Frosti
2.9.1
간단하고 우아하며 빠른 정적 블로그 템플릿! Astro로 제작
Frosti 데모 / ? 중국어 README / ❤️내 블로그
팁
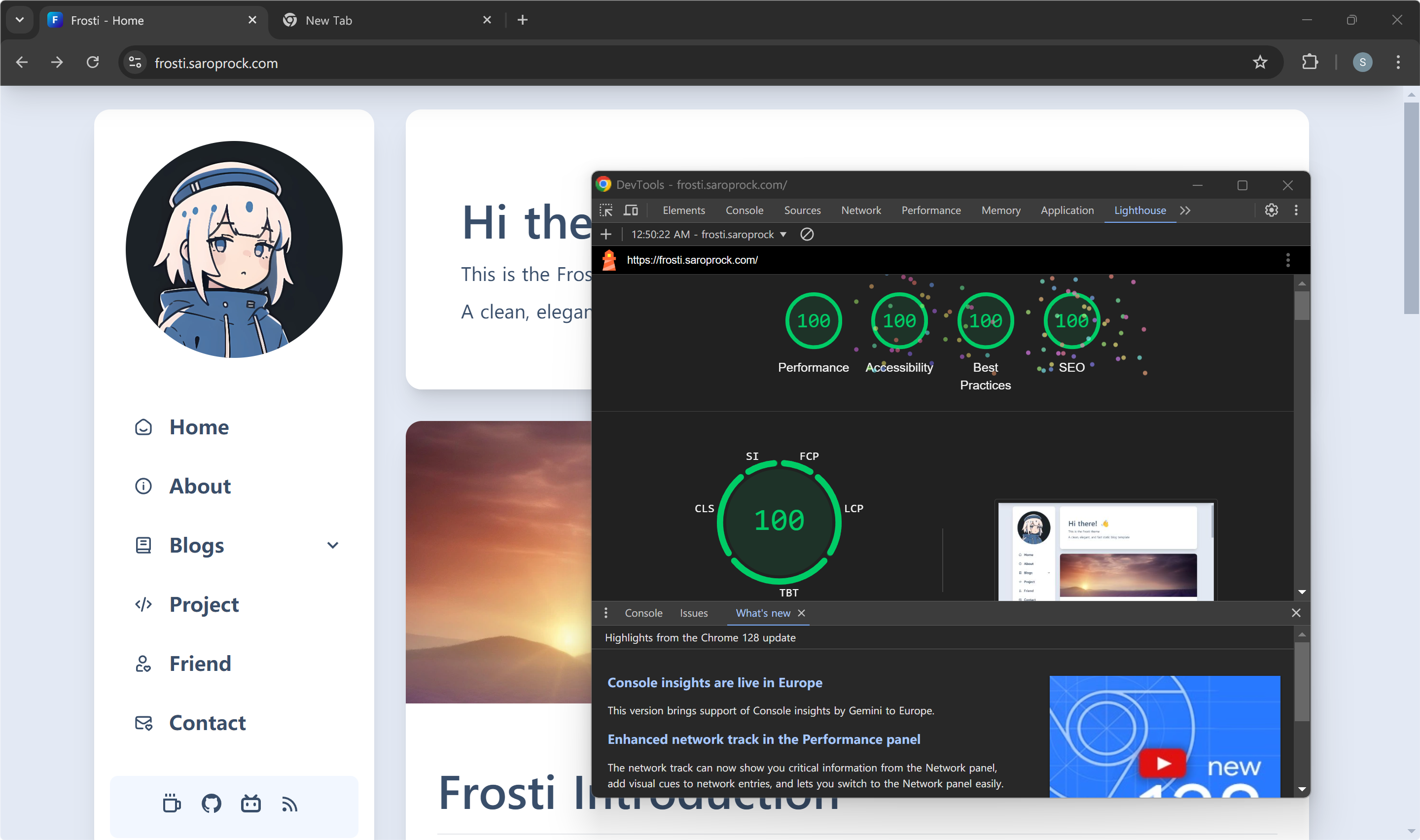
이 테마를 먼저 미리 보는 것이 좋습니다


consts.ts 에서 블로그 콘텐츠를 사용자 정의하세요. 중요한
주석 시스템을 직접 구성해야 합니다. srccomponentsCommentWaline.astro 수정에 대한 자세한 내용은 Waline을 참조하세요.
| 이름 | 의미 | 필수의 |
|---|---|---|
| 제목 | 기사 제목 | 예 |
| 설명 | 기사 요약 | 예 |
| 출판일 | 기사 날짜 | 예 |
| 영상 | 기사 표지 | 아니요 |
| 카테고리 | 기사 카테고리 | 아니요 |
| 태그 | 기사 태그 | 아니요 |
| 배지 | 기사 배지 | 아니요 |
팁
badge 속성을 Pin 으로 설정하여 기사를 고정할 수 있습니다.
중요한
Frosti는 pnpm을 패키지 관리자로 사용합니다. pnpm이 설치되어 있지 않은 경우 먼저 설치하십시오.
create astro 명령에 --template 매개변수를 전달하여 Frosti를 사용하세요!
pnpm create astro@latest -- --template EveSunMaple/Frostinpm i -g pnpmgit clone --depth 1 https://github.com/EveSunMaple/Frosti.git Frosti cd Frostipnpm ipnpm run dev # Start the debug server
pnpm run build # Build the project as static files 메모
Frosti는 기본적으로 pnpm을 사용하여 구축됩니다. 오류가 발생하면 pnpm update 실행하세요.
팁
Vercel, Netlify 등과 같은 다른 방법을 사용하여 Frosti를 배포할 수도 있습니다. 그러나 이러한 서비스의 기본 사용법을 숙지해야 합니다. Astro에서 지원하는 배포 방법
질문이나 제안 사항이 있는 경우 언제든지 문제를 제출하거나 개발자와 소통하세요!
@Saicaca 그의 영감이 제가 이 테마를 만든 주된 이유였습니다.
@WRXinYue 초창기에 많은 도움을 받았습니다.