Video SDK에서는 회사가 라이브 오디오/비디오, 클라우드 녹음, RTMP/HLS 스트리밍 및 상호 작용 API 기능을 갖춘 세계적 수준의 협업 제품을 만드는 데 도움이 되는 도구를 구축하고 있습니다.
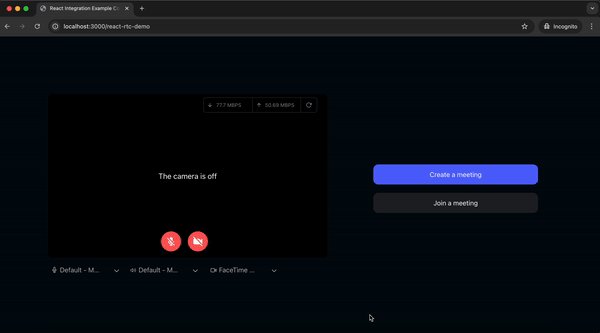
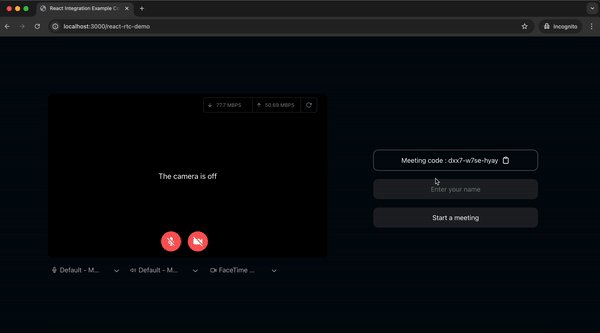
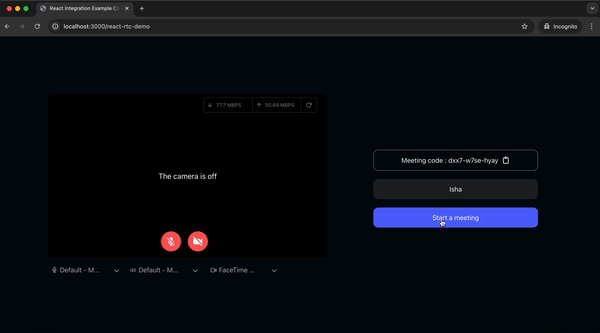
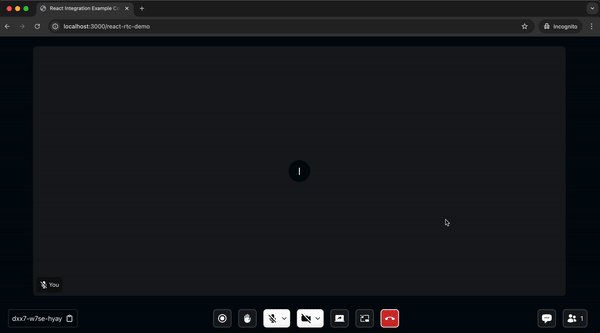
실제 모습이 궁금하신가요? 여기에서 라이브 데모를 확인하세요.
샘플 앱을 시작하고 실행하려면 다음 단계를 따르세요.
git clone https://github.com/videosdk-live/videosdk-rtc-react-sdk-example.git즐겨 사용하는 코드 편집기를 열고 예제 환경 파일을 복사합니다.
cp .env.example .env.env 파일 구성 비디오 SDK 계정 에서 임시 토큰을 생성하고 .env 파일을 업데이트합니다.
REACT_APP_VIDEOSDK_TOKEN = " YOUR_TEMPORARY_TOKEN "필요한 패키지를 설치합니다:
npm install빙고, 이제 발사 버튼을 누를 시간이다.
npm run start회의를 향상시키는 강력한 기능 모음을 잠금 해제하세요.
| 특징 | 선적 서류 비치 | 설명 |
|---|---|---|
| ? 사전 통화 설정 | 사전 통화 설정 | 회의에 참여하기 전에 오디오, 비디오 장치 및 기타 설정을 구성하십시오. |
| ⏳ 대기 로비 | 대기 로비 | 참가자들이 회의에 참여하기 전에 기다릴 수 있는 가상 공간입니다. |
| ? 회의 참여 | 회의 참여 | 참가자가 회의에 참여할 수 있습니다. |
| ? 회의 나가기 | 회의 나가기 | 참가자가 회의에서 나갈 수 있도록 허용합니다. |
| ? 마이크 전환 | 마이크 제어 | 회의 중에 마이크를 켜거나 끕니다. |
| ? 카메라 전환 | 카메라 제어 | 회의 중에 비디오 카메라를 켜거나 끕니다. |
| 화면 공유 | 화면 공유 | 통화 중에 다른 참가자와 화면을 공유하세요. |
| ? 이미지 캡처 | 이미지 캡처러 | 비디오 스트림에서 다른 참가자의 이미지를 캡처합니다. 특히 비디오 KYC 및 신원 확인 시나리오에 유용합니다. |
| ? 입력 장치 변경 | 입력 장치 전환 | 다양한 오디오 및 비디오 입력 장치 간에 전환합니다. |
| ? 오디오 출력 변경 | 오디오 출력 전환 | 회의 중 오디오 출력 장치를 선택합니다. |
| 트랙 최적화 | 트랙 최적화 | 미디어 트랙의 품질과 성능을 향상시킵니다. |
| 채팅 | 회의 중 채팅 | 게시-구독 메커니즘을 통해 참가자와 메시지를 교환합니다. |
| 희고 매끄러운 칠판 | 희고 매끄러운 칠판 | 공유 화이트보드에 그림을 그리고 주석을 달아 시각적으로 공동작업하세요. |
| ? 파일 공유 | 파일 공유 | 회의 중에 참가자와 파일을 공유합니다. |
| ? 녹음 | 녹음 | 나중에 참고할 수 있도록 회의를 녹음하세요. |
| ? RTMP 라이브스트림 | RTMP 라이브스트림 | 회의를 YouTube나 Facebook과 같은 플랫폼으로 실시간 스트리밍하세요. |
| 실시간 전사 | 실시간 전사 | 회의의 실시간 기록을 생성합니다. |
| ? 원격 미디어 전환 | 원격 미디어 제어 | 원격 참가자의 마이크나 카메라를 제어합니다. |
| 모든 참가자 음소거 | 모두 음소거 | 통화 중에 모든 참가자를 동시에 음소거합니다. |
| ?️ 참가자 제거 | 참가자 제거 | 회의에서 참가자를 퇴장시킵니다. |
SDK의 핵심 구성요소를 이해하세요.
Meeting - 회의는 실시간 오디오 및 비디오 통신을 나타냅니다.
Note: Don't confuse the terms Room and Meeting; both mean the same thing ?
Sessions - 특정 회의에서 보내는 특정 기간을 세션이라고 하며, 특정 회의 ID에 대해 여러 세션을 가질 수 있습니다.
Participant - 참가자는 회의 세션에 참석하는 모든 사람을 의미합니다. local participant 본인(귀하)을 대표하고 다른 모든 참석자는 remote participants 간주됩니다.
Stream - 스트림은 local participant 또는 remote participants 가 게시하는 비디오 또는 오디오 미디어 콘텐츠를 나타냅니다.
토큰은 API를 사용하여 회의를 생성 및 검증하고 회의를 초기화하는 데 사용됩니다.
Development Environment :
Production Environment :
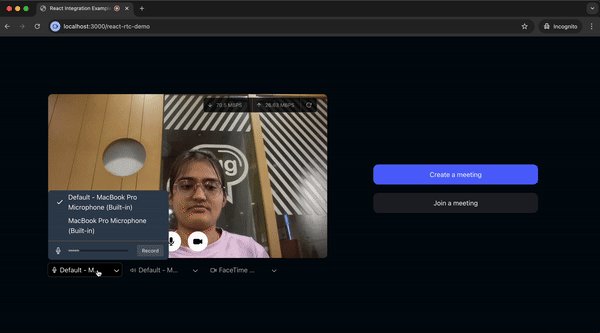
Components/DropDown.js : 오디오 입력 장치(마이크) 선택, Web Audio API를 통한 오디오 모니터링, 마이크 설정 관리를 위한 드롭다운 구성 요소입니다.
Components/DropDownCam.js : 카메라 장치를 선택하고 카메라 권한을 관리하기 위한 드롭다운 구성 요소입니다.
Components/DropDownSpeaker.js : 사용자가 스피커를 선택하고, 샘플 사운드로 테스트하고, 확인을 위해 재생 진행 상황을 추적할 수 있습니다.
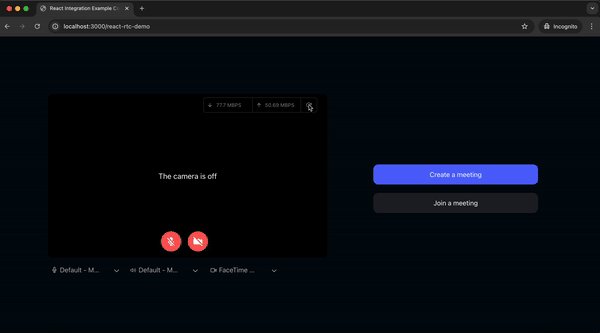
Components/NetworkStats.js : 업로드 및 다운로드 속도와 같은 실시간 네트워크 통계를 표시합니다.

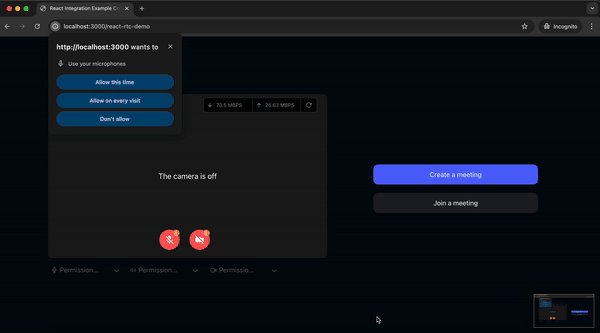
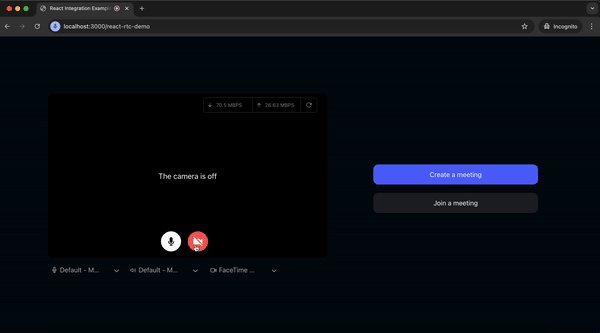
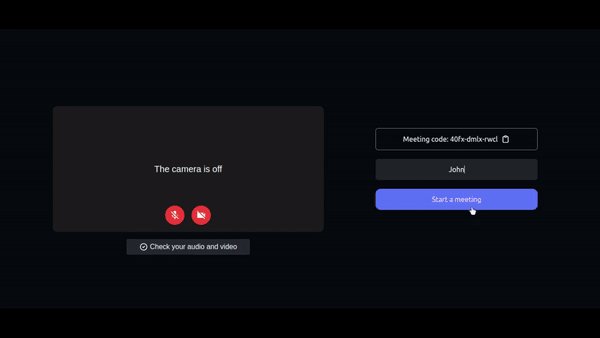
components/screens/JoiningScreen.js : 사용자에게 회의 생성 또는 참여, 웹캠 및 마이크 상태 관리, 장치(마이크, 카메라, 스피커) 선택, 권한 확인, 비디오 미리보기, 네트워크 통계 모니터링을 위한 옵션을 제공하여 사전에 적절한 설정을 보장합니다. 회의에 입장합니다.
api.js : 회의 생성 및 검증을 위한 모든 API 호출을 포함합니다.
components/MeetingDetailsScreen.js : 회의 생성 또는 참여를 위한 옵션을 표시합니다.

components/screens/WaitingToJoin.js : 회의 참여를 기다리는 동안 메시지와 함께 Lottie 애니메이션을 표시합니다. 이 화면은 @videosdk.live/react-sdk 의 useMeeting() 사용하여 초기화된 meeting 에서 수신된 isMeetingJoined 플래그가 true가 될 때까지 표시됩니다. 
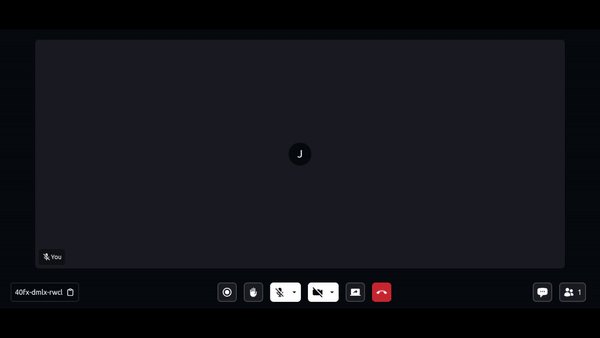
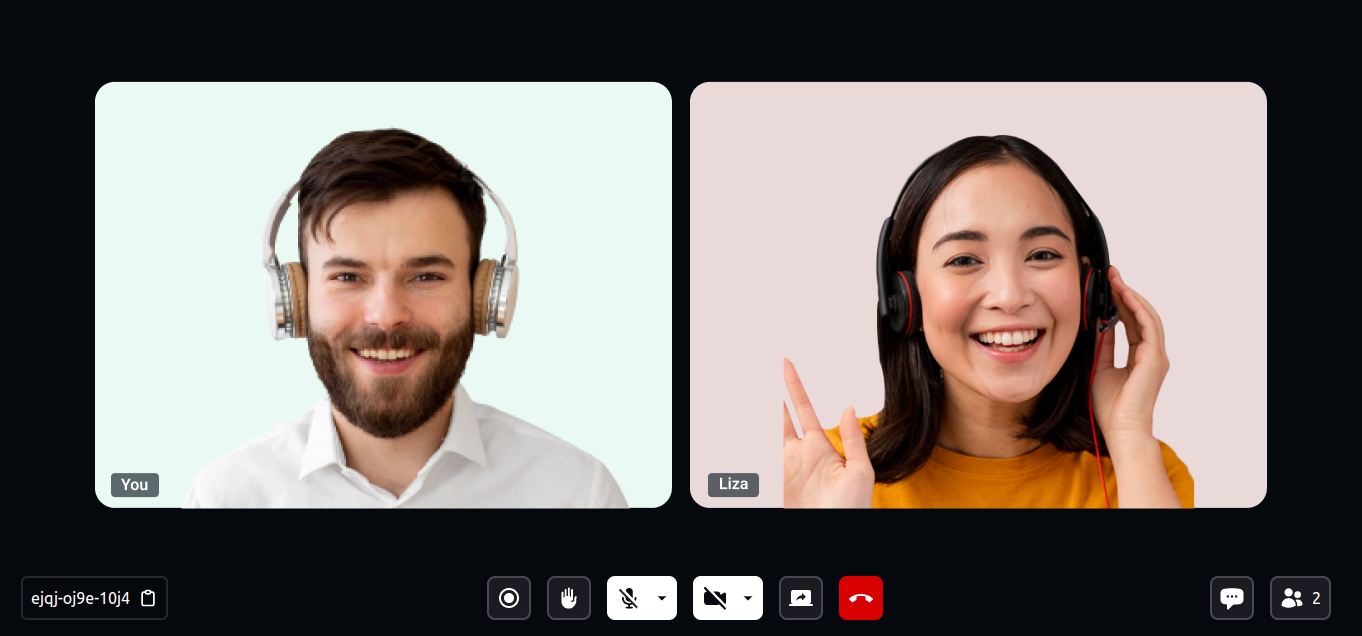
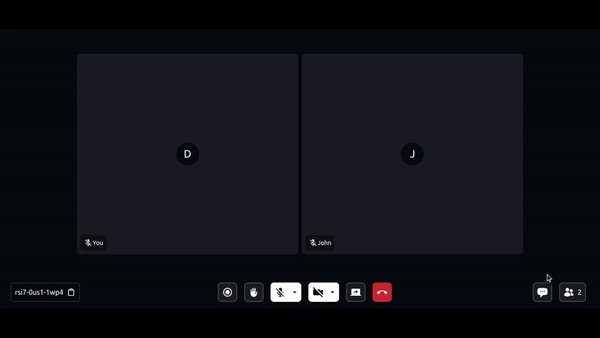
components/ParticipantView.js : 참가자 이름에 대한 코너 표시와 함께 단일 참가자의 비디오를 표시합니다.
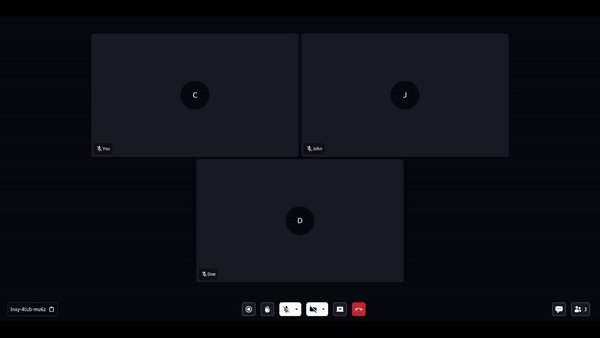
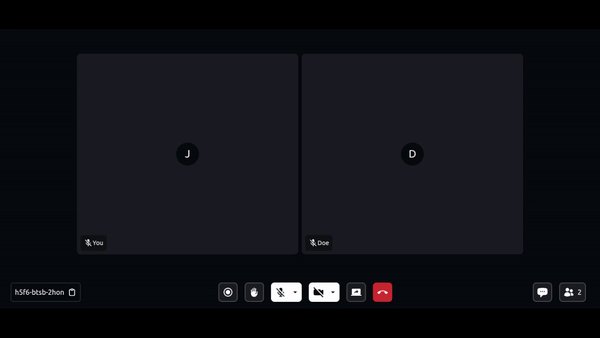
components/ParticipantGrid.js : 기본 화면에 표시된 참가자 그리드를 표시합니다.
meeting/components/ParticipantView.js : 참가자 그리드에 표시될 참가자 수를 관리합니다.

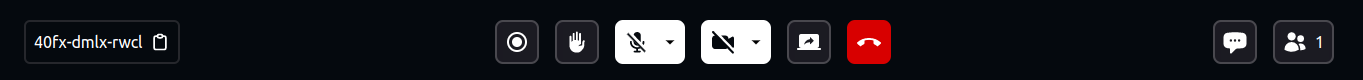
meeting/components/BottomBar.jsmore actions 버튼이 표시됩니다. more actions 버튼을 누르면 나머지 옵션이 포함된 서랍이 열립니다. 
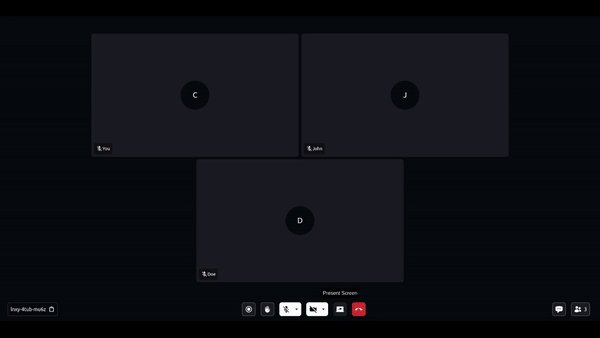
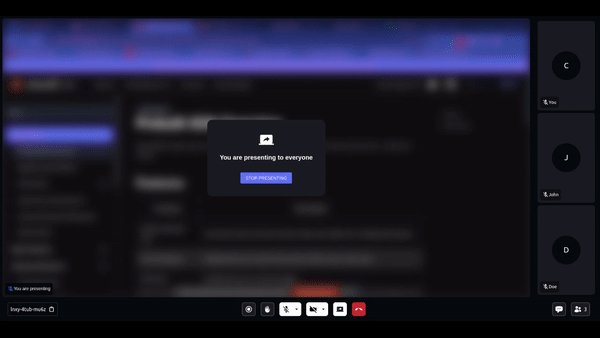
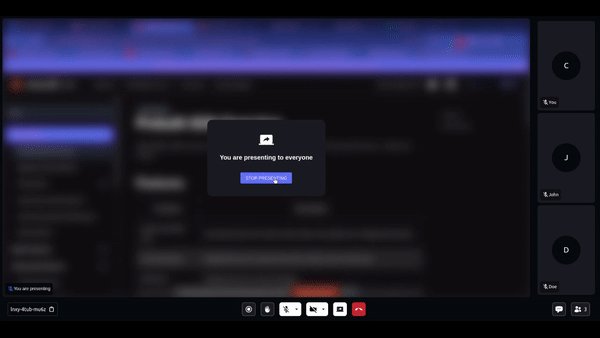
components/PresenterView.js : 참가자가 화면을 공유할 때 보기를 표시합니다. 
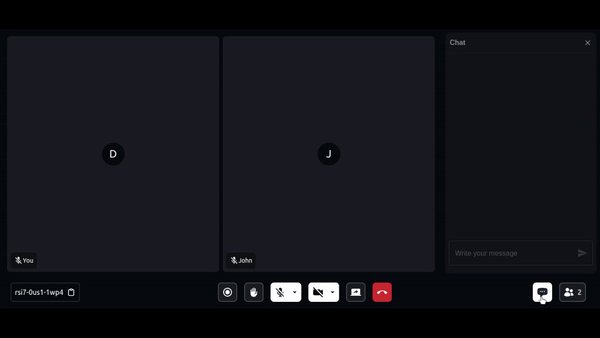
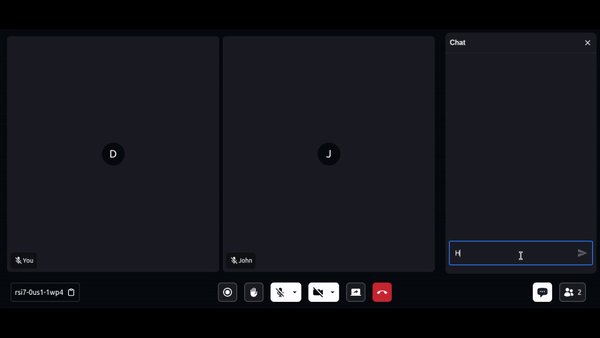
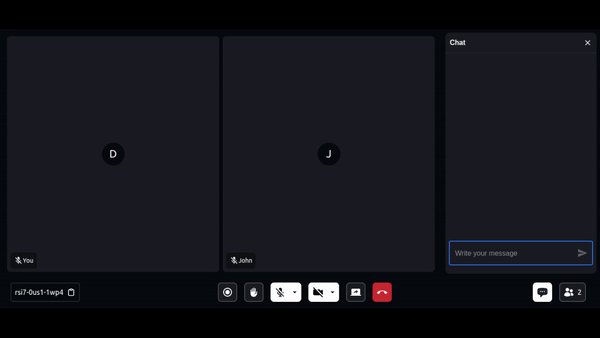
sidebar/ChatPanel.js : 채팅 입력 필드와 채팅 메시지 목록이 포함된 채팅 측면 패널을 포함합니다. 
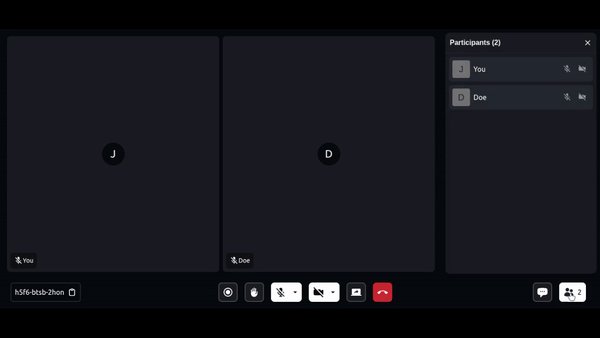
sidebar/ParticipantPanel.js : 회의에 참석한 참가자 목록을 표시합니다. 
components/screens/LeaveScreen.js : 참가자가 회의에서 나갈 때 나가기 화면을 표시합니다. 
우리의 문서를 통해 더 많은 것을 탐색하고 구축을 시작하세요