이것은 12주 연도를 추적하는 방법을 보여주는 샘플 저장소입니다. 주간 노트에는 이번 주와 이번 주까지의 12주 연간 진행 상황을 보여주는 멋진 작은 위젯이 렌더링됩니다.

위젯이 작동하려면 CustomJS와 Dataview가 필수이며 나머지는 선택 사항입니다.
scripts 폴더에서 12wy.js 복사하세요. .obsidian/snippets/twy.css 의 CSS를 .obsidian/snippets 폴더에 복사하세요.목표를 세우고 그 목표를 달성하기 위해 매주 무엇을 하고 싶은지 생각해 보세요. 할당된 전술에 사용한 두 가지 샘플 목표는 다음과 같습니다.
주간 일정을 만들고 모든 전술을 요일별로 배포하세요. 목표 1의 각 작업에 #12wyg1 태그를 지정하고 목표 2의 각 작업에 #12wyg2 태그를 지정하는 식으로 태그를 지정합니다.
제가 평소에 한 주를 계획한 일일 템플릿( templates/daily.md )을 확인해 보세요. weekday() == 0 은 월요일입니다(또는 제국 영역에서는 일요일일 수도 있습니다). 그런 다음 그날의 올바른 작업이 포함된 일일 페이지가 템플릿에 의해 생성됩니다.
매주가 동일하지는 않으므로 일주일이 지나면 원하는 대로 조정하세요.
주간 템플릿( templates/weekly.md )을 확인하세요. 12주 연도의 시작 날짜( twystart )와 목표 수( goals )를 조정하세요. 주간 메모에서 위젯을 표시할 위치에 dataviewjs 블록을 복사하세요. 상단에 있을 필요는 없습니다.
알고리즘은 현재 기간에 #12wyg1 태그가 지정된 작업 수와 완료한 작업 수를 확인합니다. 이는 각 목표에 대해 수행됩니다.
이는 또한 계획을 취소할 수 있으며 점수에 부정적인 영향을 미치지 않는다는 것을 의미합니다. 집을 깨끗하게 유지하고 싶지만 일주일 동안 휴가 중이어서 집안일을 할 시간이 없다고 가정해 보겠습니다. 해당 주에 해당 작업을 제거하면 연간 점수는 영향을 받지 않습니다.
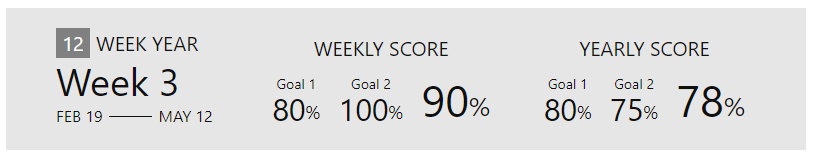
이는 이번 주에 귀하가 어떻게 수행했는지를 보여줍니다. 현재 날짜가 한 주의 중간인 경우(현재 주간 페이지를 보고 있으며 예를 들어 화요일인 경우), 주간 점수는 현재 날짜가 끝날 때까지 계산됩니다. 따라서 하루가 끝날 때마다 주간 점수 100%에 도달할 수 있습니다. 월요일과 화요일의 모든 작업을 완료했을 때 25%에 도달했지만 실제로는 작업을 100% 완료했기 때문에 주중에 최대 100%까지 작업해야 하는 것이 답답하다는 것을 알았습니다.
위젯은 12주 연도의 시작부터 이번 주가 끝날 때까지(또는 한 주의 중간인 경우 오늘까지) 귀하의 성과를 보여줍니다. 이것이 연간 점수의 값이 주마다 다른 이유입니다.