digital garden jekyll template
1.0.0
이 템플릿 저장소를 사용하여 자신만의 디지털 정원을 시작해 보세요.
저는 설정 방법을 설명하는 튜토리얼을 작성했습니다: Jekyll을 사용하여 나만의 디지털 정원 설정하기
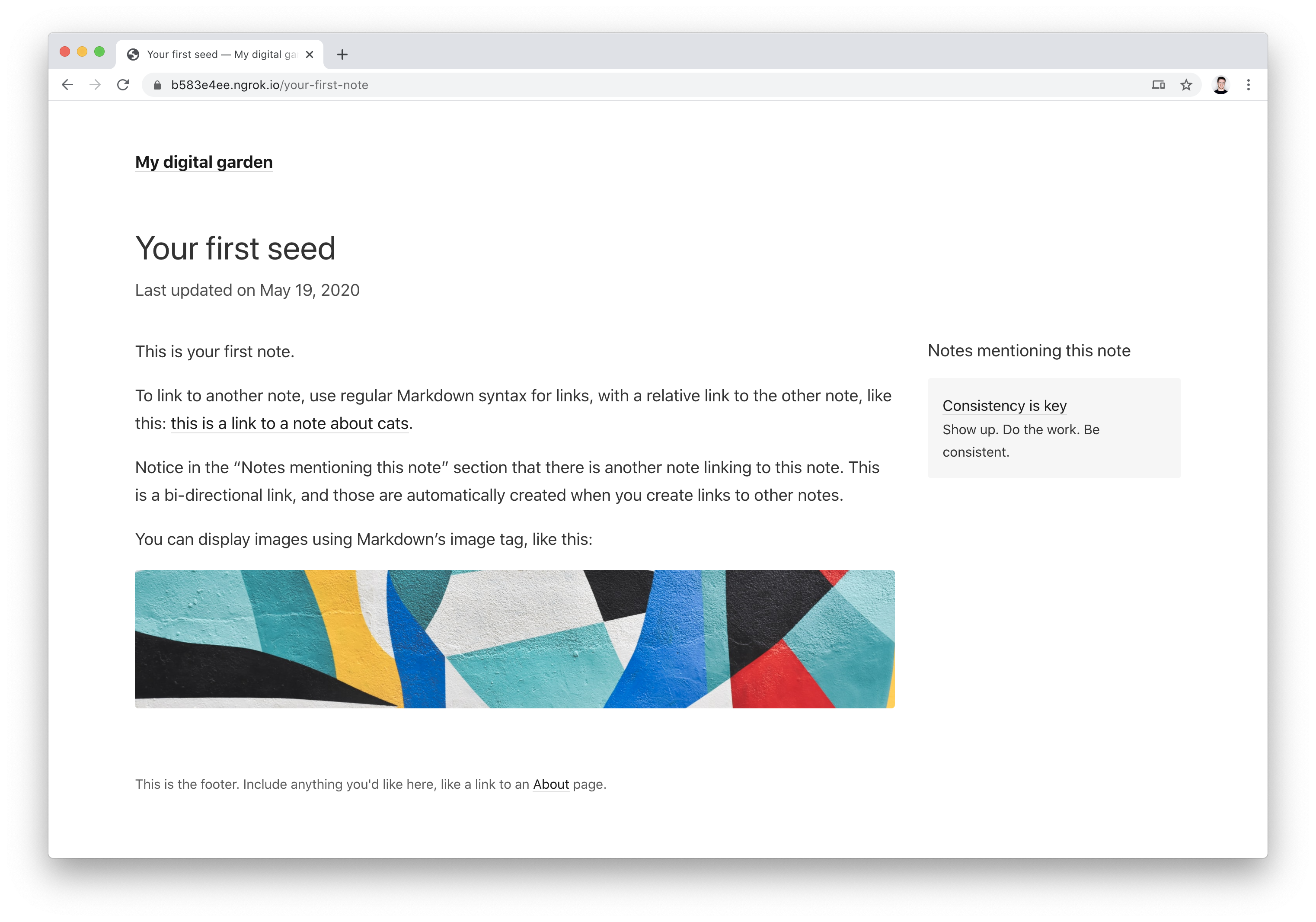
여기에서 템플릿을 미리보세요: https://digital-garden-jekyll-template.netlify.app/

메모
업데이트(2023년 1월) : GitHub Actions 덕분에 이제 GitHub 페이지가 사용자 정의 플러그인을 지원하는 것 같습니다(관련 토론 보기).
GitHub 페이지는 이 템플릿을 부분적으로만 지원합니다. 대화형 노트 그래프를 구동하기 위해 이 템플릿은 사용자 정의 Jekyll 플러그인을 사용하여 notes_graph.json 에 그래프 데이터를 생성하며, GitHub 페이지는 사용자 정의 Jekyll 플러그인을 지원하지 않습니다.
GitHub 페이지에서 그래프를 사용하려면 Jekyll을 사용하여 로컬로 정원을 만든 다음 결과를 GitHub 페이지로 푸시해 보세요.
또는 정원을 Netlify에 배포하면 즉시 사용할 수 있습니다. 나는 이것을 설정하는 방법을 설명하는 가이드를 썼습니다.
그래프에 관심이 없다면 여기에 설명된 대로 이 레이아웃에서 그래프를 제거하면 됩니다.
소스 코드는 MIT 라이센스에 따라 제공됩니다.