massively jekyll theme
1.0.0
HTML5 UP의 "Massively" 테마의 Jekyll 버전입니다.

Jekyll의 작동 방식에 익숙하지 않은 분들은 jekyllrb.com에서 자세한 내용을 확인하시거나, 머리말, 게시물 작성, 페이지 작성의 기본 사항만 읽어보세요.
_config.yml 파일 편집을 시작하기만 하면 됩니다!gh-pages 라는 분기를 만든 다음 _config.yml 파일 편집을 시작하세요!_config.yml 에 이메일을 추가하기만 하면 작동합니다!_config.yml 에 소셜 프로필을 쉽게 추가하세요. config.yml 에 입력한 소셜 프로필 버튼만 사이트 바닥글에 표시됩니다!버그를 보고하고, 질문하고, 기능을 요청하고 싶다면 GitLab 저장소에서 자유롭게 요청하세요. 최선을 다해 도와드리겠습니다!
또는coming+andrewbanchich/[email protected]으로 이메일을 보내 이메일을 통해 이슈를 열 수 있습니다.
GitHub 저장소는 단순히 GitLab 저장소의 미러입니다.
HTML5 UP의 원본 README:
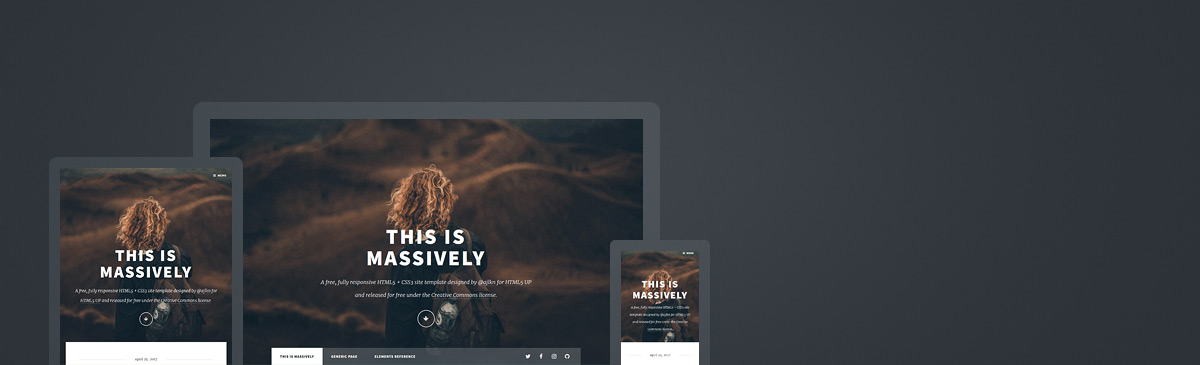
Massively by HTML5 UP
html5up.net | @ajlkn
Free for personal and commercial use under the CCA 3.0 license (html5up.net/license)
This is Massively, a text-heavy, article-oriented design built around a huge background
image (with a new parallax implementation I'm testing) and scroll effects (powered by
Scrollex). A *slight* departure from all the one-pagers I've been doing lately, but one
that fulfills a few user requests and makes use of some new techniques I've been wanting
to try out. Enjoy it :)
Demo images* courtesy of Unsplash, a radtastic collection of CC0 (public domain) images
you can use for pretty much whatever.
(* = not included)
AJ
[email protected] | @ajlkn
Credits:
Demo Images:
Unsplash (unsplash.com)
Icons:
Font Awesome (fortawesome.github.com/Font-Awesome)
Other:
jQuery (jquery.com)
Misc. Sass functions (@HugoGiraudel)
Skel (skel.io)
Scrollex (github.com/ajlkn/jquery.scrollex)