주제별로 그룹화된 사용자의 GitHub 저장소를 보여주는 개발 포트폴리오 정적 사이트
GitHub 저장소를 정적으로 렌더링된 사이트로 보여주세요. Jekyll 및 GitHub GraphQL API를 기반으로 구축되었습니다.
프로젝트는 Netlify에 배포되고 호스팅됩니다. GitHub Actions는 최신 리포지토리 정보가 사용되도록 매일 빌드를 트리거하는 데 사용됩니다.
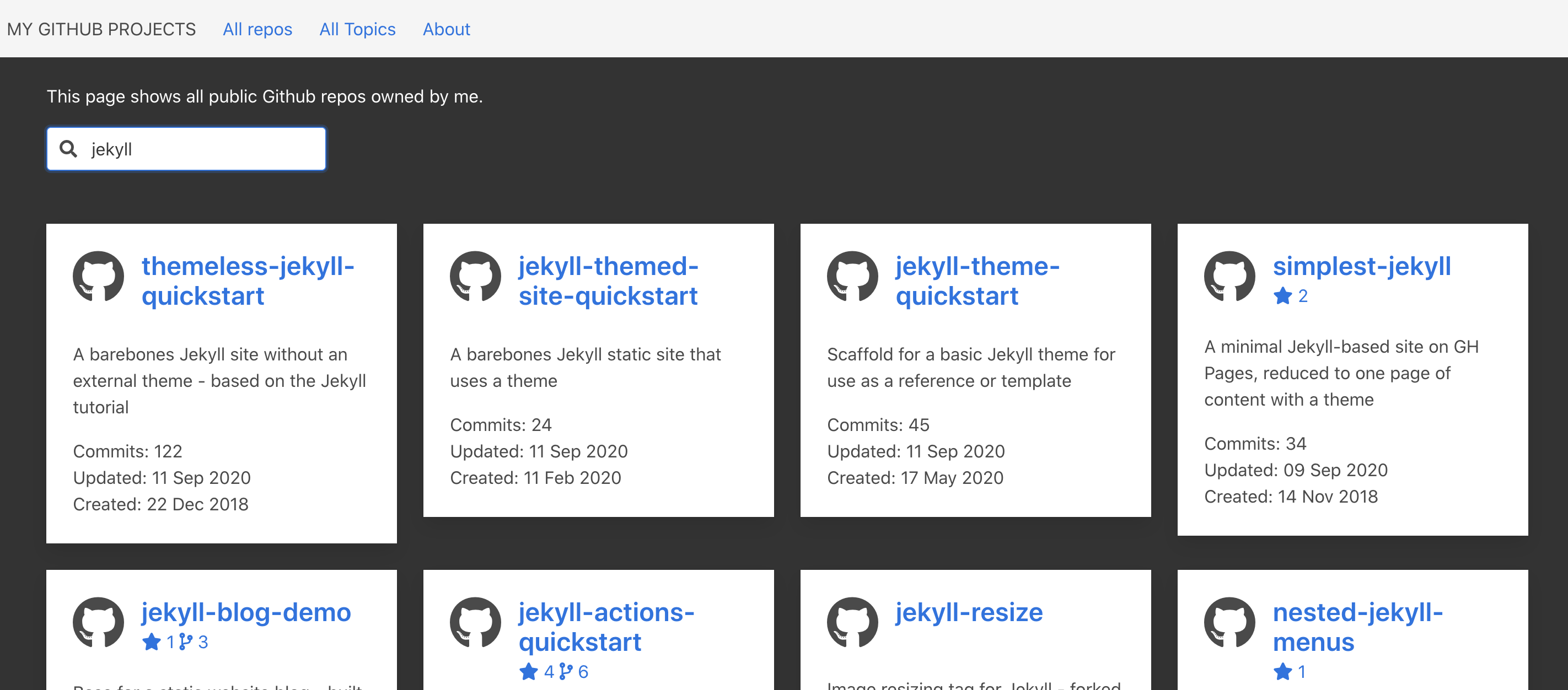
이 페이지에는 사용자의 모든 저장소 목록이 표시됩니다. 이름에 선택적 필터가 있습니다.

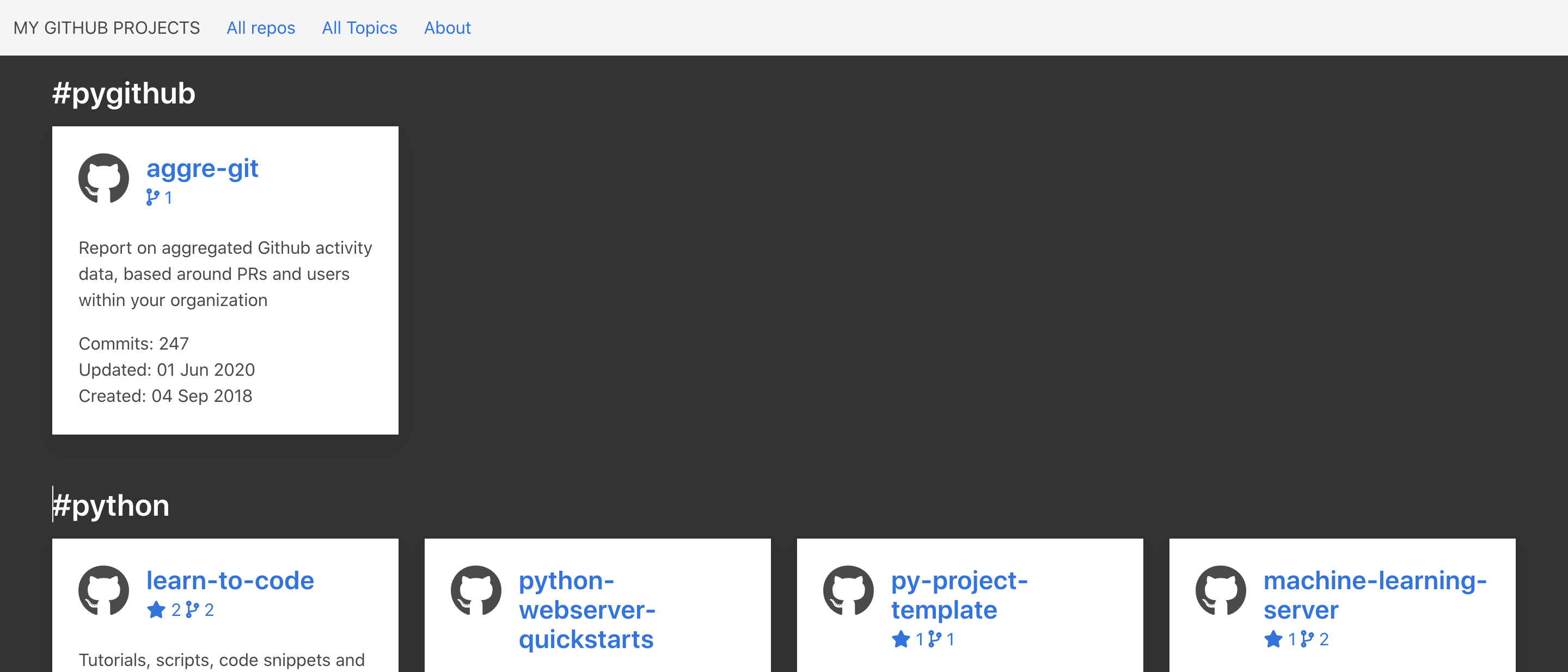
주제별로 그룹화된 모든 저장소를 표시합니다(예: #jekyll 또는 #github-pages-site ).

이 저장소를 재사용하고 포트폴리오 사이트를 직접 만드는 방법.
이 리포지토리를 자신의 GitHub 계정으로 포크하세요.
로컬 또는 원격 설정에 대한 문서의 지침을 따르세요.
구성 값과 같은 사용자 정의 업데이트를 수행하고 문서 배지가 저장소를 가리키도록 만듭니다.
아래 라이센스 섹션을 준수하십시오.
설정 지침에서 계정에 대한 GitHub 비밀 토큰을 생성합니다. 그러면 GitHub GraphQL 쿼리가 인증 사용자로서 데이터를 가져옵니다. 어디에서나 자신의 GitHub 사용자 이름을 설정할 필요가 없습니다.
@MichaelCurrin이 MIT에서 발표했습니다.
이 프로젝트를 포크 또는 새 프로젝트로 자신의 포트폴리오에 자유롭게 사용하세요. 이 저장소에 대한 링크를 다시 추가하세요.
다른 프로젝트에 코드의 상당 부분을 사용하는 경우 저장소에 원본 소스의 복사본이 필요합니다.