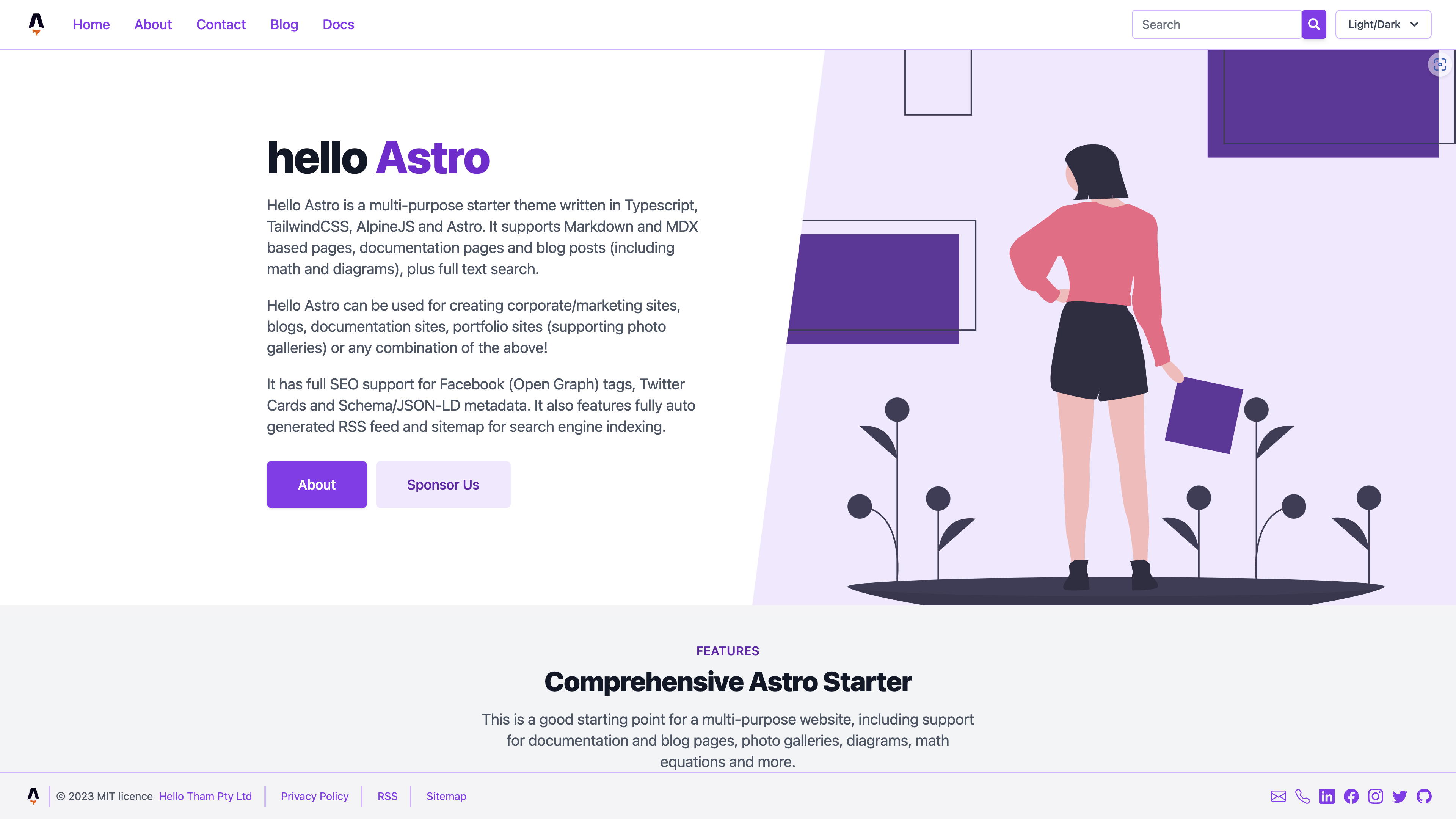
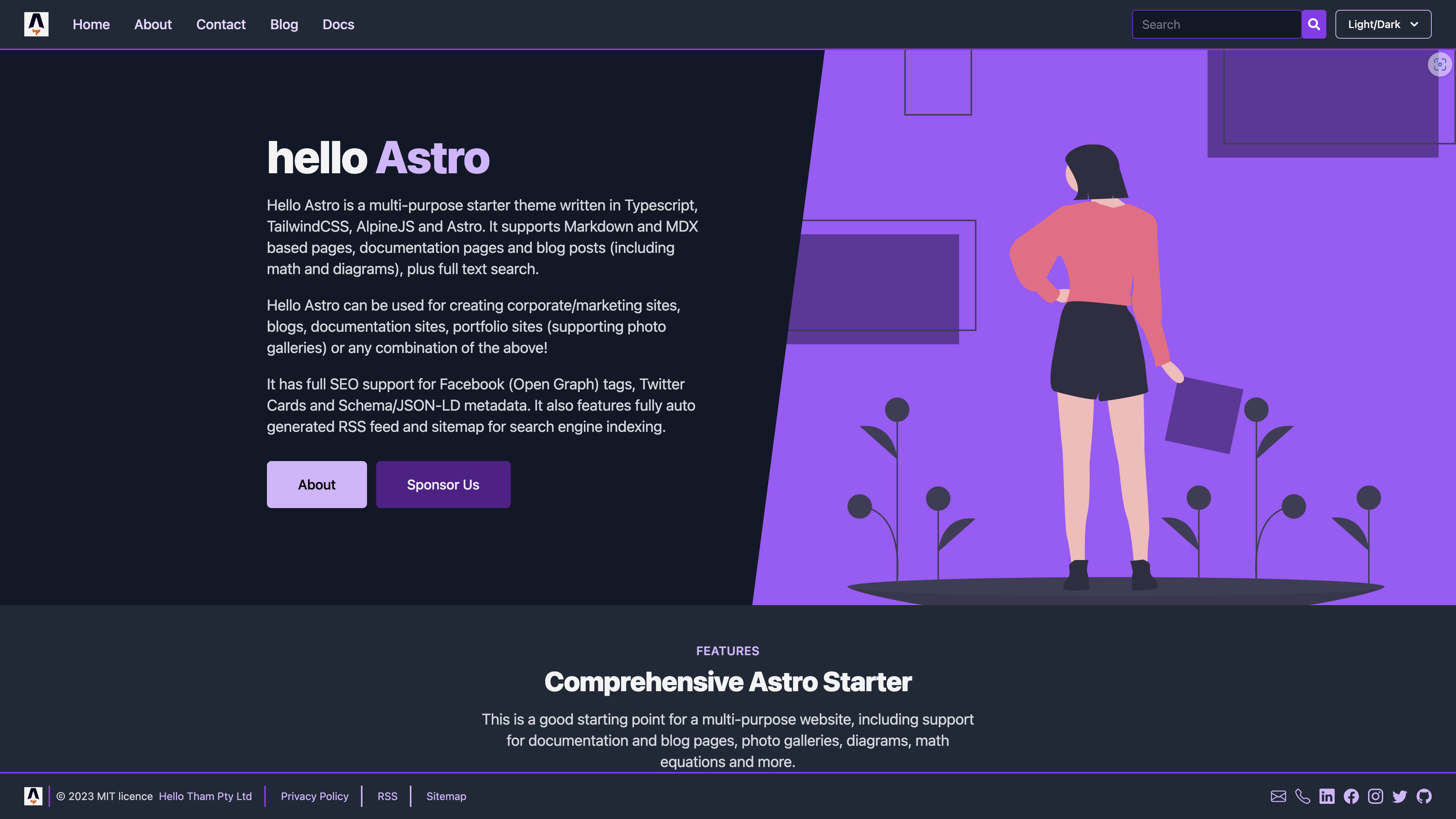
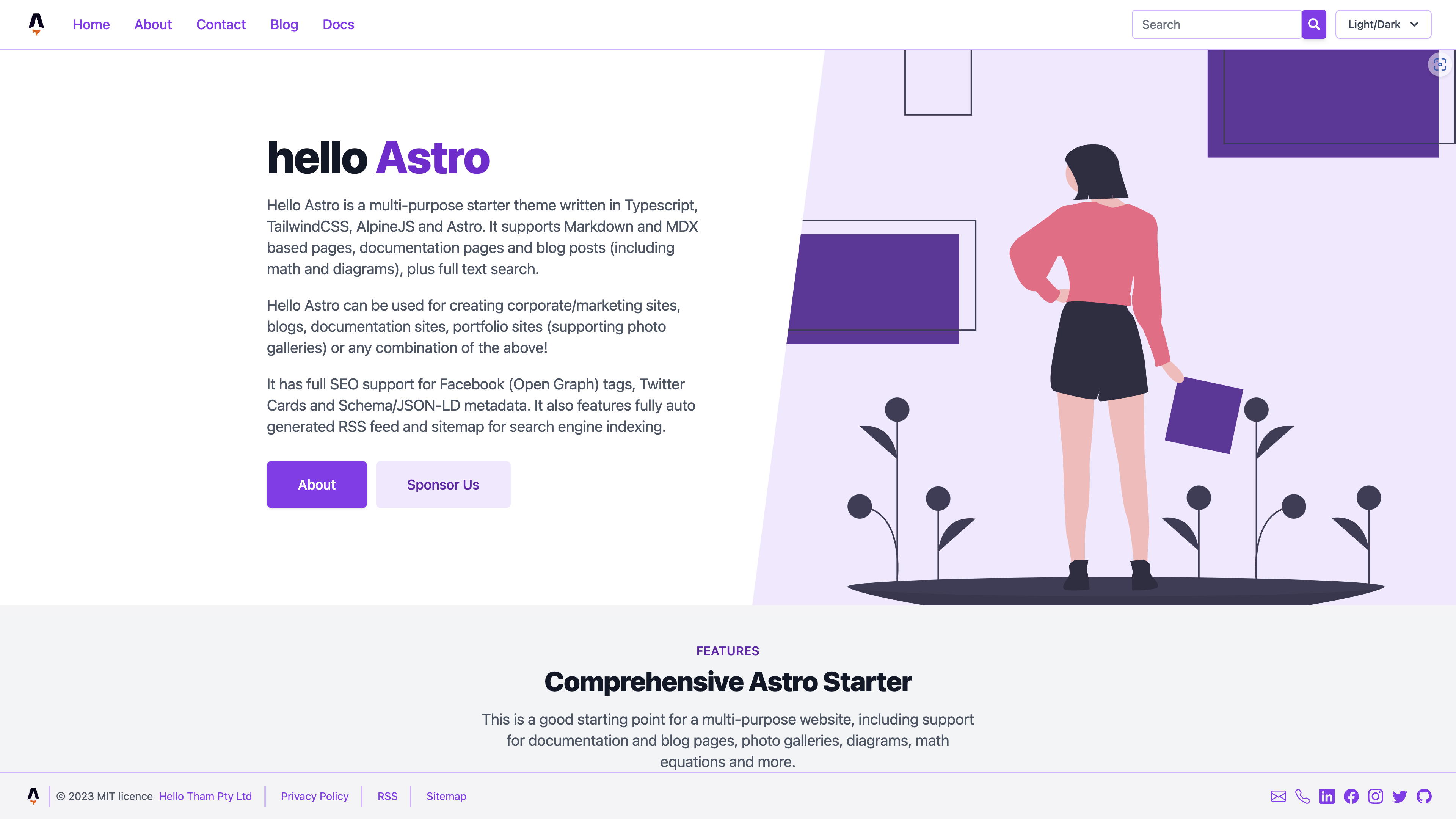
안녕하세요-아스트로
Hello Astro는 Typescript 및 TailwindCSS로 작성된 모든 기능을 갖춘 Astro 다목적 시작 테마입니다. Markdown 및 MDX 기반 페이지와 블로그 게시물을 지원합니다.



Hello Astro는 다음 중 일부/전체에 사용할 수 있습니다.
- 기업/마케팅 사이트
- 블로그
- 문서 사이트
- 사진 갤러리를 지원하는 포트폴리오 사이트
다음 통합을 사용합니다.
- @astrojs/mdx
- @astrojs/markdoc
- @astrojs/사이트맵
- @astrojs/rss
- @astrojs/tailwind
- @astrojs/alpinejs
- 천체 아이콘
- 아스트로서
- 우주 로봇-txt
또한 Undraw에서 가져온 SVG 및 PNG 일러스트레이션도 있습니다.
이 프로젝트는 처음에는 hello-gatsby-starter의 기본 포트로 시작되었지만 이제는 더 많은 기능(라이트/다크 모드, 카테고리 페이지, 검색, 다이어그램, 수학 등)이 포함되어 있습니다.
특징
- 머리말(제목, 설명, 작성자, 날짜, 이미지, 태그)이 포함된 모든 기능을 갖춘 블로그
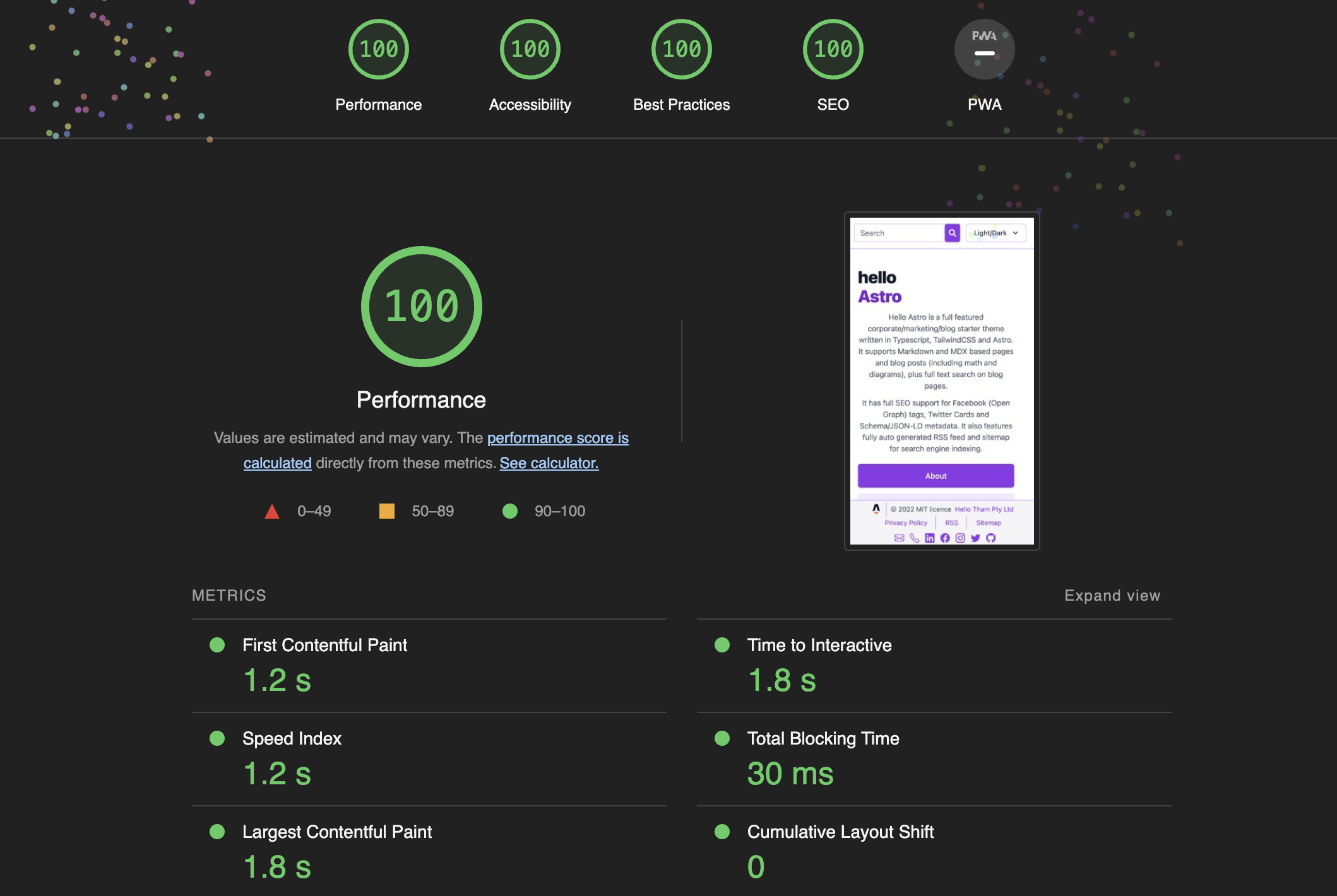
- 최소한의 Javascript(AlpineJS)를 사용한 고성능 저오버헤드
- lunrjs를 통한 블로그 페이지의 전체 텍스트 클라이언트 기반 검색(페이지에서 처음 검색 호출 시에만 검색 색인이 로드됨)
- 페이지 매김을 포함하여 작성자, 카테고리 및 태그에 대한 인덱스 페이지 및 개별 페이지
- RSS 피드, 사이트맵 및 robots.txt 지원
- SVG 디자인(unDraw, Hero Patterns, Iconify)
- 코드 구문 강조 지원
- JSON-LD를 통해 Open Graph, Twitter 카드 및 Schema.org를 포함한 전체 SEO 지원
- TailwindCSS 권장 사항에 따라 밝고 어두운 UI 모드와 다음 시스템 기본 설정을 완벽하게 지원합니다.
- 사용자 정의된 404 오류 페이지
- comment-math/rehype-katex(
$ ... $ 또는 $$ ... $$ 로 묶음)를 통해 KaTeX를 사용하여 수학 방정식을 표시합니다. - Mermaid, Markmap, PlantUML 다이어그램 표시(
mermaid , markmap 및 plantuml 언어를 사용하여 코드 블록으로 작성됨) -
Map 구성 요소를 사용하여 지리 좌표 및 확대/축소 수준으로 지도를 표시합니다( extra: ['map'] 페이지의 CSS/JS 자산을 로드하기 위한 서두입니다) - 블로그 게시물의 독서 시간을 계산하고 표시합니다.
- 외부 라이브러리의 CSS/JS 자산은 페이지별 및 패키지별로 필요할 때만 로드되며 불필요한 부풀림이 없습니다.
- PhotoSwipe를 사용한 사진 갤러리 및 라이트박스(EXIF 태그 표시 포함)
- Swiper를 사용하는 캐러셀 구성요소
- 문서 페이지(Astro Docs Starter를 따라 모델링되었지만 Tailwind를 사용함)
외부 패키지
시작에서는 다음 외부 패키지를 사용합니다.
- 아스트로
- 타입스크립트
- TailwindCSS 및 TailwindUI
- 아이콘화하다
- 영웅 패턴
- 일러스트레이션용 unDraw
- MDX 및 마크다운
- 데이터 연결을 위한 Schema.org 및 JSON(schema-dts를 사용하여 유형 확인)
- Facebook에서 사용하는 오픈 그래프
- 트위터 카드
- AlpineJS
- Lunr을 사용한 로컬 전체 텍스트 검색
- comment-math 및 rehype-katex를 통해 KaTeX를 사용한 수학 방정식
- Mermaid, Markmap 및 PlantUML을 사용한 다이어그램
- 전단지를 활용한 거리 지도 열기
- 독서 시간
- 사진 스와이프
- 엑시프르
- 스위퍼
- 비고 이모티콘
Git 저장소에서 정적 버전을 자동으로 빌드하여 JAMstack 아키텍처를 따릅니다. 데모는 Github 페이지에 배포됩니다.
프로젝트 구조
이 스타터 안에는 다음 폴더와 파일이 표시됩니다.
/
├── public/
│ └── favicon.ico
├── src/
│ ├── assets/
│ │ ├── image.png
│ │ └── gallery/
│ │ └── gallery-name/
│ │ └── image.jpg
│ ├── components/
│ │ └── header.astro
│ ├── content/
│ │ ├── blog/
│ │ | └── 2022-08-01-post.md
│ │ ├── doc/
│ │ | └── documentation-page.md
| │ └── config.ts
│ ├── layouts/
│ │ ├── base.astro
│ │ ├── blog.astro
│ │ └── doc.astro
│ ├── pages/
│ │ ├── index.astro
│ │ └── contact.astro
│ └── config.ts
└── package.json
Astro는 src/pages/ 디렉터리에서 .astro , .md 또는 .mdx 파일을 찾습니다. 각 페이지는 파일 이름을 기반으로 하는 경로로 노출됩니다.
src/components/ 는 Astro 컴포넌트를 넣는 곳이고, 레이아웃을 위한 src/layouts/ 도 마찬가지입니다.
이미지는 src/assets/ 에 배치할 수 있습니다.
블로그 및 문서 콘텐츠는 src/content 에 Markdown 또는 MDX 파일 모음으로 생성됩니다.
모든 정적 자산(예: 이미지는 public/ 디렉토리에 배치될 수 있습니다.
? 명령
모든 명령은 프로젝트 루트의 터미널에서 실행됩니다.
| 명령 | 행동 |
|---|
pnpm install | 종속성을 설치합니다. |
pnpm dev | localhost:3000 에서 로컬 개발 서버를 시작합니다. |
pnpm build | 프로덕션 사이트를 ./dist/ 로 구축하세요. |
pnpm preview | 배포하기 전에 로컬에서 빌드 미리보기 |
pnpm lint | 소스 코드를 예쁘게 인쇄하세요 |
pnpm check | 소스코드에서 오류를 확인하세요 |
pnpm astro ... | astro add , astro preview 와 같은 CLI 명령 실행 |
pnpm astro --help | Astro CLI를 사용하여 도움 받기 |
출시 내역
- 1.0.0: 최초 릴리스
- 1.0.1: 소셜 이미지를 src로 이동하고, 커버 이미지 처리를 개선했습니다.
- 1.0.2: 패키지를 최신 버전으로 업그레이드
- 1.1.0: astro v2.x 업데이트, 이제 노드 18 및 19에서 작동
- 2.0.0: Astro 컬렉션을 지원하는 새 버전! 또한 이것이 다목적 테마임을 명시했습니다. 이제 검색에 Markdown과 MDX 페이지가 모두 포함될 수 있습니다!
- 2.0.1: 스크린샷이 업데이트되고 방문 페이지가 개선되었습니다.
- 2.1.0: 최신 패키지, 수정된 개발 링크, 다음/이전 링크를 포함한 개인 블로그의 백포트 기능, Markdown의 사진 갤러리 지원 및 향상된 페이지 매김 제어로 업데이트되었습니다.
- 2.2.0: 외부 CDN에 의존하는 대신 전단지, 포토와이프 및 스위퍼 패키지를 사용하도록 린트 오류를 수정하고 맵, 라이트박스 및 캐러셀을 다시 구현했습니다.
- 2.2.1: Astro 2.0.10으로 업데이트, 기본 자산 로딩 문제 수정
- 2.3.0: 블로그 및 문서 콘텐츠에서 레이아웃 제거
- 2.4.0:
@astrojs/images 이제 svg 지원하므로 특별한 처리가 필요하지 않습니다. - 2.4.1: 블로그 및 문서 게시물에 렌더링된 머리말을 사용하고 다이어그램이 렌더링되지 않는 문제를 수정합니다.
- 2.4.2: 업데이트된 패키지
- 3.0.0: 주요 업데이트:
- 새로운 Astro 최적화 자산 지원 사용
- 새로운 Astro 로고
- 최적화된 초안 필터링
- 정리된 갤러리
- SEO 오류를 수정했습니다
- 린트 오류를 정리했습니다
- 작성자와 카테고리를 컬렉션으로 마이그레이션하고 Astro 2.5.0을 기반으로 참조 무결성을 사용합니다.
- 소셜 링크를 데이터 컬렉션으로 변환(Astro >2.5.0 필요)
- 업데이트된 파비콘 및 헤더 메타데이터
- 문서를 포함하도록 검색 개선
- 3.1.0: 개선 업데이트:
- Yarn에서 pnpm으로 패키지 관리자 마이그레이션
- 헤드 링크에 대한 참조 기반
- 플러그인으로 eslint와 더 예쁜 기능을 추가했습니다.
- SEO 구성요소의 이미지 속성 오류 수정
- Astro strict와 일치하도록 tsconfig를 업데이트했습니다.
- Katex CSS 링크 업데이트
- 블로그 카드에 작성자가 표시되지 않는 문제 수정
- Markdoc 지원 추가
- 3.1.1: 사소한 업데이트:
- 지연 로드 이미지
- Remark-emoji를 통해 Github 이모티콘 지원
- 3.1.2: 사소한 수정:
- null 카테고리 확인
- 약간 개선된 연락처 페이지
- 다음/이전 처리 개선
- 업데이트된 패키지
- 최소 너비를 수용할 수 있도록 검색 버튼 크기 줄이기
- 페이지의 이미지 옵션이 개체 포함에서 개체 표지로 변경되었습니다.
- site.webmanifest를 수정했습니다.
- 3.1.3: 사소한 수정:
-
@astrojs/markdoc 0.4.x 및 최신 astro로 업그레이드하세요. - [slug].astro의 소품 선언을 수정했습니다.
- 이 문제로 인해 Markdoc 샘플 파일이 비활성화되었습니다: withastro/astro#7520
- 3.1.4: 사소한 개선:
- SVG 및 비트맵에 대한 통합 이미지 처리
- 활성화된 뷰 전환
- 3.1.5: 사소한 개선 사항:
- 최신 버전의 패키지로 업그레이드
- 사소한 Astro check 오류 수정
- 3.2.0: 주요 개선 사항:
- Astro 3.x로 업데이트됨
- 허용적인 콘텐츠 보안 정책 구현
- 3.2.1: 사소한 개선:
- 패키지 업데이트, Astro Check 오류 해결
- 3.2.2: 사소한 개선 사항:
- 업데이트된 패키지
- 검색을 위한 json.ts 반환 유형이 수정되었습니다.
- 3.2.3: 유지 관리:
- 최신 버전의 인어로 업그레이드하면 인어 v9가 더 이상 작동하지 않는 문제를 해결했습니다.
- 업그레이드 패키지
- 3.2.4: 사소한 개선 사항:
- 3.2.5: 사소한 개선 사항:
- 업그레이드 패키지
- mermaid.initialize() 제거
- 3.2.6: 유지 관리:
- 인어에서는 작동하지 않으므로 ViewTransition을 비활성화합니다.
- 3.3.0: 유지 관리:
- 최신 패키지 및 astro-icon 1.x로 업그레이드되었습니다.
- 3.3.1: 유지 관리:
- 최신 패키지로 업그레이드하고 Astro Check 오류를 수정했습니다.
- 3.3.2: 유지 관리:
- 최신 패키지로 업그레이드됨
- 더 엄격한 알파인 확인으로 인해 검색이 작동하지 않는 문제를 수정했습니다.
- 표준 Astro tsconfig.json으로 마이그레이션됨
- Astro 검사 오류 수정
- 3.4.0: 사소한 변경 사항:
- 업데이트된 패키지
- 영웅 아이콘을 v2로 교체했습니다.
- 작성자 이름과 이메일을 포함하도록 RSS 및 검색 색인이 개선되었습니다.
- BlogHero가 게시물을 서두가 아닌 소품으로 받아들이도록 합니다.
- Markdown 페이지를 콘텐츠 컬렉션으로 이동했습니다.
- 제거된 서문 유형
- 4.0.0: 주요 변경 사항:
- 업데이트된 패키지
- @types/photoswipe 및 photoswipe tsconfig가 제거되었습니다.
- RSS 스키마로 이동됨
- getPosts() 함수
- 스키마 태그
- 자동으로 생성된 사이드바 링크
- 개선된 RSS 및 검색 메타데이터