검색, 다국어 지원, 선택적 JavaScript, 완벽한 Lighthouse 점수 및 포괄적인 문서를 갖춘 접근 가능한 Zola 테마입니다. 개인 웹사이트와 블로그용으로 제작되었습니다.
팁
지금 바로 블로그를 시작하고 싶으신가요? tabi-start 템플릿을 사용하면 몇 분 안에 전체 사이트를 가동하고 실행할 수 있습니다.
여기에서 실시간 미리보기(및 테마 문서)를 확인하세요.
실제 응용 프로그램을 보려면 tabi를 사용하는 사이트 섹션을 살펴보세요.
타비(旅, / t ɐ ˈ b i /): 여행.

tabi는 Google의 Lighthouse 감사에서 만점을 받았습니다.
메모
새 사이트를 만드는 가장 빠른 방법은 tabi-start 템플릿을 사용하는 것입니다. 이렇게 하면 모든 필수 구성이 준비된 완전한 블로그 설정이 제공됩니다.
기존 Zola 사이트에 tabi를 추가하려면:
git init
git submodule add https://github.com/welpo/tabi.git themes/tabi
또는 테마 디렉터리에 테마를 복제합니다.
git clone https://github.com/welpo/tabi.git themes/tabi
config.toml 에서 테마를 활성화합니다. theme = "tabi"
config.toml 에 title 설정하세요. title = "Your Site Title"
config.toml 에서 코드 블록 강조 표시를 구성합니다. [ markdown ]
highlight_code = true
highlight_theme = " css " content/_index.md 파일을 생성합니다. 이 파일은 홈 페이지의 모양과 동작을 제어합니다. 다음 옵션 중 하나를 선택하십시오.
옵션 A: / 의 게시물 게재 :
+++
title = "Home"
paginate_by = 5 # Show 5 posts per page.
+++
content/ 페이지 매김이 있는 게시물이 표시됩니다. 옵션 B: 다른 경로(예: blog/ )의 게시물 제공 :
+++
title = "Home"
# Note we're not setting `paginate_by` here.
[extra]
section_path = "blog/_index.md" # Where to find your posts.
max_posts = 5 # Show 5 posts on the home page.
+++
blog/ 섹션의 최신 게시물 5개가 표시됩니다.paginate_by 설정하지 마세요._index.md 파일에 대한 전체 경로를 사용하십시오. section_path = "blog/" 사용하면 작동하지 않습니다. 경고
content/_index.md 에 paginate_by 와 section_path 모두 설정하지 마세요.
이러한 설정은 상호 배타적이며 두 가지를 모두 사용하면 게시물이 표시되지 않을 수 있습니다.
content/_index.md 에 다음 줄을 추가하세요. [extra]
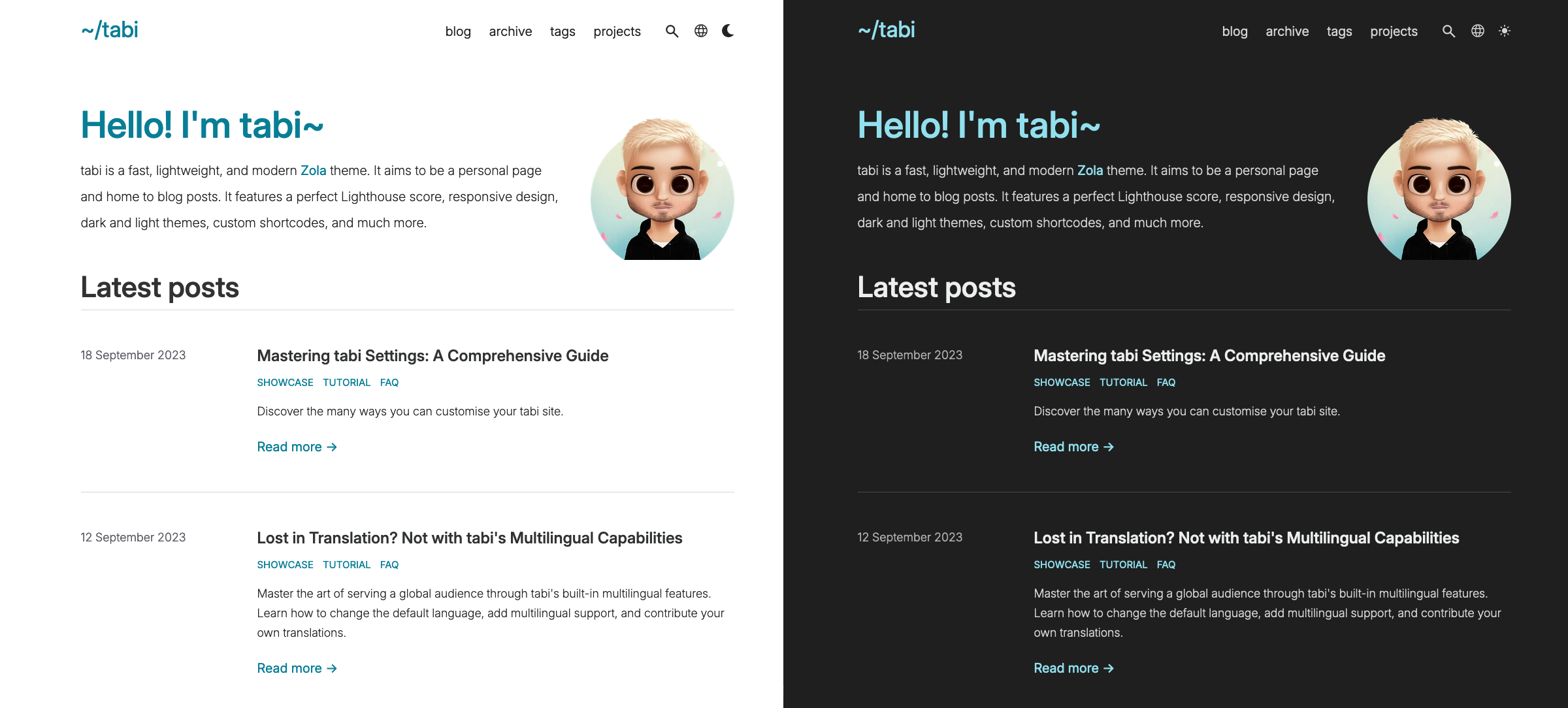
header = {title = "Hello! I'm tabi~", img = "img/main.webp", img_alt = "Your Name" }
머리말 외부의 콘텐츠는 헤더 제목과 게시물 목록 사이에 렌더링됩니다. 위 스크린샷에는 "tabi는 빠르고, 가볍고, 현대적인 Zola 테마입니다..."라는 텍스트가 있습니다.
config.toml 에서 다음과 같이 각 언어에 대한 제목과 분류를 설정합니다. [ languages . es ]
title = " ~/tabi "
taxonomies = [{ name = " tags " , feed = true }] 해당 언어로 활성화하려는 각 섹션(예: /blog 또는 /projects)에 대해 언어별로 _index.{language_code}.md 필요합니다.
확장자 앞에 추가 .{code} 추가하고 기본 언어와 정확히 동일한 이름을 가져야 하는 개별 게시물의 경우에도 마찬가지입니다(예: security.md 의 스페인어 버전은 security.es.md 입니다).
이 구성을 사용하면 언어 전환기가 사용자를 현재 URL의 번역으로 안내할 수 있습니다. 번역이 없으면 구성에 설정된 각 언어에 대한 설명과 함께 404 페이지가 표시됩니다.
다국어 지원에 대해 자세히 알아보려면 자주 묻는 질문을 참조하세요.
테마를 git 하위 모듈로 추가한 경우 다음을 실행하세요.
git submodule update --remote themes/tabi복제한 경우:
cd themes/tabi
git pull| 웹사이트 | 창조자 | 설명 | 사이트 소스 |
|---|---|---|---|
| osc.정원 | 오스카 페르난데스(웰포) | 데이터 과학, 심리학, 그리고 졸라 | 원천 |
| sandip.live | 산디프 G(샌드맨) | 스타트업, 기술 그리고 좋은 삶 | 원천 |
| seadve.github.io | 데이브 패트릭 카베르토(SeaDve) | 맞춤형 CSS를 사용한 개인 블로그 및 포트폴리오 | 원천 |
| mikufan.page | 나디아 | 개인 블로그 | 원천 |
| tim-boettcher.online | 팀 뵈처 | 청각 장애인 프로그래머의 통찰과 말장난 | 원천 |
| www.richtman.au | 아리엘 리치트만 | 개인 기술 블로그 | 원천 |
| 폰데로사 게임 | 존 버락(JVimes) | 친절한 인디게임회사 | — |
| jmbhughes.com | 마커스 휴즈(jmbhughes) | 개인 블로그 | 원천 |
| szabolcs.me | Szabolcs Fazekas (szabolcsf) | 개인 블로그 | 원천 |
타비를 사용하시나요? 자유롭게 PR을 작성하고 이 목록에 사이트를 추가하세요.
이 테마는 다음에서 영감을 받았습니다.
뭔가 작동하지 않나요? 아이디어가 있나요? 우리에게 알려주세요!
꼭 해주세요! 버그 보고서, 번역 또는 문서 개선(사소하더라도), 기능 요청에 감사드립니다…
자세한 내용은 기여 지침을 살펴보세요.
코드는 MIT 라이센스에 따라 사용할 수 있습니다.