다중 이미지 업로더, 이미지 크기 조정기, 이미지 자르기, 이미지 회전기 및 이미지 분류기 기능을 갖춘 PHP 사진 갤러리 스크립트.

다중 업로드, 자르기, 회전 및 정렬 기능을 갖춘 PHP 이미지 갤러리 스크립트. 이 스크립트는 여러 이미지 업로드를 위해 개발되었습니다. 이미지 갤러리뿐만 아니라 다양한 유형의 프로젝트에 대한 다중 이미지 업로드에도 사용할 수 있습니다.
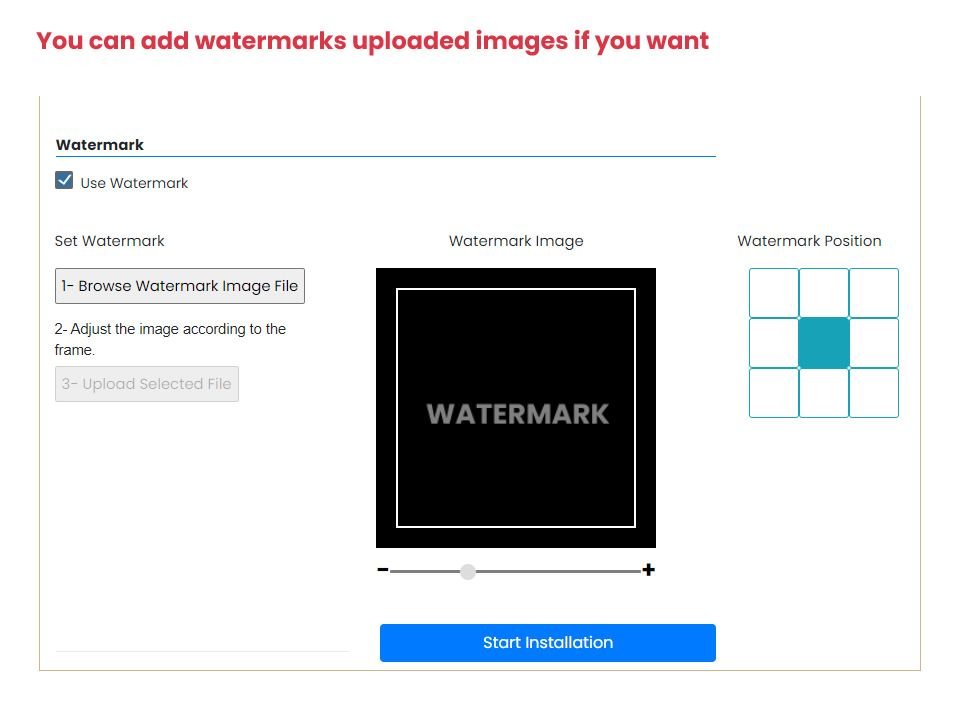
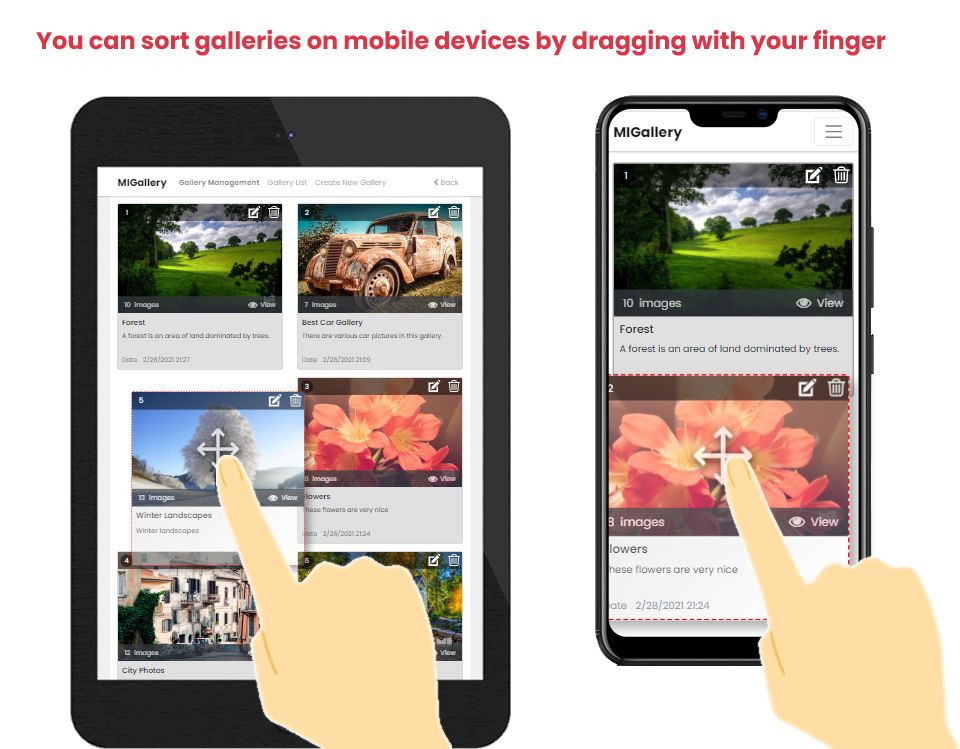
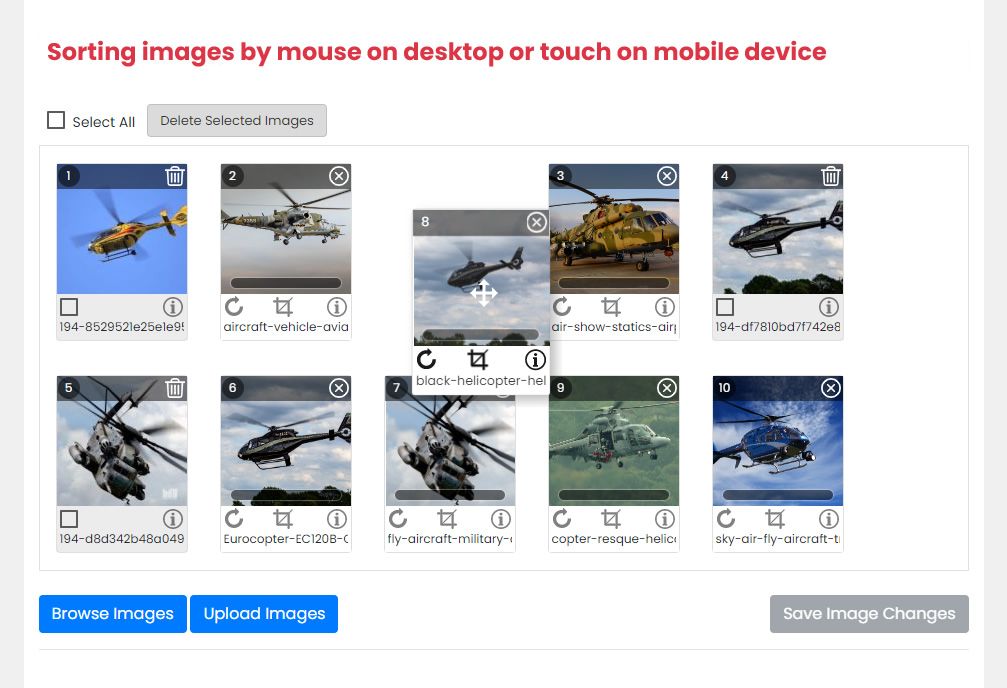
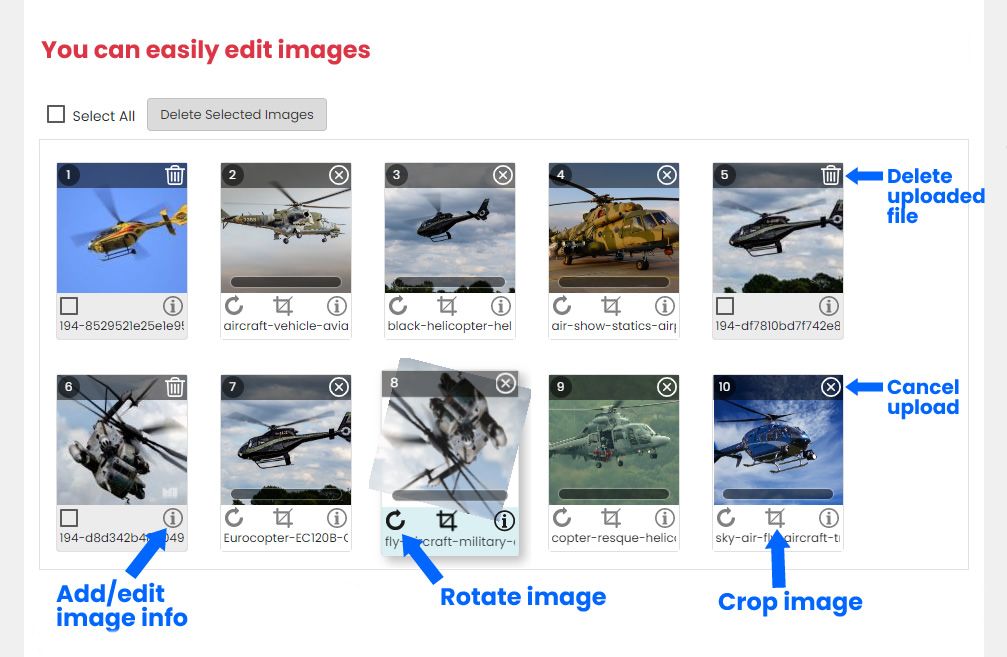
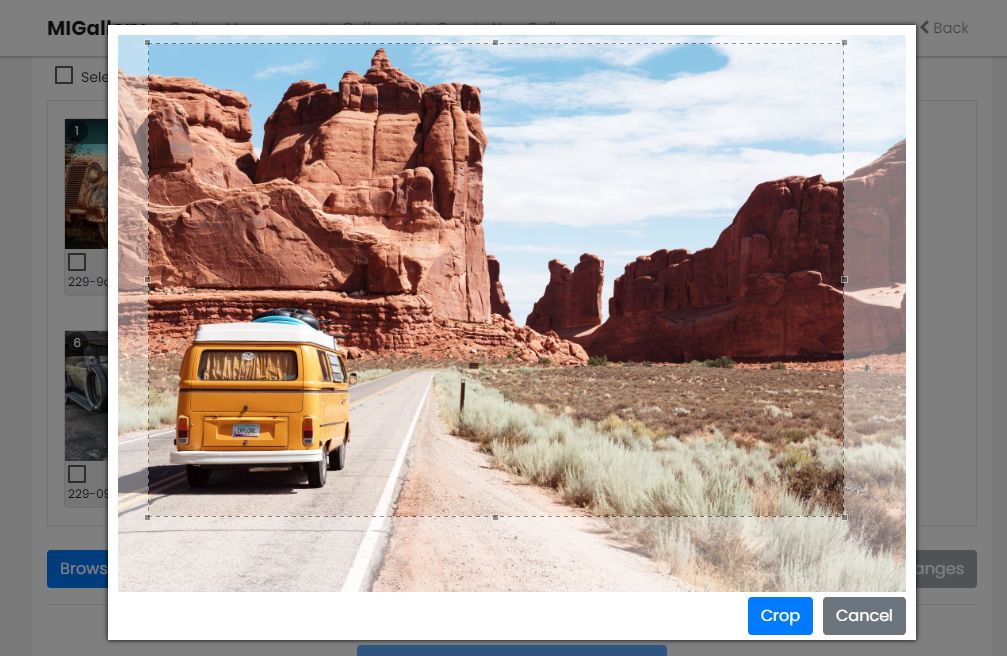
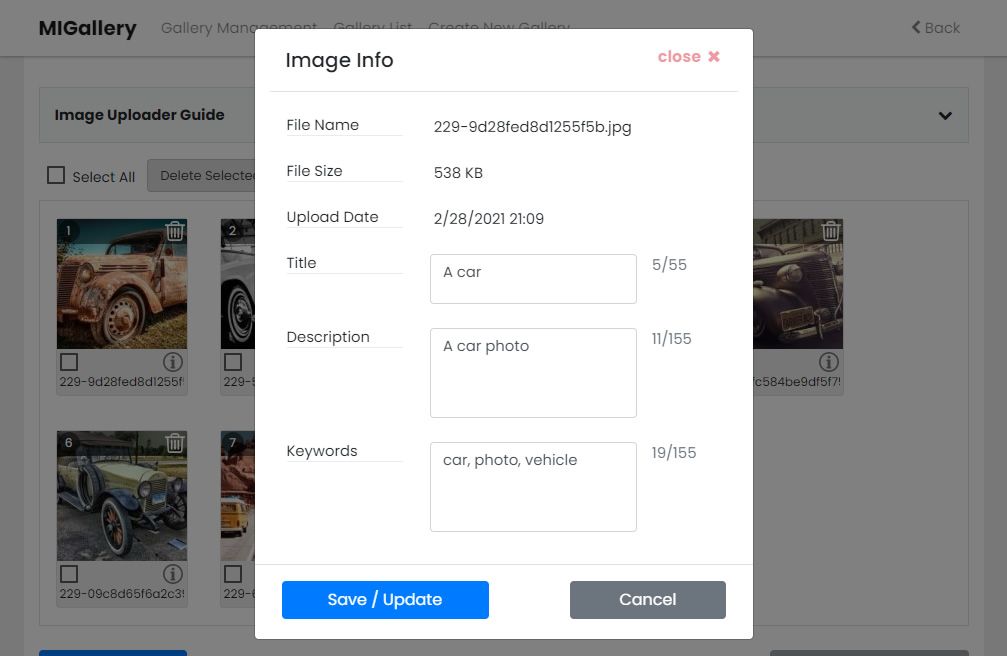
업로드하기 전에 이미지를 자르고 회전할 수 있습니다. 컴퓨터에서는 마우스로 드래그하거나, 모바일에서는 손가락으로 드래그하여 정렬할 수 있으며, 사진별로 정보를 추가할 수 있습니다.
FileAPI 자바스크립트 도구는 클라이언트측 이미지 자르기, 회전 및 업로드에 사용됩니다.
업로드된 이미지는 나중에 다시 정렬할 수 있으며, 그 사이에 새 이미지를 추가할 수 있습니다.
설치 후에는 데이터베이스에 그림 테이블과 이 테이블과 관련된 간단한 갤러리 테이블도 생성됩니다.
생성된 이미지 갤러리를 관리하기 위해 간단한 페이지 템플릿을 준비했습니다.
프로젝트에 쉽게 통합할 수 있도록 부트스트랩을 사용하여 심플한 디자인을 만들었습니다.
설치되면 이 스크립트는 프로젝트 디렉터리의 데모에서 볼 수 있듯이 자동으로 갤러리를 생성합니다. 이 갤러리의 프로젝트 디렉토리에는 4페이지가 있습니다. 이 페이지들은 개발자의 편의를 위해 심플한 디자인의 템플릿으로 준비되어 있습니다.
mi-uploader.php : create and edit gallery, upload and edit images for admin or authorized users
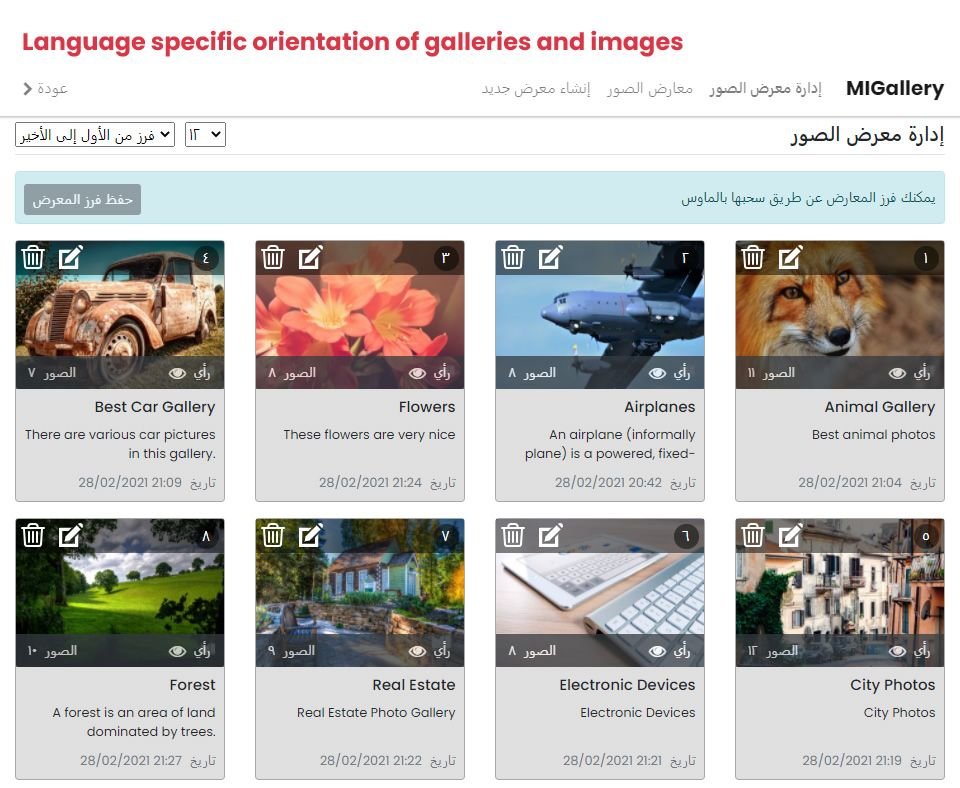
gallery-man.php : gallery management for admin or authorized users
gallery-list.php: list of image galleries for all users
gallery-view.php: view images of gallery for all users
이러한 페이지를 프로젝트에 적절하게 통합하고 디자인을 개선하여 사용할 수 있습니다.
다양한 프로젝트에 맞게 개발할 수 있는 템플릿으로 준비되어 있습니다.
코드는 최대한 명확하고 이해하기 쉽게 작성되었습니다. 메소드에 필요한 설명이 추가되었습니다. 개발 단계에서 오류를 보다 쉽게 찾을 수 있도록 오류 로깅 및 디버그 모드가 추가되었습니다.
/project : Your project folder
/bootstrap-... : bootstrap files
/css : css files
/icons : icon files
/js : jquery files
mi-install.php : Install database tables and create CONFIG_FILE and DEFINITIONS_FILE (defined in the definitions0.php) files.
mi-session.php : php session management
mi-init.php : mysql connection
mi-final.php : close mysql connection
mi-footer.php : page footer
mi-navbar.php : navigation bar
mi-uploader.php : create and edit gallery, upload and edit images for admin or authorized users
gallery-man.php : gallery management for admin or authorized users
gallery-list.php : list of image galleries for all users
gallery-view.php : view images of gallery for all users
/migallery
definitions0.php: php definitions (default, you can change it manually)
definitions1.php: php definitions (Default definitions during setup. If you do not change the default paths, the db / definitions.php file will be created after installation.)
session.php : php session management
init.php : mysql connection
final.php : close mysql connection
uploader-thumb-existing.php : print existing thumbnails during gallery editing
uploader-thumb-template.php : thumbnail html template of browsed and added images
ajax-gallery-... : Ajax request files of gallery management
ajax-image-... : Ajax request files of image management
MIGallery.class.php : Main class of gallery and image management
Translator.class.php : Language translator class
FileAPI.class.php : File upload response class
Pagination.class.php : Pagination class
install-ajax-... : Ajax request files of installation
/css : css files
/js : javascript files
/plugins : some javascript plugins
/lang : language files
/xml : language xml files
/js : language js files
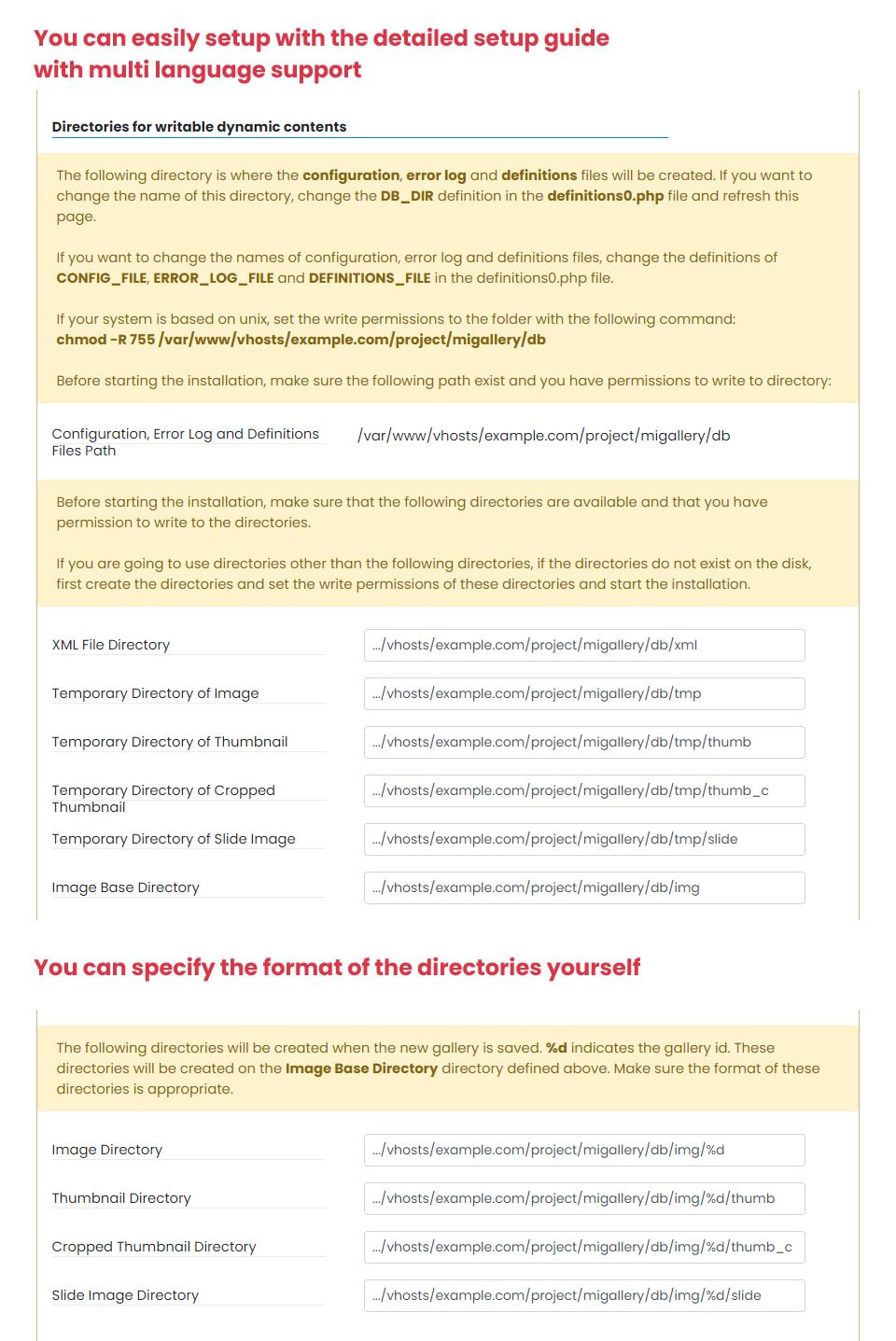
/db : The default directory for writable dynamic content. It can be changed during the installation.
config.php : After installation, config.php (default name, can be changed from the definitions0.php) file is created.
definitions.php : After installation, definitions.php (default name, can be changed from the definitions0.php) file is created.
error.log : Errors are written to this file.
/tmp : First, images are uploaded here and created full, slide, thumb and thumb_c sizes
/slide : slide size with aspect ratio
/thumb : thumbnail size with aspect ratio
/thumb_c : thumbnail size with cropped
/img : Then images move here
/slide
/thumb
/thumb_c
/xml : xml files of image informations. It was created to reduce database queries. Used in gallery-view.php file.
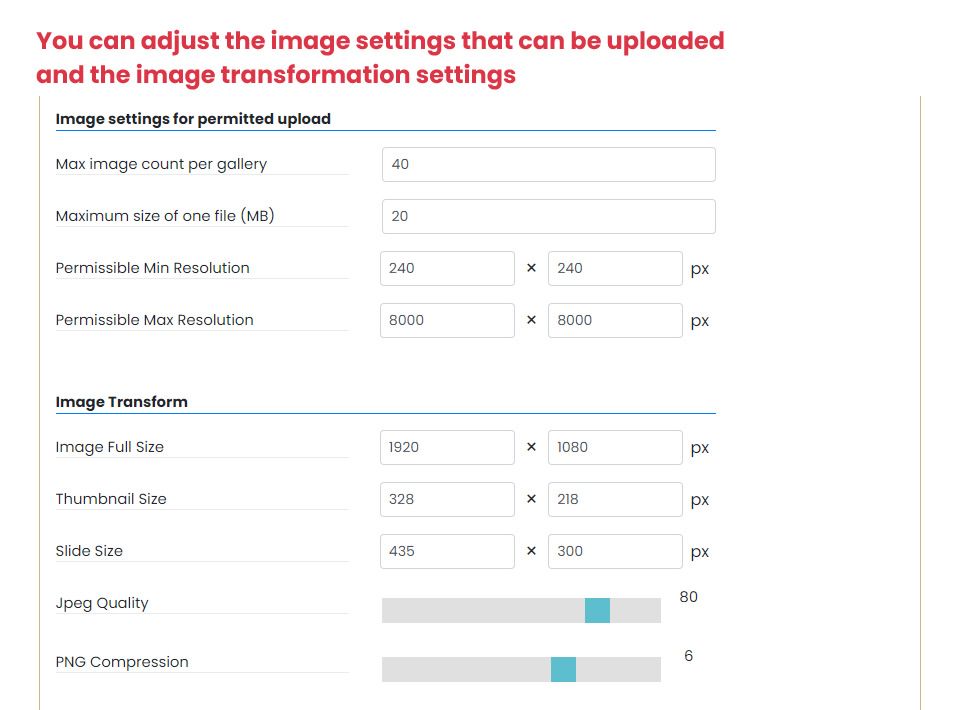
When the image is uploaded, first full size (not original size, maximum dimensions specified in the installation), thumbnail and slide images are created in the tmp directory.
After the gallery is saved, the gallery id is taken and a new folder with this name is created in img directory and the images are moved here.
For example, when the file named abcdef123456789.jpg is uploaded, it is moved to the tmp directory.
Let's say gallery info is inserted to database with 128 id. After that, the file is moved to the img/128/128-abcdef123456789.jpg folder.
If you want to turn on debug mode, set $config['debug'] = true; from CONFIG_FILE file.
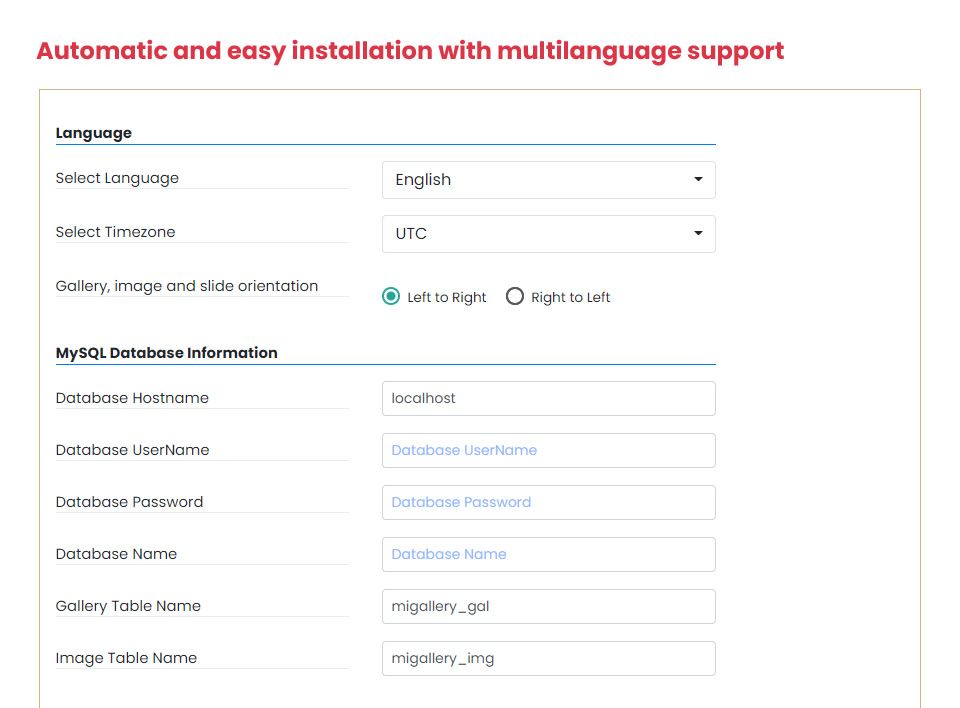
Type {your_domain}/project/mi-install.php in the address line and install it.










라이브 데모