zola vite demo
1.0.0

이것은 특별한 플러그인 없이 Vite와 Zola를 깔끔하게 연결할 수 있는 방법을 보여주는 최소한의 작업 데모입니다.
이것은 시작 프로젝트나 상용구가 아니라는 점에 유의하세요.
이 데모에서는:
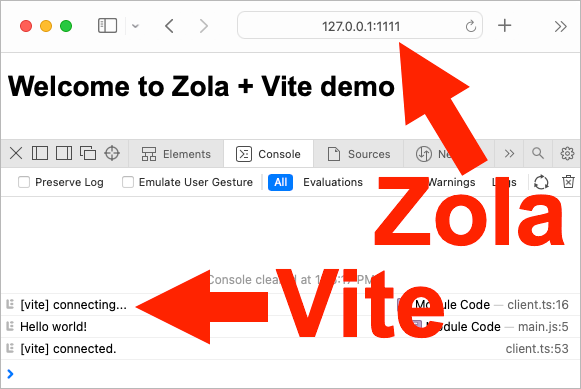
npm run 통해 사용할 수 있습니다(package.json 참조).cd 넣으세요.npm install 실행하여 종속성을 설치합니다.npm run dev 실행하여 Zola 및 Vite 개발 서버를 실행하세요.Hello world! 가 표시되어야 합니다. 브라우저 콘솔에서(위 스크린샷처럼)templates/index.html OR js/main.js OR sass/main.scss 를 일부 변경하세요. http://127.0.0.1:1111/ 페이지는 변경 사항이 반영되어 즉시 업데이트되어야 합니다.npm run build 실행하세요(파일은 public/ 디렉터리로 이동됩니다). import 'vite/modulepreload-polyfill' 포함해야 한다고 나와 있지만 그 목적에 대해서는 잘 모르겠습니다(main.js 참조).문제를 열면 됩니다. 이 저장소의 목적과 관련되지 않은 문제는 종료된 것으로 표시됩니다.