jquery.schedule
v3.1.0

jquery 및 html 일정 달력
npm i jq.schedule --save
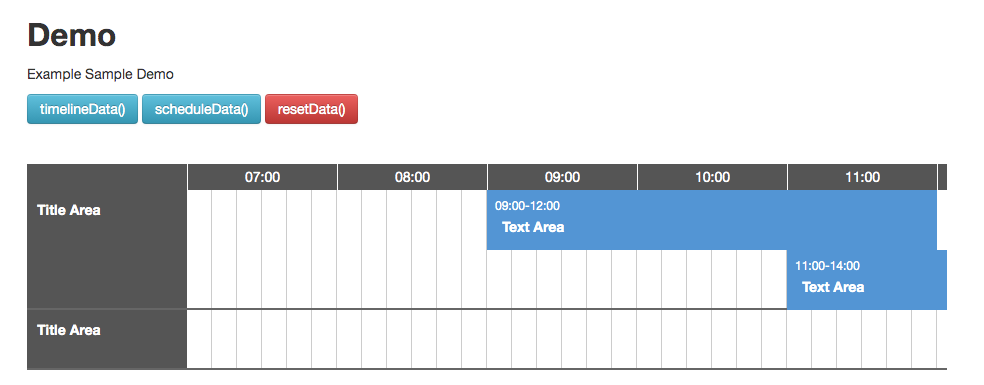
데모를 사용해 보세요
헤드 CSS 추가
<link rel="stylesheet" type="text/css" href="./jquery.schedule/dist/css/style.min.css" />
본체 삽입
<div id="schedule"></div>
<script type="text/javascript" src="./jquery.schedule/dist/js/jq.schedule.min.js"></script>
<script type="text/javascript">
$(function(){
var $sc = $("#schedule").timeSchedule({
startTime: "07:00", // schedule start time(HH:ii)
endTime: "21:00", // schedule end time(HH:ii)
widthTime:60 * 10, // cell timestamp example 10 minutes
timeLineY:60, // height(px)
verticalScrollbar:20, // scrollbar (px)
timeLineBorder:2, // border(top and bottom)
bundleMoveWidth:6, // width to move all schedules to the right of the clicked time line cell
rows : {
'0' : {
title : 'Title Area',
subtitle : 'Description',
schedule:[
{
start:'09:00',
end:'12:00',
text:'Text Area',
data:{
}
},
{
start:'11:00',
end:'14:00',
text:'Text Area',
data:{
}
}
]
},
'1' : {
title : 'Title Area',
schedule:[
{
start:'16:00',
end:'17:00',
text:'Text Area',
data:{
}
}
]
}
},
onChange: function(node, data){
addLog('onChange', data);
},
onInitRow: function(node, data){
addLog('onInitRow', data);
},
onClick: function(node, data){
addLog('onClick', data);
},
onAppendRow: function(node, data){
addLog('onAppendRow', data);
},
onAppendSchedule: function(node, data){
addLog('onAppendSchedule', data);
},
onScheduleClick: function(node, time, timeline){
addLog('onScheduleClick', time + ' ' + timeline);
}
});
});
</script>
| 열쇠 | 값 | 설명 |
|---|---|---|
| 클래스 이름 | jq 일정 | 요소 클래스 추가(기본 jq.schedule) |
| 시작시간 | 07:00 | 일정 시작 시간(HH:ii) |
| 종료시간 | 21:00 | 일정 종료 시간(HH:ii) |
| 폭시간 | 600 | 셀 타임스탬프 예 10분 |
| 타임라인Y | 60 | 높이(px) |
| 수직스크롤바 | 20 | 스크롤바(px) |
| 타임라인경계 | 2 | 테두리(상단 및 하단) |
| 번들이동폭 | 6 | 클릭한 타임라인 셀의 오른쪽으로 모든 일정을 이동하는 너비 |
| 행 | {물체} | 일정 데이터 |
| 드래그 가능 | {부울} | 드래그 가능 활성화(기본값은 true) |
| 크기 조정 가능 | {부울} | 크기 조정 가능(기본값은 true) |
| 크기 조정 가능왼쪽 | {부울} | 왼쪽 핸들 크기 조정 가능(기본값 false) |
| 열쇠 | 유형 | 설명 |
|---|---|---|
| 제목 | 끈 | 일정 행 제목 |
| 부제 | 끈 | 일정 행 설명 |
| 일정 | 물체[] | 배열의 일정 행 |
| 열쇠 | 유형 | 설명 |
|---|---|---|
| 시작 | 끈 | 허:ii |
| 끝 | 끈 | 허:ii |
| 텍스트 | 끈 | 바 제목 |
| 데이터 | 물체 | 데이터 바인딩 |
변경 일정 표시줄 콜백 시
데이터 초기화
클릭바 콜백 시
일정 행 콜백 추가 시
일정 표시줄 콜백 추가 시
클릭 시 일정 행 콜백
var data = $("#schedule").timeSchedule('timelineData');
var data = $("#schedule").timeSchedule('scheduleData');
$("#schedule").timeSchedule('resetData');
$("#schedule").timeSchedule('resetRowData');
$("#schedule").timeSchedule('addRow', timeline, {
title : 'Title Area',
schedule:[
{
start:'09:00',
end:'12:00',
text:'Text Area',
data:{
}
}
]
});
$("#schedule").timeSchedule('addSchedule', timeline, {
start: start,
end: end,
text:'Insert Schedule',
data:{}
});
$("#schedule").timeSchedule('setDraggable', true or false);
$("#schedule").timeSchedule('setResizable', true or false);
서버 브라우저 동기화 실행
npm run serve