AppSeed가 Eleventy, Panini SSG 및 기타 정적 사이트 빌더에서 생성하고 프로토타입한 오픈 소스 정적 사이트 (무료 및 상업용) - AppSeed Web App Generator에서 제공.
PROMO: 주니어 개발자 스타터 키트85%OFF
이 패키지에는 시선을 사로잡는 포트폴리오와 웹 앱을 즉시 구축하는 데 사용할 수 있는 rock-solid collection of premium assets ( 키트 및 대시보드 )이 포함되어 있습니다.

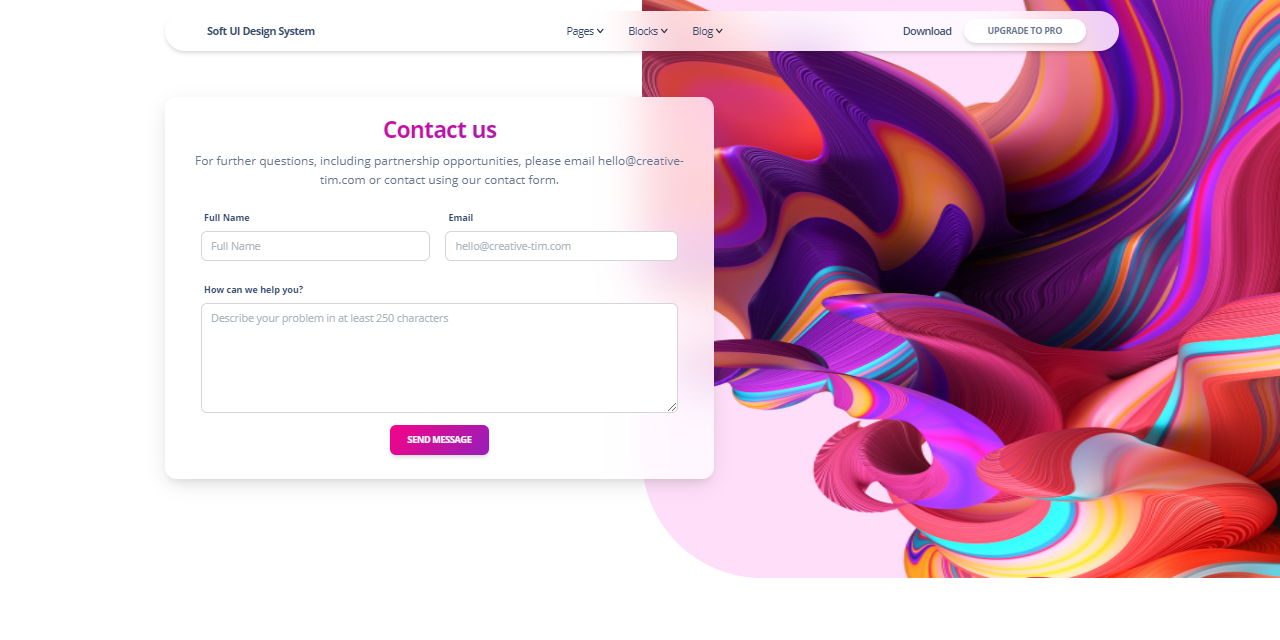
Eleventy Soft UI는 콘텐츠 관리를 위해 Prismic CMS를 사용하는 블로그 시스템을 포함하여 Soft UI 디자인 시스템 (Bootstrap 5를 기반으로 한 사용자 친화적이고 아름다운 디자인 시스템)을 Eleventy에 적용한 것입니다. Soft UI 디자인 시스템은 버튼, 입력, 탐색 모음, 탐색 탭, 카드 또는 경고와 같은 70개 이상의 프런트엔드 개별 요소로 구축되어 선택 및 결합의 자유를 제공합니다. 모든 구성요소는 다양한 색상을 가질 수 있으며 SASS 파일 및 클래스를 사용하여 쉽게 수정할 수 있습니다.
Eleventy Soft UI - 제품 페이지
Eleventy Soft UI - 라이브 데모

정적 웹 사이트에는 고정 콘텐츠가 포함된 웹 페이지가 포함되어 있습니다. 각 페이지는 HTML로 코딩되어 모든 방문자에게 동일한 정보를 표시합니다. 정적 사이트는 가장 기본적인 유형의 웹 사이트이며 만들기가 가장 쉽습니다. 동적 웹사이트와 달리 웹 프로그래밍이나 데이터베이스 설계가 필요하지 않습니다. 몇 개의 HTML 페이지를 만들어 웹 서버에 게시하면 정적 사이트를 구축할 수 있습니다.
Ethereal 디자인을 사용하여 Eleventy SSG 위에 프로토타입된 정적 사이트입니다 . 특징:
SSG: 일레븐티
툴링: Webpack, Babel, Sass/SCSS, PostCSS, 라이트 서버
디자인: HTML5up Ethereal
앱 리소스: 데모, 제품 페이지
Paradigm Design을 사용하여 Eleventy SSG 위에 프로토타입된 정적 사이트입니다 . 특징:
SSG: 일레븐티
툴링: Webpack, Babel, Sass/SCSS, PostCSS, 라이트 서버
디자인: HTML5up 패러다임
앱 리소스: 데모, 제품 페이지
하이라이트 디자인을 사용하여 Eleventy SSG 위에 프로토타입된 정적 사이트입니다 . 특징:
SSG: 일레븐티
툴링: Webpack, Babel, Sass/SCSS, PostCSS, 라이트 서버
디자인: HTML5up 하이라이트
앱 리소스: 데모, 제품 페이지
Landed Design을 사용하여 Eleventy SSG 위에 프로토타입된 정적 사이트 . 특징:
SSG: 일레븐티
툴링: Webpack, Babel, Sass/SCSS, PostCSS, 라이트 서버
디자인: HTML5up 착륙
앱 리소스: 데모, 제품 페이지
Alpha Design을 사용하여 Eleventy SSG 위에 프로토타입된 정적 사이트입니다 . 특징:
SSG: 일레븐티
툴링: Webpack, Babel, Sass/SCSS, PostCSS, 라이트 서버
디자인: HTML5up 알파
앱 리소스: 데모, 제품 페이지
Helios Design을 사용하여 Eleventy SSG 위에 프로토타입된 정적 사이트 . 특징:
SSG: 일레븐티
툴링: Webpack, Babel, Sass/SCSS, PostCSS, 라이트 서버
디자인: HTML5up 헬리오스
앱 리소스: 데모, 제품 페이지
테셀레이트 디자인을 사용하여 Eleventy SSG 위에 프로토타입된 정적 사이트입니다 . 특징:
SSG: 일레븐티
툴링: Webpack, Babel, Sass/SCSS, PostCSS, 라이트 서버
디자인: HTML5up 테셀레이트
앱 리소스: 데모, 제품 페이지
공중 설계를 통해 Eleventy SSG 위에 프로토타입된 정적 사이트입니다 . 특징:
SSG: 일레븐티
툴링: Webpack, Babel, Sass/SCSS, PostCSS, 라이트 서버
디자인: HTML5up 공중
앱 리소스: 데모, 제품 페이지
TXT 디자인을 사용하여 Eleventy SSG 위에 프로토타입된 정적 사이트입니다 . 특징:
SSG: 일레븐티
툴링: Webpack, Babel, Sass/SCSS, PostCSS, 라이트 서버
디자인: HTML5up TXT
앱 리소스: 데모, 제품 페이지
미니포트 디자인을 사용하여 Eleventy SSG 위에 프로토타입된 정적 사이트입니다 . 특징:
SSG: 일레븐티
툴링: Webpack, Babel, Sass/SCSS, PostCSS, 라이트 서버
디자인: HTML5up TXT
앱 리소스: 데모, 제품 페이지
Dopetrope Design을 사용하여 Eleventy SSG 위에 프로토타입된 정적 사이트입니다 . 특징:
SSG: 일레븐티
툴링: Webpack, Babel, Sass/SCSS, PostCSS, 라이트 서버
디자인: HTML5up TXT
앱 리소스: 데모, 제품 페이지
Astral Design을 사용하여 Eleventy SSG 위에 프로토타입된 정적 사이트 . 특징:
SSG: 일레븐티
툴링: Webpack, Babel, Sass/SCSS, PostCSS, 라이트 서버
디자인: HTML5up TXT
앱 리소스: 데모, 제품 페이지
Fractal Design을 사용하여 Eleventy SSG 위에 프로토타입된 정적 사이트입니다 . 특징:
SSG: 일레븐티
툴링: Webpack, Babel, Sass/SCSS, PostCSS, 라이트 서버
디자인: HTML5up 프랙탈
앱 리소스: 데모, 제품 페이지
Stellar Design을 사용하여 Eleventy SSG 위에 프로토타입된 정적 사이트입니다 . 특징:
SSG: 일레븐티
툴링: Webpack, Babel, Sass/SCSS, PostCSS, 라이트 서버
디자인: HTML5up 스텔라
앱 리소스: 데모, 제품 정보
Photon Design을 사용하여 Eleventy SSG 위에 프로토타입된 정적 사이트입니다 . 특징:
SSG: 일레븐티
툴링: Webpack, Babel, Sass/SCSS, PostCSS, 라이트 서버
디자인: HTML5up 포톤
앱 리소스: 데모, 소스
상용 제품 - Creative-Tim의 Material Design Pro를 사용하여 Eleventy SSG 위에 정적 사이트 상용구를 추가했습니다. 특징:
SSG: 일레븐티
툴링: Webpack, Babel, Sass/SCSS, PostCSS, 라이트 서버
디자인: 머티리얼 디자인 프로
앱 리소스: 제품 페이지, 데모
상용 제품 - Creative-Tim의 Now UI Design Pro를 사용하여 Eleventy SSG 위에 정적 사이트 상용구를 추가했습니다. 특징:
SSG: 일레븐티
툴링: Webpack, Babel, Sass/SCSS, PostCSS, 라이트 서버
디자인: 이제 UI 디자인 프로
앱 리소스: 제품 페이지, 데모
상업용 제품 - Creative-Tim의 Paper Design Pro를 사용하여 Eleventy SSG 위에 정적 사이트 상용구를 추가했습니다. 특징:
SSG: 일레븐티
툴링: Webpack, Babel, Sass/SCSS, PostCSS, 라이트 서버
디자인: 종이 디자인 프로
앱 리소스: 제품 페이지, 데모
정적 사이트 - AppSeed 에서 제공