Ruby on Rails 애플리케이션을 위한 UI 개발 환경입니다.
문서 | 데모 사이트
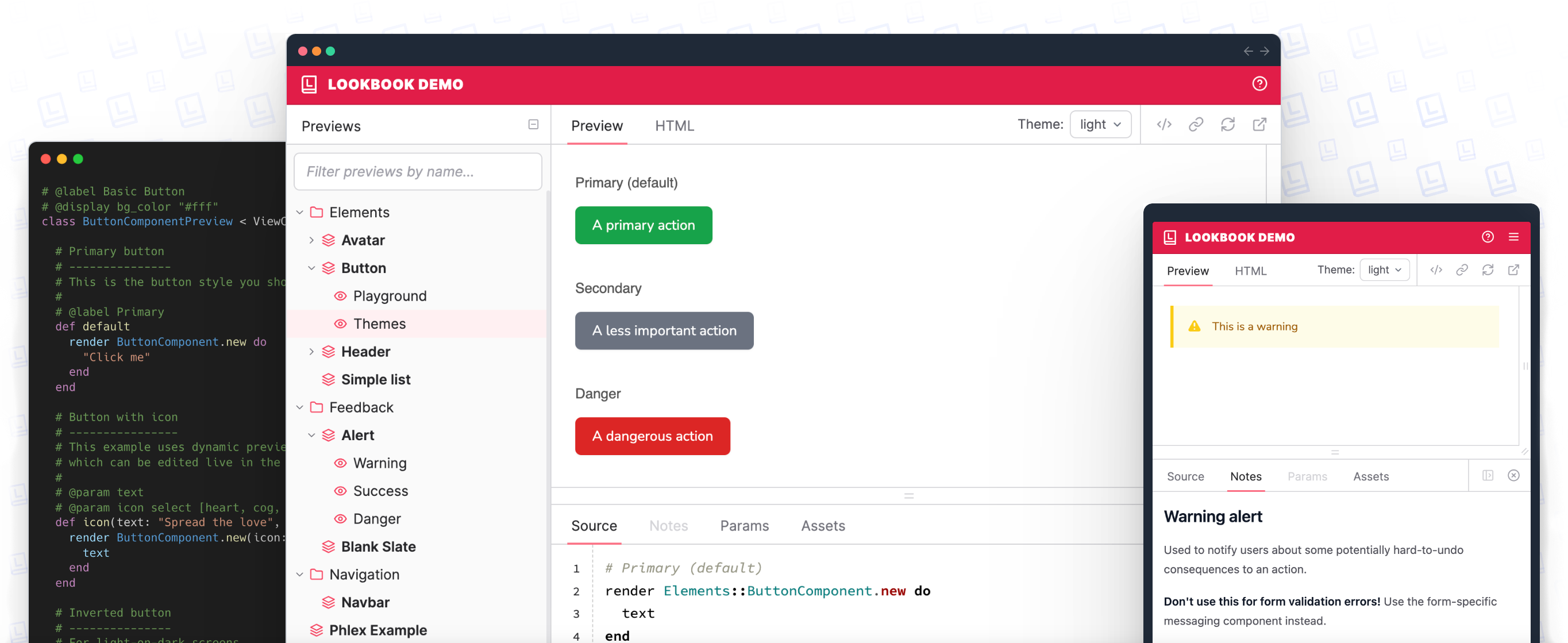
Lookbook은 강력한 구성 요소 브라우저 와 미리 보기 시스템을 통합 문서 엔진 과 결합하여 팀이 강력하고 모듈식이며 유지 관리가 가능한 사용자 인터페이스를 구축하는 데 도움을 줍니다.
ViewComponent, Phlex, ActionView 부분 등과 호환됩니다.
문서 읽기 →

Lookbook은 격리된 Rails 엔진으로 구현되며 UI로 ViewComponent, Tailwind 및 Alpine을 사용합니다.
이 저장소에는 다음이 포함됩니다.
Lookbook 소스 코드( /app , /lib , /config 등)
Lookbook 문서 사이트 소스 코드 및 콘텐츠( /docs ).
'실행 가능한' 더미 앱( /spec )이 포함된 테스트 모음입니다.
Lookbook 문서 사이트는 Bridgetown을 사용하여 구축되었으며 소스 파일은 ./docs 디렉터리에서 찾을 수 있습니다.
변경 사항을 로컬에서 미리 보려면 문서 사이트의 개발 버전을 실행하면 됩니다.
이 저장소 복제
설치 종속성: bundle install
앱 시작: bin/docs
http://localhost:4000을 방문하세요.
Lookbook은 테스트를 위해 RSpec을 사용합니다.
테스트는 rake spec 또는 bundle exec rspec 명령을 사용하여 실행할 수 있습니다.
테스트가 실행되는 더미 앱은 bin/dummy 명령을 실행한 다음 http://localhost:9292/lookbook으로 이동하여 볼 수 있습니다.
Lookbook에서는 Release It!을 사용합니다. 릴리스 프로세스를 자동화합니다.
npm run release 실행하면 새 릴리스 게시 프로세스가 시작되고 버전 번호 선택부터 업데이트된 gem 게시까지 모든 단계를 안내합니다.
릴리스를 게시하려면 이 저장소(lookbook-hq/lookbook)에 대한 쓰기 권한과 RubyGems의 Lookbook에 대한 2FA 게시 권한이 필요합니다.
Lookbook은 자금이 지원되지 않는 오픈 소스 프로젝트이며 모든 유형과 규모의 기여를 환영합니다!
첫 번째 기여를 하기 전에 시간을 내어 기여 가이드를 읽어보시고 명확하지 않은 부분이 있으면 토론을 시작하세요. 최선을 다해 도와드리겠습니다.
Lookbook은 Mark Perkins에 의해 만들어졌으며 다음과 같은 뛰어난 사람들의 아이디어, 제안 및 노력 덕분에 계속해서 성장하고 개선되고 있습니다.
이 gem은 MIT 라이선스 조건에 따라 오픈 소스로 제공됩니다.