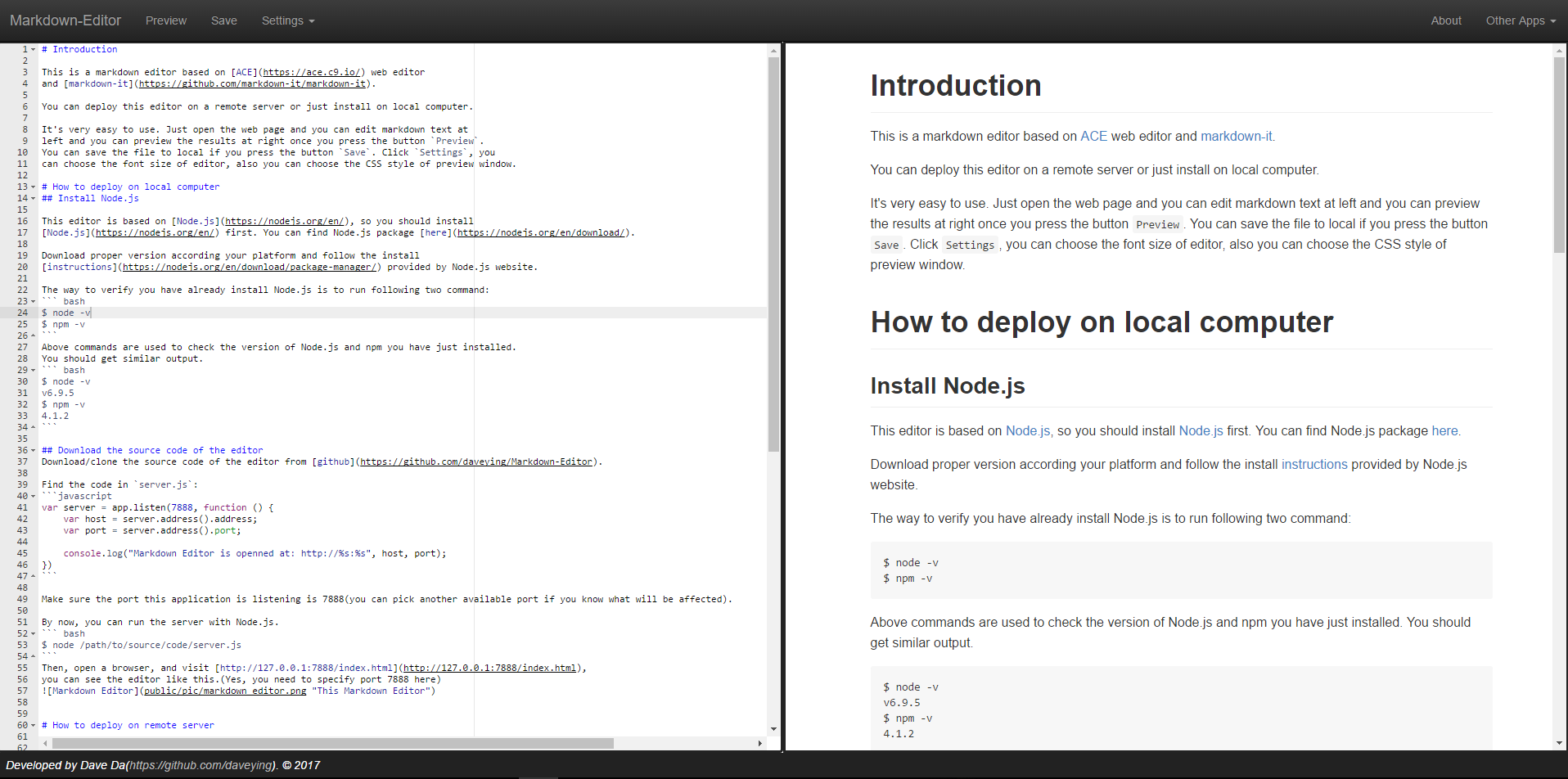
$ node /path/to/source/code/server.js 그런 다음 브라우저를 열고 http://127.0.0.1:7888/index.html을 방문하면 다음과 같은 편집기를 볼 수 있습니다.(예, 여기서 포트 7888을 지정해야 합니다)  마크다운 편집기 " title="이 Markdown Editor " style="max-width: 100%;">
마크다운 편집기 " title="이 Markdown Editor " style="max-width: 100%;">
원격 서버에 SSH가 필요하고 원격 서버에서 이 단계를 수행하세요.
먼저 원격 서버에 SSH로 연결합니다. 이미 원격 서버가 있으면 이 단계는 문제가 되지 않을 것이라고 생각합니다.
그러면 로컬에 설치하는 것과 동일합니다. PPA를 통해 설치해야 할 수도 있으며 원격 서버에 Node.js를 설치하는 방법을 Google에서 검색할 수 있습니다.
먼저 원격 서버에 git 설치했는지 확인하여 간단한 명령줄을 사용하여 소스를 복제할 수 있습니다.
git clone https://github.com/daveying/Markdown-Editor.git당신은 또한 그것을 구글에 검색해야 합니다.(참고: 다른 OS, 다른 방법)
server.js 에서 코드를 찾으세요.
var server = app . listen ( 7888 , function ( ) {
var host = server . address ( ) . address ;
var port = server . address ( ) . port ;
console . log ( " Markdown Editor is openned at: http://%s:%s" , host , port ) ;
} )이 애플리케이션이 수신 대기하는 포트가 80인지 확인하세요. 여기서는 브라우저에서 IP 주소만 지정하면 앱을 방문할 수 있기 때문에 80을 선택합니다. 그리고 도메인 이름을 설정하는 것이 훨씬 쉽습니다.
이제 Node.js를 사용하여 서버를 실행할 수 있습니다.
$ node /path/to/source/code/server.js그런 다음 브라우저를 열고 http://ip_of_your_remote_server를 방문하면 이 편집기가 표시됩니다.
원격 서버의 IP 주소에 A 레코드 지점을 추가할 수 있으며 도메인을 사용하여 이 편집기를 방문할 수 있습니다. (포트가 80으로 설정되어 있지 않으면 nginx라는 도구를 사용해야 합니다)
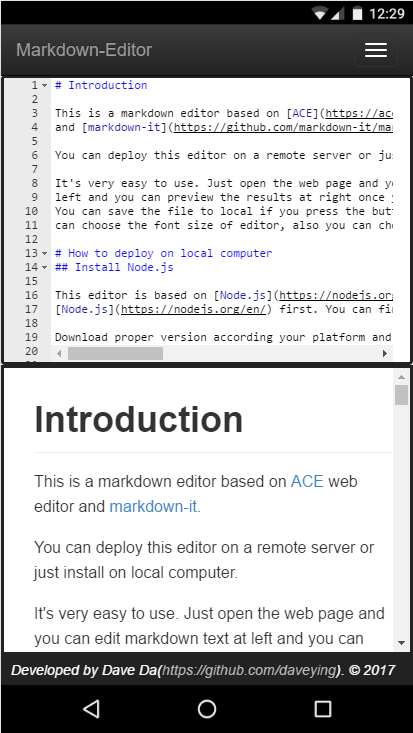
이미 도메인 이름이 있으므로 이를 설정하는 방법을 알아볼 수 있습니다. 다음은 모바일 장치를 통해 방문할 때 이 웹 앱의 렌더링입니다.
 마크다운 편집기 " title="이 Markdown Editor " style="max-width: 100%;">
마크다운 편집기 " title="이 Markdown Editor " style="max-width: 100%;">