Montserrat Light의 맞춤형 버전
내가 만든 추가 콘텐츠 »
다운로드 · 버그 신고 · 기능 요청
커피를 사주시면 이 프로젝트를 비롯한 다양한 프로젝트를 지원하실 수 있습니다!

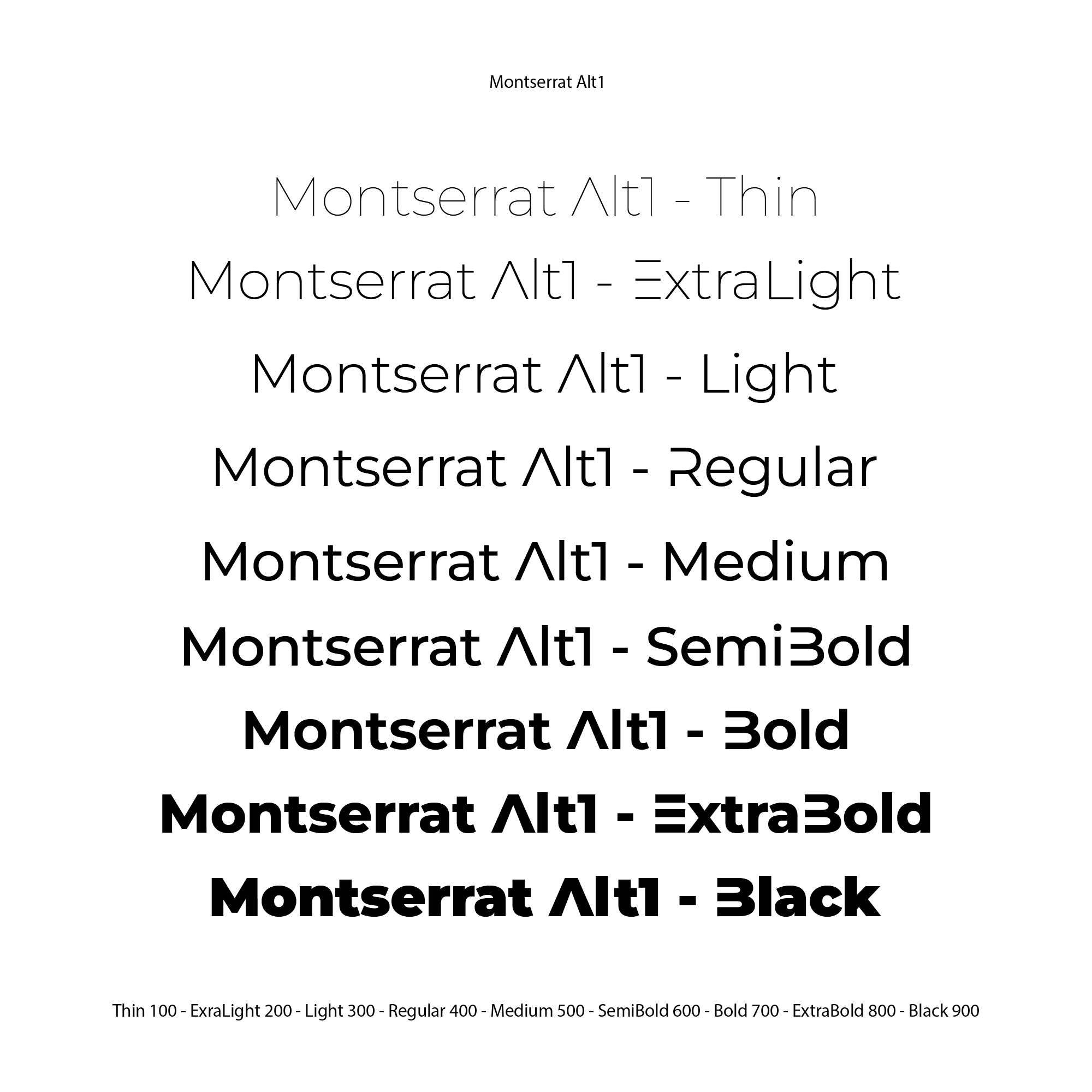
심플하고 깔끔하며 무엇보다 보기 좋은 폰트를 만들고 싶었습니다. Montserrat 글꼴 계열은 다양한 무게감을 제공하고 깨끗하고 단순한 놀라운 글꼴입니다. 나는 내 아이디어에 맞게 몬세라트를 수정하기로 결정했고 모든 작업을 완료하는 데 약 일주일이 걸렸습니다. 나는 일부 제품 디자인에 이 글꼴을 사용하는데, 이 글꼴은 문서의 나머지 부분에서 제목을 돋보이게 합니다.
내 저장소를 확인해 주셔서 감사합니다! 꼭 친구들과 공유하세요.
맨 위로 돌아가기
Montserrat-Alt1-<Version Number>.zip 다운로드하세요.Montserrat-Alt1-<Version Number>.zip 추출합니다.otf 및 ttf 글꼴이 있는 fonts 폴더를 엽니다.INSTALL 버튼을 클릭하세요YES 클릭하세요맨 위로 돌아가기
다음과 같이 파일을 스타일시트로 가져올 수 있습니다.
메모: 스타일시트가 배치되는 디렉토리입니다.
@import url ( "static/fonts/Montserrat/fonts/webfonts/Montserrat-Alt1.css" );마찬가지로 CSS가 아닌 HTML 문서의 <head>에서 다른 CSS 필터와 동일한 자산에 연결할 수 있습니다.
메모: 스타일시트가 배치되는 디렉토리입니다.
< link rel =" stylesheet " type =" text/css " href =" static/fonts/Montserrat/fonts/webfonts/Montserrat-Alt1.css " > 메모: vue.js와 같은 프레임워크를 사용하는 경우 프로젝트의 index.html 파일에 <link> 태그를 붙여넣습니다.
글꼴을 CSS 또는 HTML 파일로 가져온 후 해당 글꼴을 사용하여 요소의 스타일을 지정할 수 있습니다.
body {
font-family : 'Montserrat-Alt1' , sans-serif;
font-weight : 400 ;
}맨 위로 돌아가기
제안된 기능(및 알려진 문제)의 전체 목록은 공개 문제를 참조하세요.
맨 위로 돌아가기
기여는 오픈 소스 커뮤니티를 배우고, 영감을 주고, 창조할 수 있는 놀라운 장소로 만드는 것입니다. 귀하의 기여 에 크게 감사드립니다 .
이를 개선할 제안이 있다면 저장소를 포크하고 끌어오기 요청을 작성하세요. "enhancement" 태그를 사용하여 이슈를 열 수도 있습니다. 프로젝트에 별점을 주는 것을 잊지 마세요! 다시 한 번 감사드립니다!
git checkout -b feature/AmazingFeature )git commit -m 'Add some AmazingFeature' )git push origin feature/AmazingFeature )맨 위로 돌아가기
OFL 라이센스에 따라 배포됩니다. 자세한 내용은 LICENSE 참조하세요.
맨 위로 돌아가기
맨 위로 돌아가기